电力项目七--js控制文字内容过长的显示和文本字数的显示
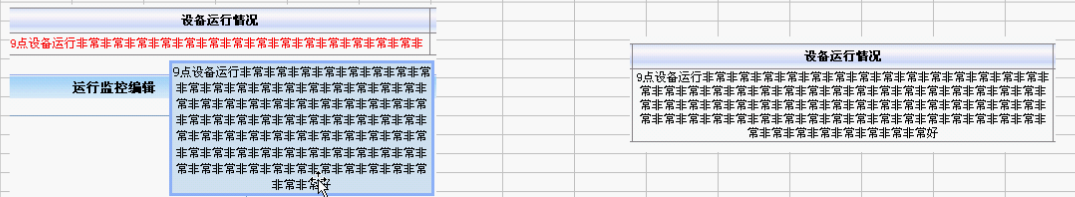
当文本框中文字内容过长时,需要调整显示的样式

如上图所示的样式
对应的代码为:
<div id="showInfomation" style="visibility: hidden"></div>
<tr onmouseover="this.style.backgroundColor = 'white'" onmouseout="this.style.backgroundColor = '#F5FAFE';">
<td style="HEIGHT:22px" align="center" width="40%">
<div class="scrollStyle" align="left" onmouseover="showInfoWithPanel(this)" onmouseout="hiddenInfoPanel(this)" style="table-layout:fixed;">
<!-- 站点运行情况 -->
<s:property value="stationRun"/>
</div>
两个函数:
onmouseover="showInfoWithPanel(this)" 和 onmouseout="hiddenInfoPanel(this)"
对应的函数在前边引入的js中:
<link href="${pageContext.request.contextPath }/css/showText.css" type="text/css" rel="stylesheet">
<script language="javascript" src="${pageContext.request.contextPath }/script/showText.js"></script>
对应的js文件:
/*firefox*/function __firefox(){ HTMLElement.prototype.__defineGetter__("runtimeStyle", __element_style); window.constructor.prototype.__defineGetter__("event", __window_event); Event.prototype.__defineGetter__("srcElement", __event_srcElement);}function __element_style(){ return this.style;}function __window_event(){ return __window_event_constructor();}function __event_srcElement(){ return this.target;}function __window_event_constructor(){ if(document.all){ return window.event; } var _caller = __window_event_constructor.caller; while(_caller!=null){ var _argument = _caller.arguments[]; if(_argument){ var _temp = _argument.constructor; if(_temp.toString().indexOf("Event")!=-){ return _argument; } } _caller = _caller.caller; } return null;}if(window.addEventListener){ __firefox();}/*end firefox*/
function showInfoWithPanel(obj){
try{
//var e=event||window.event;
var showInfoWindow=document.getElementById("showInfomation");
showInfoWindow.className="clsShowInfoWindow";
showInfoWindow.style.visibility="visible";
var x=document.body.scrollLeft+event.clientX+;
var y=event.clientY+document.body.scrollTop+;//+document.documentElement.scrollTop;
showInfoWindow.style.left=x;
showInfoWindow.style.top=y;
showInfoWindow.innerHTML="";
showInfoWindow.innerHTML=obj.innerHTML;//+" clientY:"+y+" clientX:"+x;
obj.style.color="red";
}catch(e){alert("showInfoWithPanel:"+e.message);}
}
function hiddenInfoPanel(obj){
try{
var showInfoWindow=document.getElementById("showInfomation");
if(showInfoWindow || typeof(showInfoWindow)!='undefined'){
showInfoWindow.innerHTML="";
showInfoWindow.style.visibility="hidden";
}
obj.style.color="#000000";
}catch(e){alert("hiddenInfoPanel:"+e.message);}
}
首先获取到对应的变量,然后修改其显示的属性。
具体过程用google浏览器来调试,调试方法:如下图,在source中找到对应的js文件,断点进行调试
关于文本字数的显示
如图,文本下方显示文字的剩余个数
找到对应的代码:
<td class="ta_01" bgcolor="#ffffff" style="word-break: break-all">
<!-- 站点运行情况数据回显 -->
<s:textarea name="stationRun" id="stationRun" cssStyle="width: 500px; height: 160px; padding: 1;FONT-FAMILY: 宋体; FONT-SIZE: 9pt" onkeydown="if(event.keyCode==13)addEnter('stationRun');" />
</td>
event.keyCode按的建的代码,13表示回车,输入回车后,文本内容中添加<br>
<script></script>中,window.onload是一个事件,当文档加载完成之后就会触发该事件
window.onload=function(){
checkTextAreaLen();
}
对应的checkTextAreaLen()函数
function checkTextAreaLen(){
var stationRun = new Bs_LimitedTextarea('stationRun', );
stationRun.infolineCssStyle = "font-family:arial; font-size:11px; color:gray;";
stationRun.draw();
var devRun = new Bs_LimitedTextarea('devRun', );
devRun.infolineCssStyle = "font-family:arial; font-size:11px; color:gray;";
devRun.draw();
}
同时,对应的 Bs_LimitedTextarea()在 <script language="javascript" src="${pageContext.request.contextPath }/script/limitedTextarea.js"></script>的js中
function Bs_LimitedTextarea(elementId, maxLength) {
var a = arguments;
var arrayIndex=;
if (a.length==) {
elementId = a[];
maxLength = a[];
arrayIndex = ;
}
if (a.length==) {
elementId = a[];
maxLength = a[];
arrayIndex = a[];
}
......还有很多
这个js太复杂,用到的时候再看吧 ... ... 以上内容就是这两个js效果的描述
电力项目七--js控制文字内容过长的显示和文本字数的显示的更多相关文章
- JS控制文字只显示两行,超出部分显示省略号
由于使用css控制文字只显示多行,超出部分显示省略号,存在一定的兼容性问题,所以总结了一下网上一些大咖使用js实现控制行数的解决方案. 第一步:依次引入jquery.js+jquery.ellipsi ...
- JS控制页面内容
JS操作页面内容 innerText:普通标签内容(自身文本与所有子标签文本)innerHTML:包含标签在内的内容(自身文本及子标签的所有)value:表单标签的内容outerHTML:包含自身标签 ...
- 电力项目十三--js添加浮动框
修改page/menu/loading.jsp页面 首先,页面中引入浮动窗样式css <!-- 浮动窗口样式css begin --> <style type="text/ ...
- 电力项目十一--js添加浮动框
1.添加浮动窗口样式 <!-- 浮动窗口样式css begin --> <style type="text/css"> #msg_win{border:1p ...
- jquery控制文字内容溢出用点点点(…)省略号表示
jQuery限制字符字数的方法 $(function(){ //限制字符个数 $(“.text”).each(function(){ var maxwidth=23; if($(this).text( ...
- JS控制文字一个一个出现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js控制href内容的连接内容的变化
html: <a data-toggle="modal" href="#myModal_devices" id="check_devices&q ...
- echarts的axisLabel的文字内容过长的解决办法
通过查找资料学习,我总结了四种解决的办法,不一定是最好的,但是希望能够帮助到需要的童鞋,同时如果大家有什么更好的方法欢迎指导. 方法一:这种方法就是将文本内容转换为字符串数组,然后再按需求换行,需要每 ...
- ExtJs Column 显示文字内容过长 使用Tootip显示全部内容
{ text: 'Column Header Blah', dataIndex: 'blah', renderer: function(value, metaData, record, rowIdx, ...
随机推荐
- centos 7 搭建git远程仓储 免密登录
第一步.安装git服务 yum install git 第二步.创建git用户 adduser git 第三步开启公钥验证 vi /etc/ssh/sshd_config 讲文件中的 #PubkeyA ...
- 分享几个linux系统版本的查看命令
发布:theboy 来源:net [大 中 小] 查看linux系统版本的命令 有如下命令可供参考: # lsb_release -a LSB Version: :core-3.1-ia ...
- hdu 2987最大权闭合图模板类型题
/* 最大权闭合图模板类型的题,考验对知识概念的理解. 题意:如今要辞退一部分员工.辞退每个员工能够的到一部分利益(能够是负的),而且辞退员工,必须辞退他的下属.求最大利益和辞退的最小人数. 最大权闭 ...
- Makefile 使用小结
Makefile的基本格式 #目标:依赖(条件) # 命令 #all: add.c sub.c dive.c mul.c main.c # gcc add.c sub.c div.c mul.c ma ...
- C语言 · 素数判断
算法提高 素数判断 时间限制:1.0s 内存限制:512.0MB 编写一函数IsPrime,判断某个大于2的正整数是否为素数. 样例输入: 5样例输出:yes 样例输入: 9样例输 ...
- C语言 · c++_ch02_01(打印元音字母的ASCII码)
算法提高 c++_ch02_01 时间限制:1.0s 内存限制:512.0MB 编写一个程序,利用强制类型转换打印元音字母大小写10种形式的ASCII码. 输出的顺序为:大写的字母A ...
- 第二百六十节,Tornado框架-内置模板方法
Tornado框架-内置模板方法 直接在html文件使用,不需要传值 Tornado默认提供的这些功能其实本质上就是 UIMethod 和 UIModule,也就是Tornado框架定义好的html文 ...
- NANDflash和NORflash的区别(设计师在使用闪存时需要慎重选择)
NANDflash和NORflash的区别(设计师在使用闪存时需要慎重选择) NOR和NAND是现在市场上两种主要的非易失闪存技术.Intel于1988年首先开发出NOR flash技术,彻底 ...
- 【cf490】D. Chocolate(素数定理)
http://codeforces.com/contest/490/problem/D 好神的一题,不会做.. 其实就是将所有的质因子找出来,满足: 最终的所有质因子的乘积相等 但是我们只能操作质因子 ...
- iOS音频播放 (三):AudioFileStream 转
原文出处 :http://msching.github.io/blog/2014/07/09/audio-in-ios-3/ 前言 本来说好是要在第三篇中讲AudioFileStream和AudioQ ...


