Robot Framework自动化测试二(元素定位)
前言
在学习的过程中,可能会误认为Robot framework 只是个web UI测试工具,更正确的理解Robot framework是个测试框架,之所以可以拿来做web UI层的自动化是国为我们加入了selenium2的API。工作中,更多的是拿Robot framework来做数据库的接口测试,当然,需要先将相关的数据库包导入。
那么测试框架的本质是什么?个人觉得有以下几个方面。
1、比较
测试实质就是“比较”,在测试之前需要先写用例,假设经过各种操作之后会得到一个预期的结果,然后,在测试的过程中按照用例的步骤会得到一个实际的结果,拿实际结果与预期结果比较。从而且进一步判断用例的成功与失败。
2、用例的组织
为什么要组职用例,因为用例有很多条,我们或在一个文件中写多条用例,或多个文件中写多条用例,总之要很好的把这些用例组织起,自动化用例是给程序去跑的,所以,更应该规范的组织起来。
3、执行结果展示
用例跑完了,成功了,失败了?用例执行到哪一步失败了?总要把这些信息展示给用户吧。
=============
回到主题,在Robot framework中元素的定位。
因为Robot framework 引入的selenium2 包,所以,假如我们学过selenium 的话,定位是一样的。因为没找到相关资料,所以,经过验证id 、name ,xpath 、css 四种定位方式是可以的,尤其后两种是“万能的”,所以可以解决99%的定位问题。
id和name定位
假如把一个元素看作一个人的话,id 和name可以看作一个人的身份证号和姓名。当然,这些属性值是否唯一要看前端工程师如何设计了。
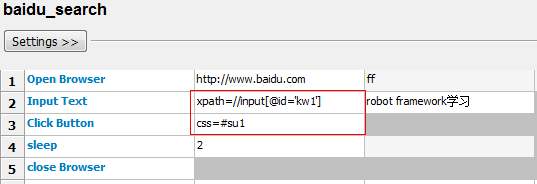
百度搜索框和搜索按钮
<input id="kw1" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
……
<input id="su1" class="bg s_btn" type="submit" onmouseout="this.className='bg s_btn'" onmousedown="this.className='bg s_btn s_btn_h'" value="百度一下">
……
根据上面的例子,百度输入框可以取id 或 name进行定位。(前提是id和name的值在当页面上唯一)
id = kw1
name = wd
在Robot framework 中就是这样写的:
|
Input Text |
id=kw |
robot framework学习 |
|
input text |
name=wd |
robot framework学习 |
Input text 用于输入框的关键字,“robot framework学习”是要给输入框输入的内容。
百度按钮只id数据可以利用:
Id=su1
|
Click Button |
id=su |
Click Button是按钮点击的关键字。
xpath定位
假如,一个人没身份证号没名字怎么找呢?想想你是怎么找朋友吃饭的,他手机不通,电话不回呢?直接上他家去呗,那你一定有他家住址,xx市xx区xx路xx号。Xpath 就可以通过这种层级关系找到元素。
来看看百度输入框在整个页面上的位置吧:
<html>
<head>
<body link="#0000cc">
<div id="wrapper" style="display: block;">
<div id="debug" style="display:block;position:absolute;top:30px;right:30px;border:1px solid;padding:5px 10px;"></div>
<div id="u">
<div id="head">
<div id="content" style="display: block;">
<div id="u1" style="display: block;">
<div id="m">
<p id="lg">
<p id="nv">
<div id="fm">
<form id="form1" class="fm" action="/s" name="f1">
<span class="bg s_ipt_wr">
<input id="kw1" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
1、Xpath的绝对路径:
Xpath = /html/body/div[1]/div[4]/div[2]/div/form/span[1]/input
我们可以从最外层开始找,html下面的body下面的div下面的第4个div下面的....input标签。通过一级一级的锁定就找到了想要的元素。
2、Xpath的相对路径:
绝对路径的用法往往是在我们迫不得已的时候才用的。大多时候用相对路径更简便。
2.1、元素本身:
Xpath同样可以利用元素自身的属性:
Xpath = //*[@id=’kw1’]
//表示某个层级下,*表示某个标签名。@id=kw1 表示这个元素有个id等于kw1 。
当然,一般也可以制定标签名:
Xpath = //input[@id=’kw1’]
元素本身,可以利用的属性就不只局限为于id和name ,如:
Xpath = //input[@type=’text’]
Xpath = //input[@autocomplete=’off’]
但要保证这些元素可以唯一的识别一个元素。
2.2、找上级:
当我们要找的一个人是个刚出生的婴儿,还没起名子也没有入户口(身份证号),但是你会永远跟在你父亲的身边,你的父亲是有唯一的名字和身份证号的,这样我们可以先找到你父亲,自然就找到你的。
元素的上级属性为:
<form id="form1" class="fm" action="/s" name="f1">
<span class="bg s_ipt_wr">
<input id="kw1" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
找爸爸:
xpath = //span[@class=’bg s_ipt_w’]/input
如果爸爸没有唯一的属性,可以找爷爷:
xpath = //form[@id=’form1’]/span/input
这样一级一级找上去,直到html ,那么就是一个绝对路径了。
2.3、布尔值写法:
如果一个人的姓名不是唯一的,身份证号也不是唯一的,但是同时叫张三 并且 身份证号为123 的人却可以唯一的确定一个人。那么可以这样写:
Xpath = //input[@id=’kw1’ and @name=’wd’]
可以and ,当然也可以or :
Xpath = //input[@id=’kw1’ or @name=’wd’]
但or的实际意义不太。我们一般不需要说,找的人名字或者叫张三,或者身份证号是123 也可以。
Robot framework 中的写法:
|
Input Text |
xpath = //*[@id=’kw1’] |
robot framework学习 |
|
input text |
xpath = //span[@class=’bg s_ipt_w’]/input |
robot framework学习 |
|
input text |
xpath = //input[@id=’kw1’ and @name=’wd’] |
robot framework学习 |
CSS定位
Css的定位更灵活,因为他它用到的更多的匹配符和规格。
http://www.w3school.com.cn/cssref/css_selectors.asp
|
选择器 |
例子 |
例子描述 |
|
.intro |
选择 class="intro" 的所有元素。 |
|
|
#firstname |
选择 id="firstname" 的所有元素。 |
|
|
* |
选择所有元素。 |
|
|
p |
选择所有 <p> 元素。 |
|
|
div,p |
选择所有 <div> 元素和所有 <p> 元素。 |
|
|
div p |
选择 <div> 元素内部的所有 <p> 元素。 |
|
|
div>p |
选择父元素为 <div> 元素的所有 <p> 元素。 |
|
|
div+p |
选择紧接在 <div> 元素之后的所有 <p> 元素。 |
|
|
[target] |
选择带有 target 属性所有元素。 |
|
|
[target=_blank] |
选择 target="_blank" 的所有元素。 |
|
|
[title~=flower] |
选择 title 属性包含单词 "flower" 的所有元素。 |
|
|
[lang|=en] |
选择 lang 属性值以 "en" 开头的所有元素。 |
同样以百度输入框的代码,我们来看看CSS如何定位。
<form id="form1" class="fm" action="/s" name="f1">
<span class="bg s_ipt_wr">
<input id="kw1" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
id定位:
css=#kw1
class定位:
css=.s_ipt
其它属性:
css=[name=wd]
css=[type=text]
css=[autocomplete=off]
父子定位:
css=span > input
css=form > span > input
根据标签名定位:
css=input
Robot framework 中的写法:
|
Input Text |
css=#kw1 |
robot framework学习 |
|
input text |
css=.s_ipt |
robot framework学习 |
|
input text |
css=[name=wd] |
robot framework学习 |
同样一个元素,根基CSS的不同规则,可能有几十上百种写法。CSS更灵活强大,但是相比xpath 的学习成本为更高。但是css和xpath 两种定位方式是一定要学会一种,不然你的自动化工作更无法开展。

Robot Framework自动化测试二(元素定位)的更多相关文章
- robot framework学习二-----元素定位
文章摘自:https://www.cnblogs.com/fnng/p/3901391.html 不要误认为Robot framework 只是个web UI测试工具,更正确的理解Robot fram ...
- Robot Framework自动化测试框架核心指南-如何使用Java编写自定义的RobotFramework Lib
如何使用Java编写自定义的RobotFramework Lib 本文包括2个章节 1. Robot Frdamwork中如何调用java Lib库 2.使用 java编写自定义的Lib 本文作者为: ...
- Robot Framework自动化测试框架核心指南-如何做好自动化测试平台框架的设计
自动化测试如果需要能高效快速的支撑软件项目的测试,项目的快速迭代以及上线,除了以上我们介绍的需要许多的Lib来支持以及需要高效的去编写自动化测试案例外,还需要一个好的自动化测试框架平台来支撑我们的自动 ...
- Robot Framework自动化测试(三)--- 封装系统关键字
之前对robotframework-ride了解的不多,后来知道了引入Selenium2Lirary库后可以做web UI自动化测试,但发现和python没啥关系,今天学习了封装系统关键字算是和pyt ...
- Robot Framework自动化测试环境准备(一)
Robot framework是诺西(NSN)开源的一套自动化测试工具,在通信设备自动化测试中很实用,它基于Python开发,主要模拟NMS网管配置数据到网元NODE,并读取配置看配置是否生效. == ...
- Robot Framework 自动化测试 Selenium2Library 库 用法
Robot Framework自动化测试Selenium2Library库详细用法 一.浏览器驱动 通过不同的浏览器执行脚本. Open Browser Htpp://www.xxx.com ...
- 三年磨一剑,robot framework 自动化测试框架核心指南,真正讲透robot framework自动化测试框架(笔者新书上架)。
序 关于自动化测试的工具和框架其实有很多.自动化测试在测试IT行业中扮演着越来越重要的角色,不管是在传统的IT行业还是高速发展的互联网行业或是如今的大数据和大热的人工智能领域,都离不开测试,也更加离不 ...
- Robot Framework自动化测试的应用
Robot Framework自动化测试的应用(一) 最近尝试用Robot Framework代替之前全部采用python实现测试case,开始对Robot Framework进行些了解学习. 1. ...
- Robot Framework 自动化测试
Robot Framework 自动化测试 RIDE 是 Robot Framework 测试数据的编辑器.它使测试用例的创建.运行.测试项目的组织可以在图形界面下完成. 通过 RIDE 去学习和使用 ...
随机推荐
- Rsync+Inotify实现文件自动同步
1>rsync概述 rsync的优点与不足 rsync与传统的cp.tar备份方式相比,rsync具有安全性高.备份迅速.支持增量备份等优点,通过rsync可以解决对实时性要求不高的数据备份需求 ...
- CentOS 7.2安装zabbix 3.0 LTS
1.zabbix简介 zabbix(音同 zæbix)是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案. zabbix能监视各种网络参数,保证服务器系统的安全运营:并提供 ...
- PHP开发实用-阿里短信服务(Short Message Service)
步骤 1 使用阿里云短信服务正常发短信需要 短信签名 短信模板 1申请短信签名 根据用户属性来创建符合自身属性的签名信息.企业用户需要上传相关企业资质证明,个人用户需要上传证明个人身份的证明. ...
- SQL命令行修改数据库
增加列: alter table tableName add columnName varchar(30) 修改列类型:alter table tableName alter column colum ...
- mvn install 报错Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:2.3.2 错误: 找不到符号
报错信息 在Eclipse中执行mvn install时,console端显示如下报错信息: [ERROR] Failed to execute goal org.apache.maven.plugi ...
- python 图像识别
这是一个最简单的图像识别,将图片加载后直接利用Python的一个识别引擎进行识别 将图片中的数字通过 pytesseract.image_to_string(image)识别后将结果存入到本地的txt ...
- [ActionScript 3.0] 翻牌效果,运用语法rotationY,PerspectiveProjection
package { import com.tweener.transitions.Tweener; import flash.display.Bitmap; import flash.display. ...
- Jupyter Notebook远程服务器配置[转]
首先要生成密码,打开python终端. In [1]: from IPython.lib import passwd In [2]: passwd() Enter password: Verify p ...
- 常用博客 API地址
新浪博客 http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php 网易博客 http://os.blog.163.com/ap ...
- xshell连接centos虚拟机的几点注意
我家用电脑使用联通的宽带,使用virtualbox装了centos6,连接方式使用NAT网络,还有一个是网络地址转换(NAT),不清楚区别是什么,使用xshell连接 当使用cd /etc/sysco ...
