解析ES6 Promise
ES6 Promise
概念之类的,大概读者都应该有所知道,接下来我们直入终点。
先让我们来看看什么是Promise吧,他是一个object,类,arry,function?
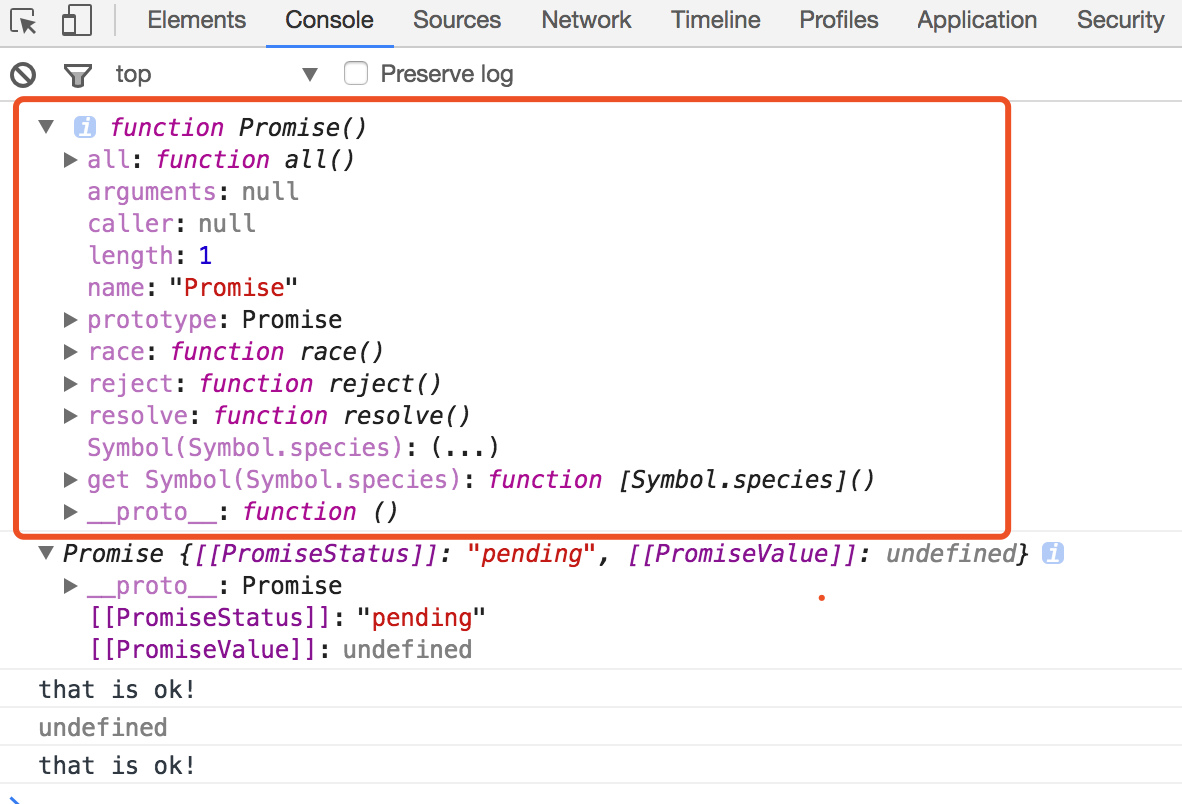
首先,学习它的时候应该讲其打印出来,看看到底是个什么如图下:

原来如此,是一个构造函数,里面有all、reject、resolve这几个眼熟的方法,原型上有then、catch等同样很眼熟的方法;
接下来正题开始:

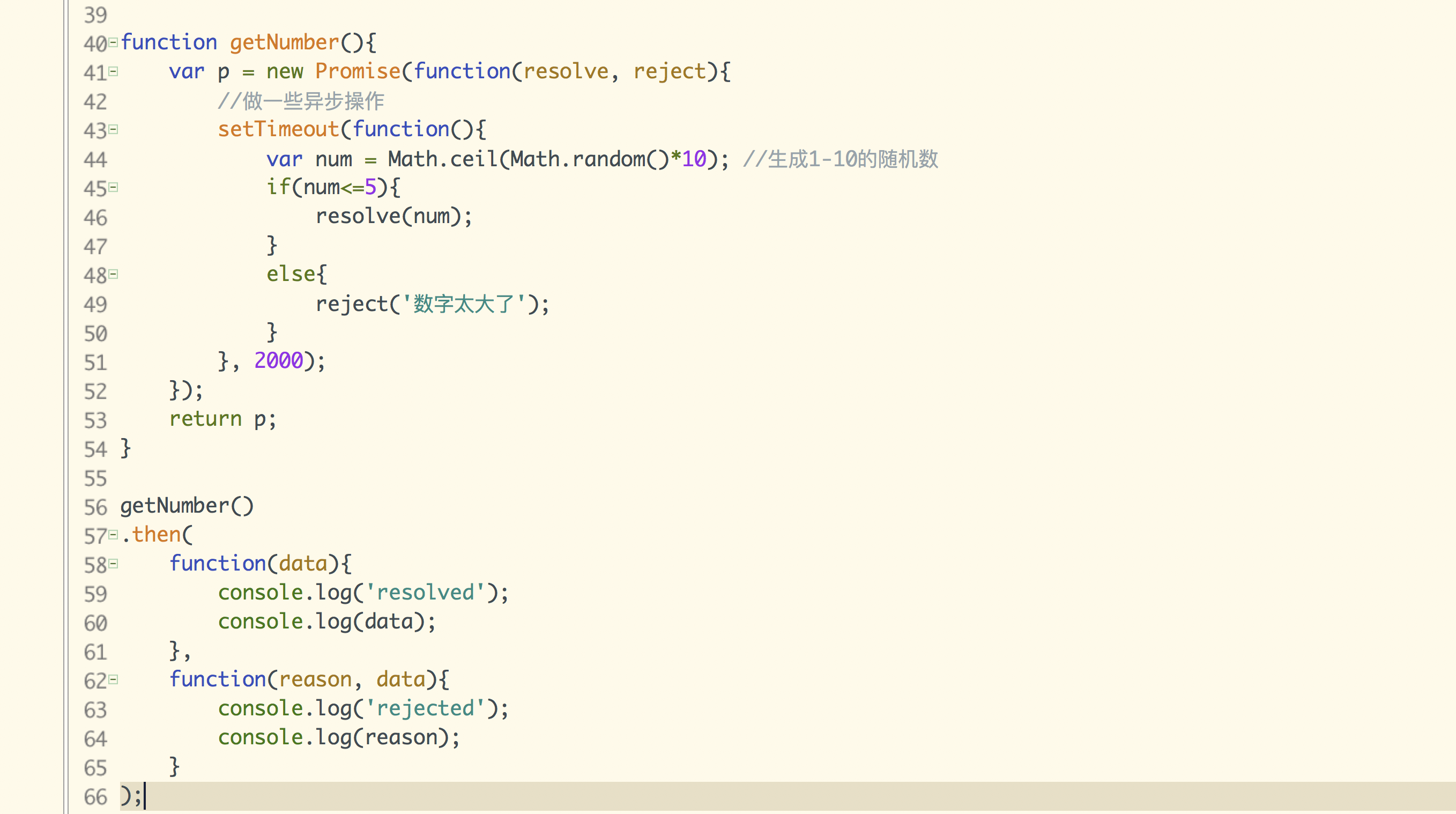
创造一个pro对象,使用构造函数Promise来构造,里面有一个参数,以函数的形式,函数里面一个定时器,原始的类似于异步操作都可以是用定时器来代替。
这样接下来promise()执行这个函数,返回一个pro对象,这个对象就是上面所说的已Promise构造函数定义的对象,里面有一些方法上面已经展现出来了,那么,调用这个函数以后,成功了,resolve()返回一个成功的对象,reject人会一个失败的对象,这样解释有点容通,但是可以这么去理解,有助于个人去理解。
然后使用pro.then()方法来回调,可以接收到异步操作的参数data。
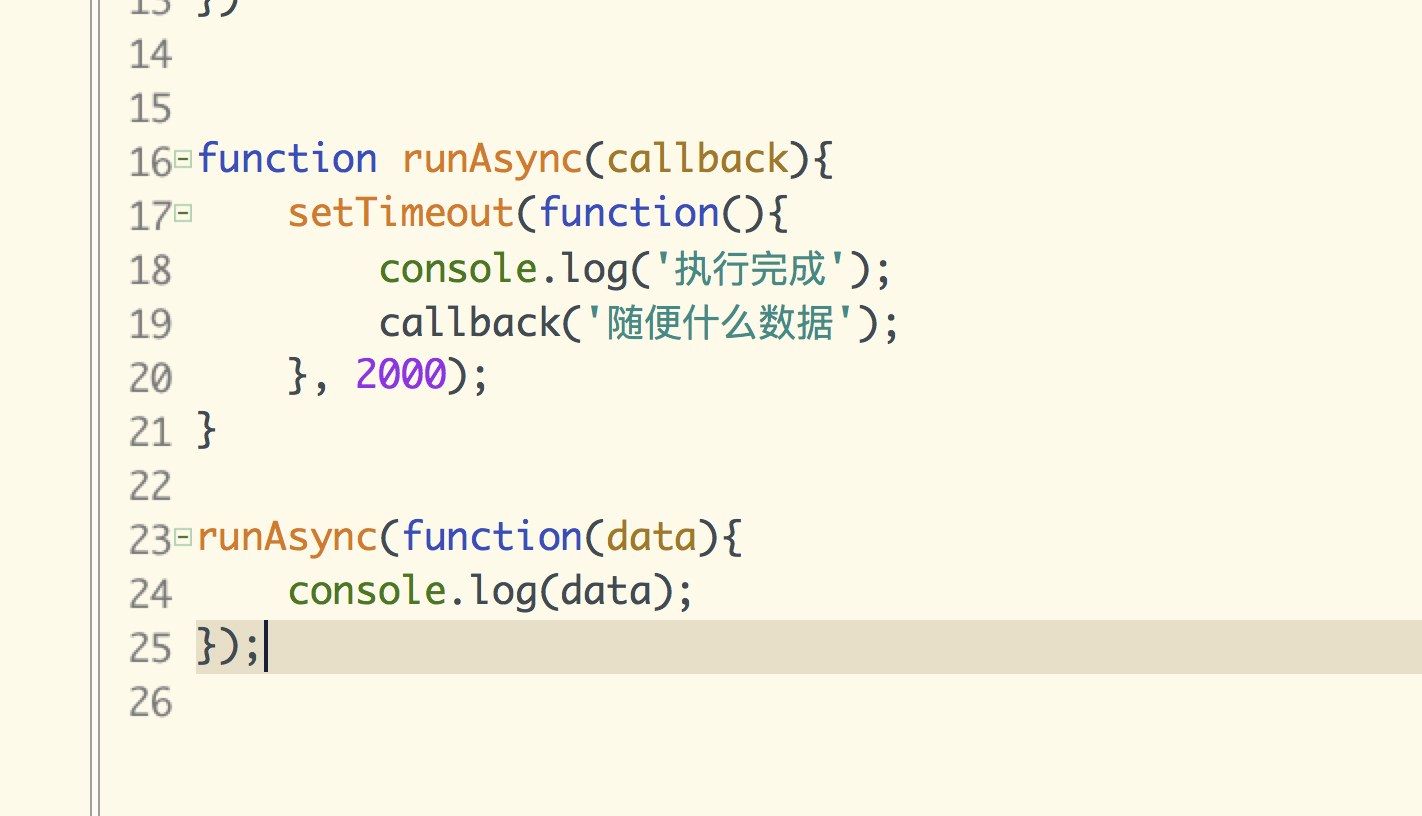
其实 我们用给一个回调函数也能实现这样的操作,为什么还需要Promise呢,接下来看看这个代码:

这样也能实现以上的用法,为什么还需要呢,但是大家有没有想过,当之后还需要回调怎么办,出现多次回调呢?
那么,Promise的方法就展现了他的好处
链式操作的模式来读解js,接下来在看看这段代码:

完美解决了多层回调。
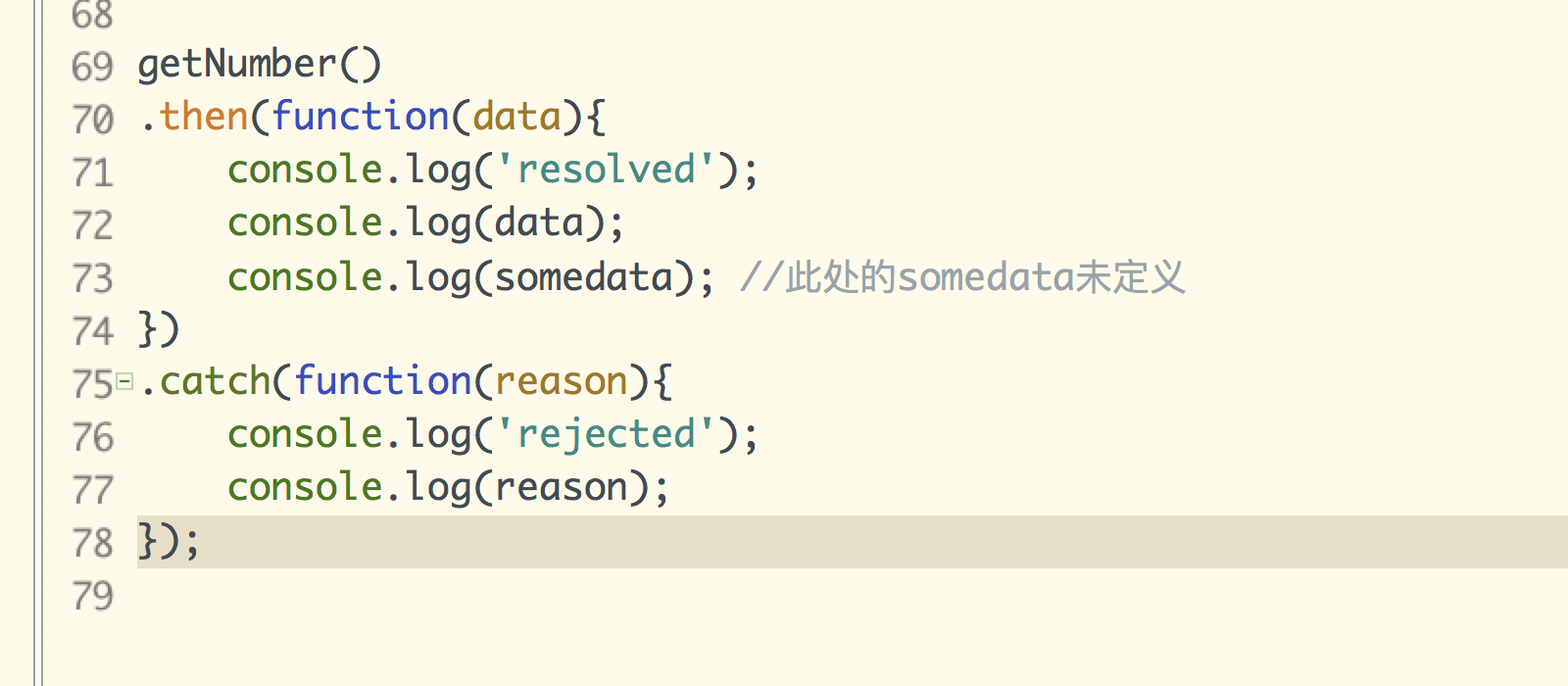
那么我们在来介绍一下Promise的另外一下用法reject,catch


在resolve的回调中,我们console.log(somedata);而somedata这个变量是没有被定义的。如果我们不用Promise,代码运行到这里就直接在控制台报错了,不往下运行了。但是在这里,会得到这样的结果:
解析ES6 Promise的更多相关文章
- 深入解析ES6中的promise
作者 | Jeskson来源 | 达达前端小酒馆 什么是Promise Promise对象是用于表示一个异步操作的最终状态(完成或失败)以及其返回的值. 什么是同步,异步 同步任务会阻塞程序的执行,如 ...
- Sublime插件支持Sass编译和Babel解析ES6 & .sublime-build文件初探
用Sublime Text蛮久了,配置配来配去的,每次换电脑都得重头再配过,奈何人老了脑子不中用了,得好好整理一些,下次换电脑就有得参考了.. 同事说,他的WebStorm简直太方便,自身集成了很多方 ...
- 通过 ES6 Promise 和 jQuery Deferred 的异同学习 Promise
Deferred 和 Promise ES6 和 jQuery 都有 Deffered 和 Promise,但是略有不同.不过它们的作用可以简单的用两句话来描述 Deffered 触发 resolve ...
- ES6 Promise 接口
构造函数 new Promise(function(resolve, reject){}); 构造函数接受一个函数(executor)作为参数,该函数在返回 Promise 实例之前被调用.函数的两个 ...
- Es6 Promise 用法详解
Promise是什么?? 打印出来看看 console.dir(Promise) 这么一看就明白了,Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方 ...
- ES6 Promise 全面总结
转载:点击查看原文 ES6 Promise对象 ES6中,新增了Promise对象,它主要用于处理异步回调代码,让代码不至于陷入回调嵌套的死路中. @-v-@ 1. Promise本质 Promise ...
- ES6 Promise 异步操作
最近越来越喜欢与大家进行资源分享了,并且及时的同步到自己的园子内,为什么呢? 一.小插曲(气氛搞起) 在上个月末,由于领导的高度重视(haha,这个高度是有多高呢,185就好了),走进了公司骨干员工的 ...
- 微信小程序Http高级封装 es6 promise
公司突然要开放微信小程序,持续蒙蔽的我还不知道小程序是个什么玩意. 于是上网查了一下,就开始着手开发..... 首先开发客户端的东西,都有个共同点,那就是 数据请求! 看了下小程序的请求方式大概和a ...
- jquery Promise和ES6 Promise的区别
1. Deferred对象有resolve和reject方法,可以直接修改状态 jquery用Deferred实现了Promise规范,Deferred与ES6 Promise的最大区别是: Defe ...
随机推荐
- VC中_T()的作用
Windows使用两种字符集ANSI和UNICODE, 前者就是通常使用的单字节方式,但这种方式处理象中文这样的双字节字符不方便,容易出现半个汉字的情况. 而后者是双字节方式,方便处理双字节字符. W ...
- 8、Semantic-UI之其他按钮样式
8.1 其他按钮样式定义 示例:定义其他按钮样式 定义圆形图标按钮样式 <div class="ui circular icon button"><i class ...
- .net core MVC接受来自自前端的GET和POST请求方法的区别
小伙伴们都知道,常用的http请求有两种方式,即GET方法和POST方法,很多刚入门的童鞋难免都会有一个误区,是不是GET是从服务器上获取数据,POST是向服务器传送数据? 我的理解是:不论是GET还 ...
- HTML5QQ登录cav demo
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="tex ...
- vector在一个循环里同时删除插入
vector<int> a; a.push_back(10); a.push_back(20); a.push_back(30); a.push_back(40); a.push_back ...
- 模拟实现STL库
最近在复习STL,感觉再看的时候比刚开始学的时候通透很多.以前模拟实现了一个STL库,最近复习完又重构了一遍.代码放出来以供后面学习.如果有写的不好的地方欢迎大家批评指正. STL_List.h #p ...
- 解决方法:配置群集时# gem install redis 报错:Unable to require openssl, install OpenSSL and rebuild ruby
问题:前面已经在/usr/local/src安装了ruby-2.3.0.tar.gz.rubygems-2.4.2.tar.gz.在配置 redis-3.1.1 群集中,使用gem install 安 ...
- CentOS 中卸载 RPM 包文件
CentOS 中卸载 RPM 包文件 一.原由 因为之前卸载 openvas 这个工具,使用了 find / -name "openvas"-exec rm -rf {} \ ; ...
- Ionic2使用百度地图API(JS)出现白屏解决方案
最近自学ionic2,写了一个内嵌百度地图JS的demo,实际跑起来之后出现了大家常见的白屏问题.. 最初的实现是这样的: 首先主页内嵌了一个百度地图插件 <div id="Bmap& ...
- 跟刘欣学习造spring
1: 读取配置文件并获取对象实例
