每天CSS学习之text-align
text-align是CSS的一个属性,其作用是设置文本的对齐方式。其值如下所示:
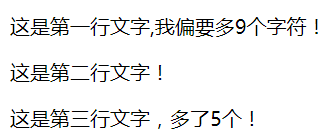
1、left:文本左对齐。如下所示:
div{
text-align:left;
}
结果:

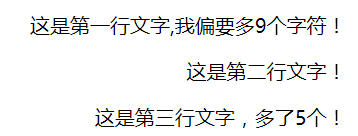
2、right:文本右对齐。如下所示:
div{
text-align:right;
}
结果:

3、center:文本居中对齐。如下所示:
div{
text-align:center;
}
结果:

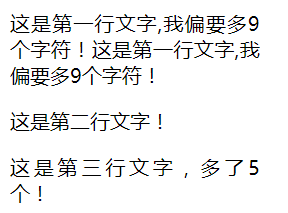
4、justify:设置文本两端对齐。如下所示:
div{
text-align:justify;
}
结果:

每天CSS学习之text-align的更多相关文章
- html+css学习总结
HTML与css学习总结 一:html概念 1. html是一种描述网页的语言,并不是计算机语言这要分清楚:标记语言是运用一套标记标签描述网页的: 注意点: ①标签字母都要小写,标签一般都是成对出现, ...
- HTML, CSS学习笔记(完整版)
第一章 div布局 前几课内容 .htm是早期的后缀.由于那时仅仅能支持长度为3的后缀.因此html与htm是一样的. shtml是server先处理然后再交给浏览器处理 #HTML小知识#之#XHT ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
随机推荐
- 优雅地记录Python程序日志2:模块组件化日志记录器
本文摘自:https://zhuanlan.zhihu.com/p/32043593 本篇将会涉及: logging的各个模块化组件 构建一个组件化的日志器 logging的模块组件化 在上一篇文章中 ...
- 第 6 章 存储 - 044 - volume 生命周期管理
volume 生命周期管理 1)备份 因为 volume 实际上是 host 文件系统中的目录和文件,所以 volume 的备份实际上是对文件系统的备份 例如:本地的Registry,所有镜像都存在/ ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 添加分页组件
jQuery EasyUI 数据网格 - 添加分页组件 本实例演示如何从服务器端加载数据,如何添加分页组件(pagination)到数据网格(datagrid). 创建数据网格(DataGrid) 为 ...
- javaweb课程信息管理系统
1.DBUtil包连接数据库 2.Bin包设计成员函数及方法 3.Dao包设计sql语句 4.servlet包增删改查方法 5.service连接servlet 6.设计jsp增删改查页面 7.连接各 ...
- python:extend (扩展) 与 append (追加) 之间的天与地
>>> li = ['a', 'b', 'c'] >>> li.extend(['d', 'e', 'f']) >>> li ['a', 'b', ...
- springboot项目线程使用2
线程处理的一个实际例子: @Service public class SynAsynThreadTestServiceImpl implements SynAsynThreadTestService ...
- python-day2笔记
# 1.为何要有操作系统:# 程序员掌握计算机系统所有的细节有很大难度,并且管理这些部件并加以优化使用,是一件极富挑战性的工作,# 于是,计算机安装了一层软件(系统软件),称为操作系统.它的任务就是为 ...
- 使用antd-mobile的ImagePicker组件实现图片的上传
这篇文章主要是记录一下在开发钉钉微应用时,实现图片上传及显示功能的过程. 这个项目用的dingyou-dingtalk-mobile这个脚手架,可直接在NowaGui上创建.这是一个关于钉钉微应用的脚 ...
- Leetcode 127 **
class Solution { public: int ladderLength(string beginWord, string endWord, vector<string>& ...
- 函数使用一:采购订单BAPI_PO_CREATE1
REPORT YTEST01. DATA:GS_POHEADER TYPE BAPIMEPOHEADER, GS_POHEADERX TYPE BAPIMEPOHEADERX, GT_RETURN T ...
