20170929 微信小程序项目开发
1. 微信小程序环境搭建
请参考官网,哈哈!
2. 微信小程序基础学习
文件结构:

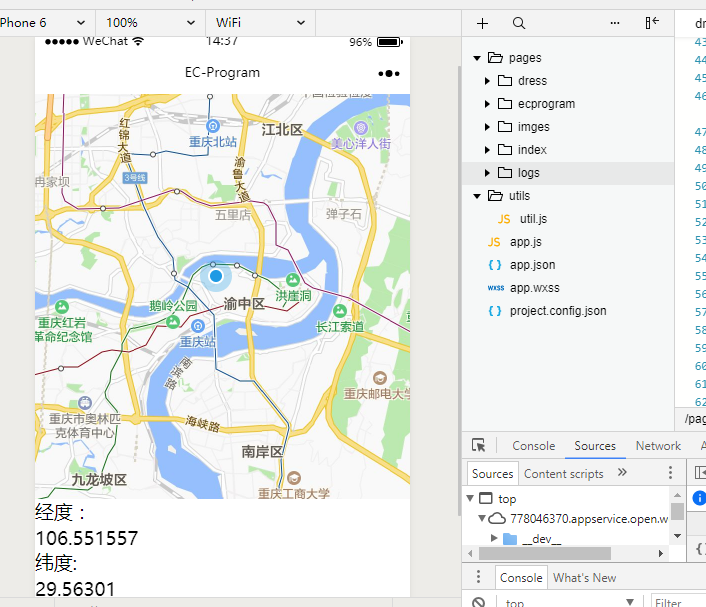
3. 微信小程序实战
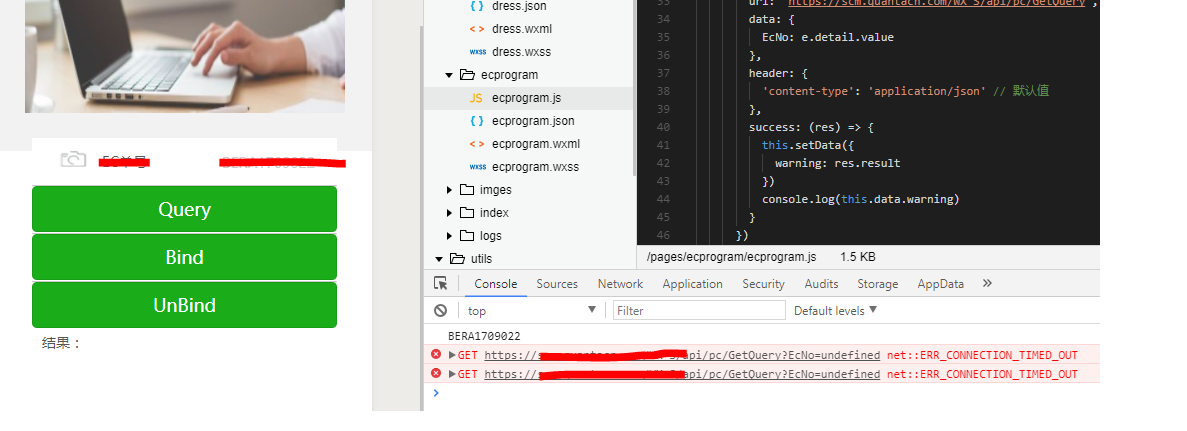
4. 目前的逻辑,是从微信小程序的界面和服务器的Web API 进行交互, 有个注意事项就是Web API 发布的服务器比较可以使用HTTPS 协议。否则微信后台配置不成功

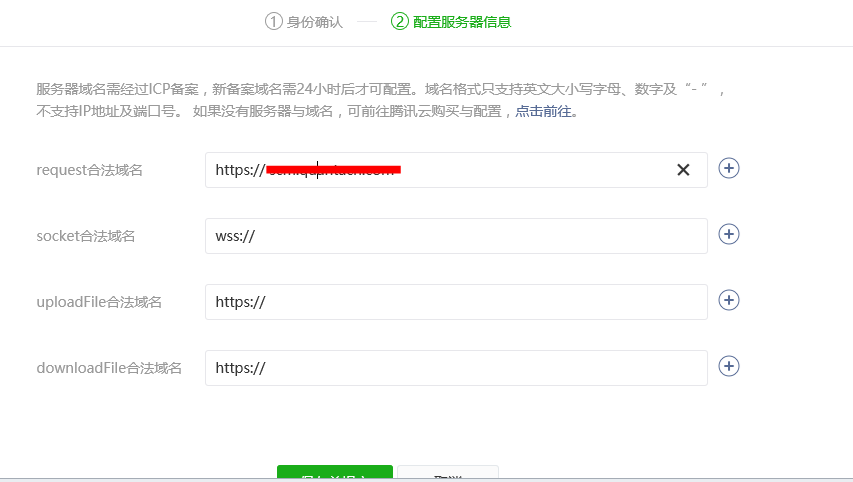
在小程序管理员界面注册域名:

每个月只能修改5次,所有还是慎重的好。
-- 有个部分是和Web API 进行交互,但是不好调试,所有我也只能使用网上提供的POST 和GET 调试工具,先测试好API 再发布。
调试工具使用POSTman, 把POST 的数据用Json的格式放在Body中进行传递。

Web API 接收处理的办法对应的就是如下:

简单交互就结束了。
20170929 微信小程序项目开发的更多相关文章
- 《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记1)WePY开发环境的安装
WePY的安装或更新都通过npm进行,全局安装或更新WePY命令行工具,使用以下命令: npm install wepy-cli -g 稍等片刻,成功安装后,即可创建WePY项目. 注意:如果npm安 ...
- 微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记4)支持React.js语法的Taro框架
Taro本身实现的情况类似于mpvue,mpvue的未来展望中也包含了支付宝小程序,现在的版本中,也可以使用不同的构建命令来构建出百度小程序的支持,如第10章所示,但是现在Taro先于mpvue实现了 ...
- 【微信小程序】开发实战 之 「配置项」与「逻辑层」
微信小程序作为微信生态重要的一环,在实际生活.工作.商业中的应用越来越广泛.想学习微信小程序开发的朋友也越来越多,本文将在小程序框架的基础上就微信小程序项目开发所必需的基础知识及语法特点进行了详细总结 ...
- 【推荐】开源项目minapp-重新定义微信小程序的开发
minapp 重新定义微信小程序的开发 官网:https://qiu8310.github.io/minapp/ 作者:Mora minapp 重新定义微信小程序的开发 使用 用 npm 安装命令行工 ...
- 微信小程序开发01 --- 微信小程序项目结构介绍
一.微信小程序简单介绍: 微信官方介绍微信小程序是一个不需要下载安装就可使用(呵呵,JS代码不用下载吗?展示的UI不用下载吗?)的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- 微信小程序-云开发-实战项目
微信小程序-云开发-实战项目 微信小程序 微信小程序平台服务条款 https://developers.weixin.qq.com/miniprogram/product/service.html h ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 微信小程序项目实战之豆瓣天气
概述 微信小程序项目实战之豆瓣天气 详细 代码下载:http://www.demodashi.com/demo/10943.html 一.准备工作 1.注册微信小程序 2.在小程序设置中设置reque ...
随机推荐
- 根据key删除Map集合中的key-value映射
一:在遍历Map时是不可以删除key-value映射的,如果根据key删除,如下: public static void main(String[] args) { Map<String,Obj ...
- OpenGL——二次曲面函数(球面-圆锥面-圆柱面)
代码: #include<iostream> #include <math.h> #include<Windows.h> #include <GL/glut. ...
- celery 原理理解
这里有一篇写的不错的:http://www.jianshu.com/p/1840035cb510 自己的“格式化”后的内容备忘下: 我们总在说c10k的问题, 也做了不少优化, 然后优化总是不够的. ...
- mui---子页面主动调用父页面的方法
我们在做APP的时候,很多时候会有这样的功能需求,例如:登录,充值,如果登录成功,或充值成功后,需要更改当前页面以及父页面的状态信息,就会用到在子页面调用父页面的方法来实现:在子页面刷新父页面的功能. ...
- Ubuntu下配置使用mysql
很多生产环境都使用linux系统,相比于window系统,界面真的做的不够人性化,但是简洁高效也是linux的优点吧.在linux上使用mysql又是不一样的风景吧.
- day_6.23py线程
进程之间不能共享全局变量 线程之间共享全局变量,线程函数中的局部变量不是共享的!! #--*utf- 8*-- from threading import Thread import time g_n ...
- [No0000D2]ClearCSharp编程清理脚本批处理bat
for /f "tokens=*" %%a in ('dir obj /b /ad /s ^|sort') do rd "%%a" /s/q for /f &q ...
- babel-preset-env使用介绍
声明:文章转自https://www.cnblogs.com/ye-hcj/p/7070084.html 本文介绍一个babel转码神器babel-preset-env 简介 现如今不同的浏览器和平台 ...
- #include<stdio.h> #include "stdio.h"
https://baike.baidu.com/item/#include <stdio.h> #include <stdio.h> 编辑 #include<stdio. ...
- Ubuntu启动时a start job is running for dev-disk-by延时解决
写在前面:本博客为本人原创,严禁任何形式的转载!本博客只允许放在博客园(.cnblogs.com),如果您在其他网站看到这篇博文,请通过下面这个唯一的合法链接转到原文! 本博客全网唯一合法URL:ht ...
