ionic ngRepeat追加数据(加载更多,不需要重复渲染dom数据)
1)模版循环在之前的随笔中已经说过,使用挺简单的 http://www.cnblogs.com/tujia/p/6078217.html
简单来说就是控制器输入一个数据变量,模版里用ng-repeat属性来循环就可以了
<ion-list>
<ion-item ng-repeat="item in lists">
Hello, {{item.uname}}!
</ion-item>
</ion-list>
2)现在问题来了,循环是可以,但我怎么追加呢?(异步更多)
以上面的例子为例,循环的变量是lists,是不是只要动态改变lists的值(追加lists的值),angular就会改变dom了呢?说做就做,举个粟子:
function get_goods_list(arguments,params,_callback){
var $scope = arguments[0];
var $http = arguments[1];
var $ionicLoading = arguments[3];
params.method = 'b2c.goods.search_properties_goods';
http_request($http, $ionicLoading, params, function(res){
if(res.pager.current=='1'){
$scope.lists = [];
$scope.title = document.title = res.title;
}
var _count = $scope.lists.length;
var len = res.lists.length;
//无数据,退出
if(len<1) return false;
for(var i=0,len=res.lists.length; i<len; i++){
$scope.lists[_count+i] = res.lists[i];
}
if(_callback) _callback(res);
})
}
多余的东西是我练习项目里的,不用管,关键的地方在这里
var _count = $scope.lists.length;
var len = res.lists.length; //无数据,退出
if(len<1) return false; for(var i=0,len=res.lists.length; i<len; i++){
$scope.lists[_count+i] = res.lists[i];
}
3)其实就按上面的代码已经基本可以实现追加的功能需求了,但还有一个问题
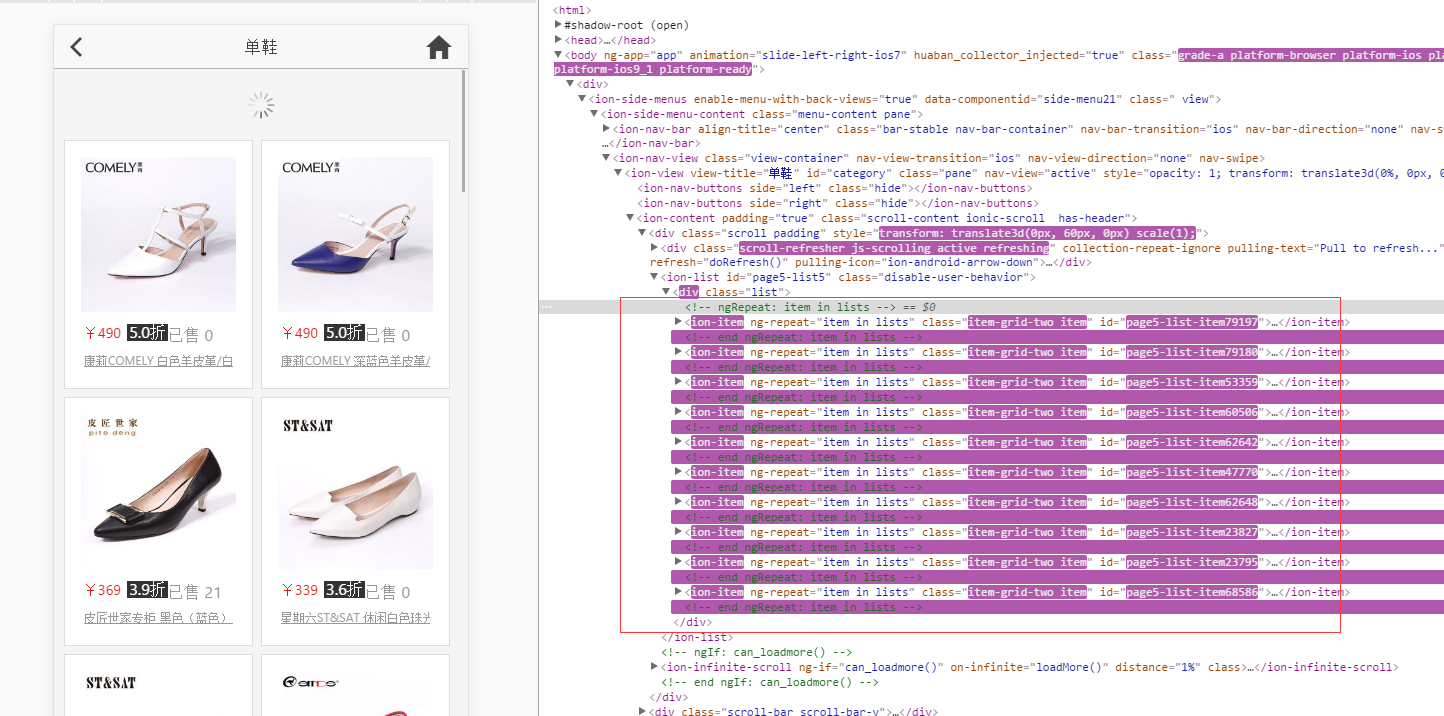
你可能会发现,虽然上面是所加的lists的值,但赋值给$scope时,它并不是所加,而是重新遍历渲染过一遍所以dom数据,请看下图

4)那怎么解决就个问题???
ng-repeat 其实还有一个提高效率写法,只要加一个track by $index就可以了,写法是这样的
<ion-list>
<ion-item ng-repeat="item in lists track by $index">
Hello, {{item.uname}}!
</ion-item>
</ion-list>
然后你刷新测试一下就会发现追加数据就会好使了!!!(不会重复渲染所有数据)
更详细track by 用法看这里:https://docs.angularjs.org/api/ng/directive/ngRepeat
完。
ionic ngRepeat追加数据(加载更多,不需要重复渲染dom数据)的更多相关文章
- 微信小程序 - (下拉)加载更多数据
注意和后端配合就行了,前端也只能把数据拼接起来! 无论是下拉加载还是加载更多,一样的道理! 注意首次加载传递参数 注意每次加载数据数 wxml <view class='table-rank'& ...
- listview下拉刷新和上拉加载更多的多种实现方案
listview经常结合下来刷新和上拉加载更多使用,本文总结了三种常用到的方案分别作出说明. 方案一:添加头布局和脚布局 android系统为listview提供了addfootview ...
- jQuery自动加载更多程序
1.1.1 摘要 现在,我们经常使用的微博.微信或其他应用都有异步加载功能,简而言之,就是我们在刷微博或微信时,移动到界面的顶端或低端后程序通过异步的方式进行加载数据,这种方式加快了数据的加载速度,由 ...
- js实现『加载更多』功能实例
DEMO : 滚动加载示例 关于如何实现『加载更多』功能,网上有插件可用,例如比较著名的使用iscroll.js实现的上拉加载更多.下拉刷新功能. 但实际用起来却是很麻烦.由于是第三方插件,要按照对方 ...
- iOS开发 XML解析和下拉刷新,上拉加载更多
iOS开发 XML解析和下拉刷新,上拉加载更多 1.XML格式 <?xml version="1.0" encoding="utf-8" ?> 表示 ...
- react-native 自定义 下拉刷新 / 上拉加载更多 组件
1.封装 Scroller 组件 /** * 下拉刷新/上拉加载更多 组件(Scroller) */ import React, {Component} from 'react'; import { ...
- 微信小程序列表加载更多
概述 基于小程序开发的列表加载更多例子. 详细 代码下载:http://www.demodashi.com/demo/13632.html 一.前言 基于小程序开发的列表加载更多例子. 二.运行效果 ...
- jQuery自动加载更多程序(转)
jQuery自动加载更多程序 1.1.1 摘要 现在,我们经常使用的微博.微信或其他应用都有异步加载功能,简而言之,就是我们在刷微博或微信时,移动到界面的顶端或低端后程序通过异步的方式进行加载数据 ...
- react-native ListView 封装 实现 下拉刷新/上拉加载更多
1.PageListView 组件封装 src/components/PageListView/index.js /** * 上拉刷新/下拉加载更多 组件 */ import React, { Com ...
随机推荐
- 快速激活JetBrains系列产品
本篇文章由:http://xinpure.com/quickly-activate-the-jetbrains-products/ lanyus.com 域名已被全面封杀,大家可以到 http://i ...
- CI:模拟进化与遗传算法
模拟进化计算 (Simulated Evolutionary Computation) 是近二十年来信息科学.人工智能与计算机科学的一大研究领域,由此所派生的求解优化问题的仿生类算法(遗传算法. ...
- Linux-软件包管理-源码包安装
rpm -q gcc 查看c语言编译器是否已经安装 在浏览器输入:http://mirror.bit.edu.cn/apache/httpd/ 下载2.2.29这个包 cd ~ 回到root目录 ls ...
- 如何使用T-SQL备份还原数据库及c#如何调用执行? C#中索引器的作用和实现。 jquery控制元素的隐藏和显示的几种方法。 localStorage、sessionStorage用法总结 在AspNetCore中扩展Log系列 - 介绍开源类库的使用(一) span<T>之高性能字符串操作实测
如何使用T-SQL备份还原数据库及c#如何调用执行? 准备材料:Microsoft SQL Server一部.需要还原的bak文件一只 一.备份 数据库备份语句:user master backup ...
- jQuery事件:bind、delegate、on的区别
最近在AngularJS的开发中,遇到一个神奇的事情:我们用到livebox来预览评论列表中的图片, 然而评论列表是由Angular Resource动态载入的.不可思议的是,点击这些动态载入的图片仍 ...
- IOS基于XMPP协议开发--XMPPFramewok框架(二):服务器连接
连接服务器前需准备事项: 1.搭建好XMPP服务器 2.设置服务器地址和端口 [_xmppStream setHostName:@"127.0.0.1"]; [_xmppStrea ...
- Atitit.软件仪表盘(8)--os子系统--资源占用监测
Atitit.软件仪表盘(8)--os子系统--资源占用监测 CPU使用 内存使用 磁盘队列 任务管理器 网络速度 插件列表( 资源管理器插件,浏览器插件,360optim) 启动项管理 (350) ...
- 如何使用SignalTap II觀察reg與wire值? (SOC) (Verilog) (Quartus II) (SignalTap II)
Abstract撰寫Verilog時,雖然每個module都會先用ModelSim或Quartus II自帶的simulator仿真過,但真的將每個module合併時,一些不可預期的『run-time ...
- cocos2d-x onMouseMove中CCTouch *pTouch参数的细节
/**************************************************************************** Copyright (c) 2010 coc ...
- 远程登录linux上的mysql数据库
UPDATE user SET `Host` = '%' WHERE `User` = 'root' LIMIT 1; 讲root账户,的HOST设置为%,允许所有公网IP访问. flush priv ...
