Firefox 新增容器标签:可同时登录多个用户

Mozilla昨天在Firefox夜间构建版50.0a1中增加了一个名为“容器标签Container Tabs”的实验性功能。
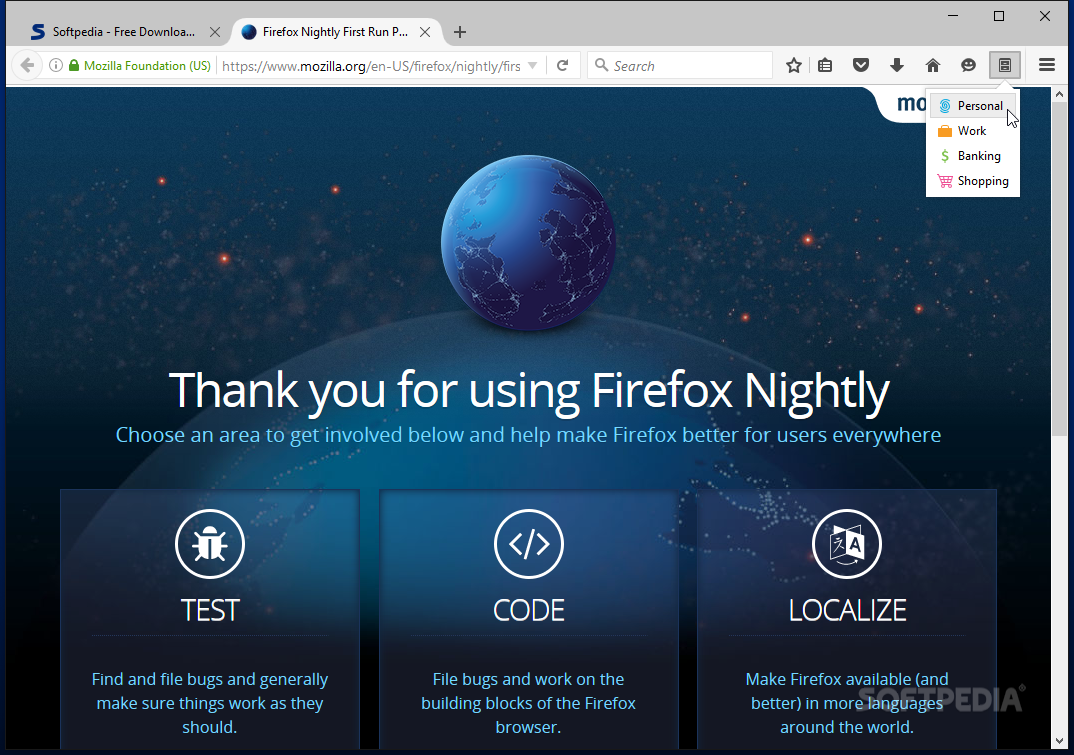
Mozilla的工程师称,该功能可以将用户的浏览会话分到不同的容器中。这些隔离的容器可以让用户以不同的身份登录到同一个网站上。默认情况下,Firefox 夜间构建版带有四个容器:个人(蓝色)、工作(橙色)、银行(绿色)和购物(粉色),也就是说用户可以使用四个不同的 ID 登录同一个网站。
Mozilla 的工程师说,可以使用技术手段将Web浏览体验分到不同的“容器”,其所分割的是来自网站的数据,而不是浏览器的数据。诸如 Cookie、浏览缓存、索引数据库indexedDB和本地存储数据localStorage都分隔存储。为了保证浏览体验的一致和顺滑,容器标签之间会分享书签、浏览历史、保存的密码、搜索历史、表单数据、权限许可、用户身份、HSTS标志和OCSP响应等。
新的容器标签并不像那些专注在隐私保护方面的浏览器,如 Tor 浏览器,但是它可以将你在网页浏览时的身份分隔开,广告商仍然能跟踪你,但是他们现在需要跟踪你的四个身份。
用户可以将与工作相关的Cookie和缓存存储到浏览器的一个区域,而银行和购物相关的部分则存储在另外一个区域。如果能够恰当使用,容器标签功能可以极大地增强你的安全,每个容器标签都相当于一个新的浏览器。
“容器给用户提供了一个分离敏感信息的途径”,Mozilla工程师解释说,“举个例子说,用户可以仅使用他们的‘银行容器’来登录银行网站,以避免它们被来自其它站点的XSS和CSRF攻击所窃取。”

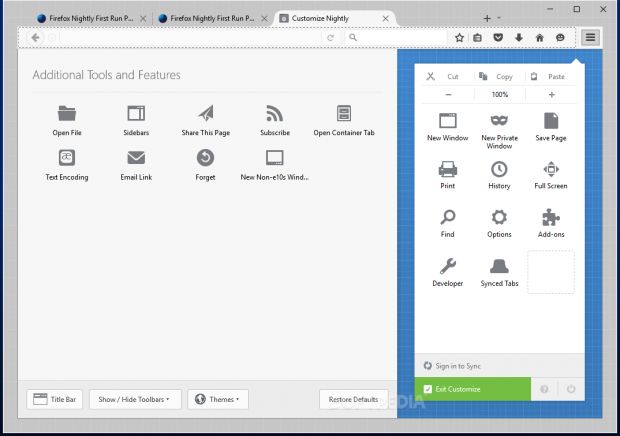
如果是你的首次安装Firefox夜间构建版,或者是从旧版本升级的,你可以从文件菜单选项中找到这个新的容器标签。如果你想将按钮放到浏览器界面上,你可以通过浏览器的定制UI区,将这些按钮拖到工具栏上。
不过,要知道这还是一个实验性的功能,也许最后不会出现在最终产品中。但是,用户体验至高无上,除非有无可弥补的漏洞,我们可以期待这个功能会出现在 Firefox正式产品中。

Firefox 新增容器标签:可同时登录多个用户的更多相关文章
- 重温html5的新增的标签和废除的标签
HTML5已经盛行有段时间了,对于标签的使用,按照规范,哪些该用,哪些不该用,你是否都掌握了呢.今天我在这里详细列举下: 新增的结构标签 section元素 表示页面中的一个内容区 块,比如章节.页眉 ...
- h5新增html标签语义
H5新增常用标签<body> <header>...</header> <nav>...</nav> <article> < ...
- html标签,格式控制标签,内容容器标签,超链接标签,图片标签,表格
打开DREAMWEAVER,新建HTML,如下图: body的属性: bgcolor 页面背景色 background 背景壁纸.图片 text 文字颜色 topmargin 上边距 leftm ...
- Winform容器标签 打印标签 对话框控件
一.容器标签 布局: Anchor:锁定位置,指定与窗口容器的边缘位置,会随着窗口大小的改变而改变: Dock:填充窗口的位置.一般与容器标签同时使用. 1.Panel:对控件进行分组.可以独立布局, ...
- html body的属性 格式控制标签 内容容器标签 超链接标签 图片标签 表格
一.body的属性 <body bgcolor 页面背景色 background 背景壁纸.图片 text文字颜色 topmargin上边距 leftmargin左边距 rightmargi ...
- ng-repeat不添加容器标签
如UL中的循环, 我们不期望添加额外的div之类的容器标签, 使用ng-repeat-start和ng-repeat-end可以实现 <li class="item item-icon ...
- 3. HTML中的容器标签
什么是容器标签?在HTML开发中我们常常会使用一类标签作为容器放置一些内容,我们把这类标签称之为容器标签,可以作为容器标签的包括列表标签.表格标签.框架标签.布局标签,在这里我们就来总结下这些内容. ...
- h5废弃的标签和属性及新增的标签和属性
一.废弃的标签和属性 1.表现性元素 a) basefont b) big c) center d) font e) strike f) tt 2.框架类元素 a) frame b) frameset ...
- html5中的容器标签和文本标签
html5中的容器标签和文本标签 html中的容器级标签和文本级标签,css中的块级元素和行内元素是我们常常拿来比较的四个名词(行内块级暂时先不考虑). 容器标签 容器级的标签可以简单的理解为能嵌套其 ...
随机推荐
- AndroidStudio项目提交(更新)到github最具体步骤
在使用studio开发的项目过程中有时候我们想将项目公布到github上.曾经都是用一种比較麻烦的方式(cmd)进行提交.近期发现studio事实上是自带这样的功能的,最终能够摆脱命令行了. 由于自己 ...
- 5V系统和3.3V系统电平转换
在设计一个带MCU或者ARM系统电路时候,经常遇见MCU的VCC是3.3V,但是外围电路需要5V.有时候是反过来.虽然现在MCU的IO都声称支持TTL电平,但是我们谁也不想将MCU的IO口直接接上5V ...
- jquery.validate校验+jquery.form提交,配合使用
原文链接:http://www.cnblogs.com/datoubaba/archive/2012/06/06/2538873.html 概述:本篇主要讨论jquery.validate结合jque ...
- 学习XML(添加一个子节点) 摘录
这里介绍添加XML节点的方法. 首先定义XML文件:(bookstore.xml) <?xml version="1.0" encoding="utf-8" ...
- struts2实现简单文件上传
struts2 在内部已经帮我们做了很多封装的工作,我们只需要简单的写一些配置即可. 1 表单页面 <form action="${pageContext.request.contex ...
- XCODE中配置使用boost
1. 开发平台:os x 2. boost安装目录: 3. xcode中配置: 4. 测试
- 取得COM对象的UUID并以string输出
IID tmp = __uuidof(ClassLibrary1::Class1); OLECHAR * buf; StringFromIID(tmp, &buf); 好像要#include ...
- atitit.商业版 源码保护 与 java本地原生代码转换 的方案总结
atitit.商业版 源码保护 与 java本地原生代码转换 的方案总结 1. 为什么虚拟机语言容易被反编译 1 2. 源码泄露的问题问题 1 3. Excelsior JET 1 4. gcj.的流 ...
- UIImageView的一些用法
转自:http://blog.sina.com.cn/s/blog_60e2dbcf01014bfm.html //初始化 UIImageView *imageView=[[UIImageView ...
- R ggplot2 改变颜色
p<-ggplot(iris,aes(Petal.Length,Petal.Width,color=Species))+geom_point()cols=c("red",&q ...
