基于JQuery easyui,gson的批量新增/修改和删除-servlet版
最近项目需要用到在页面进行批量操作,做了一些这方面的学习,参照网上的资料写了个小例子,记录一下:
- 准备
- 引入gson-2.6.2.jar,这里使用gson而不使用json-lib,原因是json-lib很老了,依赖的jar在后续与struts2整合时,会出现不兼容的警告。而gson很清爽。
- 引入jQuery EasyUI 1.4.4
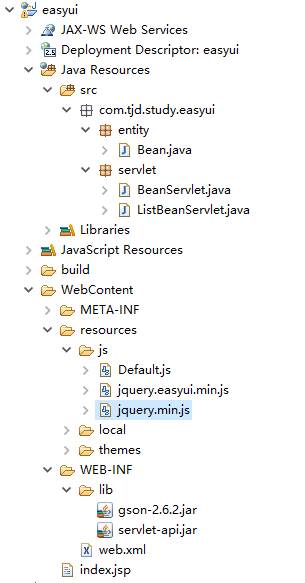
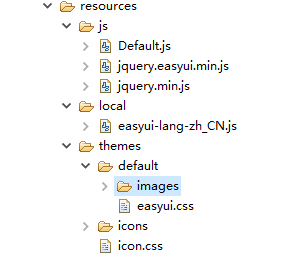
- 文件结构:


package com.tjd.study.easyui.entity; public class Bean {
private String code;
private String name;
private int price = 0; public Bean() {
} public Bean(String code, String name, int price) {
this.code = code;
this.name = name;
this.price = price;
} public String getCode() {
return code;
} public void setCode(String code) {
this.code = code;
} public String getName() {
return name;
} public void setName(String name) {
this.name = name;
} public int getPrice() {
return price;
} public void setPrice(int price) {
this.price = price;
} @Override
public String toString() {
return "code=" + code + ",name=" + name + ",price=" + price;
}
}- Bean.java
package com.tjd.study.easyui.servlet; import java.io.IOException;
import java.lang.reflect.Type;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import com.tjd.study.easyui.entity.Bean; public class BeanServlet extends HttpServlet {
private static final long serialVersionUID = 1L; public BeanServlet() {
} protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
} @SuppressWarnings("unchecked")
protected void doPost(HttpServletRequest req, HttpServletResponse response) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
// 获取编辑数据 这里获取到的是json字符串
String deleted = req.getParameter("deleted");
String inserted = req.getParameter("inserted");
String updated = req.getParameter("updated");
System.out.println("--------------------------");
System.out.println("deleted:" + deleted);
System.out.println("inserted:" + inserted);
System.out.println("updated:" + updated + "\n");
Gson gson = new Gson();
Type listType = new TypeToken<List<Bean>>() {
}.getType();
if (deleted != null) {
// 把json字符串转换成对象
System.out.println("deleted:");
list((List<Bean>) gson.fromJson(deleted, listType));
} if (inserted != null) {
// 把json字符串转换成对象
System.out.println("inserted:");
list((List<Bean>) gson.fromJson(inserted, listType));
} if (updated != null) {
// 把json字符串转换成对象
System.out.println("updated:");
list((List<Bean>) gson.fromJson(updated, listType));
}
System.out.println("--------------------------\n");
} private void list(List<Bean> list) {
for (Bean b : list) {
System.out.println(b);
}
} }- BeanServlet
package com.tjd.study.easyui.servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson;
import com.tjd.study.easyui.entity.Bean; public class ListBeanServlet extends HttpServlet {
private static final long serialVersionUID = 1L; public ListBeanServlet() {
super();
} protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
} protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Bean> beans = new ArrayList<Bean>();
beans.add(new Bean("Code001", "Code001", 10));
beans.add(new Bean("Code002", "Code002", 20));
beans.add(new Bean("Code003", "Code003", 30));
beans.add(new Bean("Code004", "Code004", 40));
Gson gson = new Gson();
PrintWriter out = response.getWriter();
out.write(gson.toJson(beans));
// 清空缓存
out.flush();
// 关闭
out.close();
} }- ListBeanServlet
/**
*
*/
// 将表单数据转为json
function form2Json(id) {
var arr = $("#" + id).serializeArray();
var jsonStr = ""; jsonStr += '{';
for ( var i = 0; i < arr.length; i++) {
jsonStr += '"' + arr[i].name + '":"' + arr[i].value + '",';
}
jsonStr = jsonStr.substring(0, (jsonStr.length - 1));
jsonStr += '}'; var json = JSON.parse(jsonStr);
return json;
} var dataGrid = (function() {
var editIndex = undefined;
var listActionUrl, commitActionUrl, formId;
var endEditing = function() {
if (editIndex == undefined) {
return true;
}
if ($('#dg').datagrid('validateRow', editIndex)) {
$('#dg').datagrid('endEdit', editIndex);
editIndex = undefined;
return true;
}
return false;
};
return {
setListActionUrl : function(url) {
listActionUrl = url;
},
setCommitActionUrl : function(url) {
commitActionUrl = url;
},
setFormId : function(fid) {
formId = fid;
},
onClickRow : function(index, row) {
if (editIndex != index) {
if (!endEditing()) {
$('#dg').datagrid('cancelEdit', editIndex);
}
}
$('#dg').datagrid('selectRow', index);
editIndex = index;
},
onDblClickRow : function(index) {
if (endEditing()) {
$('#dg').datagrid('selectRow', index).datagrid('beginEdit',
index);
editIndex = index;
} else {
$('#dg').datagrid('selectRow', editIndex);
}
},
append : function() {
if (endEditing()) {
$('#dg').datagrid('appendRow', {});
editIndex = $('#dg').datagrid('getRows').length - 1;
$('#dg').datagrid('selectRow', editIndex).datagrid('beginEdit',
editIndex);
}
},
remove : function() {
if (editIndex == undefined) {
return;
}
$('#dg').datagrid('cancelEdit', editIndex).datagrid('deleteRow',
editIndex);
editIndex = undefined;
},
reject : function() {
$('#dg').datagrid('rejectChanges');
editIndex = undefined;
},
save : function() {
if (endEditing()) {
var $dg = $('#dg');
var rows = $dg.datagrid('getChanges');
if (rows.length) {
var inserted = $dg.datagrid('getChanges', "inserted");
var deleted = $dg.datagrid('getChanges', "deleted");
var updated = $dg.datagrid('getChanges', "updated");
var effectRow = new Object();
if (inserted.length) {
effectRow["inserted"] = JSON.stringify(inserted);
}
if (deleted.length) {
effectRow["deleted"] = JSON.stringify(deleted);
} if (updated.length) {
effectRow["updated"] = JSON.stringify(updated);
} $.post(commitActionUrl, effectRow, function() {
$.messager.alert("提示", "提交成功!");
$dg.datagrid('acceptChanges');
}).error(function() {
$.messager.alert("提示", "提交错误了!");
});
} else {
$.messager.alert("提醒", "未找到任何修改,不能提交!");
return;
}
}
}
};
}());- Default.js
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>easyui</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<description></description>
<display-name>BeanServlet</display-name>
<servlet-name>BeanServlet</servlet-name>
<servlet-class>com.tjd.study.easyui.servlet.BeanServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>BeanServlet</servlet-name>
<url-pattern>/servlet/commit</url-pattern>
</servlet-mapping>
<servlet>
<description></description>
<display-name>ListBeanServlet</display-name>
<servlet-name>ListBeanServlet</servlet-name>
<servlet-class>com.tjd.study.easyui.servlet.ListBeanServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ListBeanServlet</servlet-name>
<url-pattern>/servlet/list</url-pattern>
</servlet-mapping>
</web-app>- web.xml
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery EasyUI datagrid 批量编辑和提交</title>
<link type="text/css" rel="stylesheet" href="resources/themes/default/easyui.css">
<link type="text/css" rel="stylesheet" href="resources/themes/icon.css"> <script type="text/javascript" src="resources/js/jquery.min.js"></script>
<script type="text/javascript" src="resources/js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="resources/local/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="resources/js/Default.js"></script>
</head>
<script type="text/javascript">
$(function() {
dataGrid.setCommitActionUrl("servlet/commit");
$("#dg").datagrid({
onClickRow: dataGrid.onClickRow,
onDblClickRow: dataGrid.onDblClickRow
}); $("#add").click(dataGrid.append);
$("#remove").click(dataGrid.remove);
$("#save").click(dataGrid.save); $("#submit_search").click(function () {
$('#dg').datagrid({url : "servlet/list", queryParams: form2Json("searchform") }); //点击搜索
});
});
</script>
<body>
<form name="searchform" method="post" action="" id ="searchform">
<table style="font-size: 12px;">
<tr>
<td height="30">
<a id="submit_search" href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls: 'icon-search'">搜索</a>
</td>
</tr>
</table>
</form>
<table id="dg" class="easyui-datagrid" title="批量操作" data-options="url:'',singleSelect:true,fit:true,fitColumns:true,width:700,height:250,toolbar:'#toolBar'">
<thead>
<tr>
<th data-options="field:'code',width:100,editor:'validatebox'">Code</th>
<th data-options="field:'name',width:100,editor:'validatebox'">Name</th>
<th data-options="field:'price',width:100,editor:'numberbox'">Price</th>
</tr>
</thead>
</table>
<div id="toolBar">
<a id="add" href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-add" plain=true >添加</a>
<a id="remove" href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-remove" plain=true >删除</a>
<a id="save" href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-save" plain=true >保存</a>
</div>
</body>
</html>- index.jsp
蜗牛一步两步三步四步往上爬。
基于JQuery easyui,gson的批量新增/修改和删除-servlet版的更多相关文章
- DoNet开源项目-基于jQuery EasyUI的后台管理系统
博主在业余时间开发了一个简单的后台管理系统,其中用到了 jQuery EasyUI 框架,上次分享过系统布局,参考文章:jQuery EasyUI 后台管理系统布局分享,目前已完成系统的整体框架的搭建 ...
- 基于JQuery EasyUI的WebMVC控件封装(含源码)
JQuery EasyUI类库,大家不会陌生,出来已经有很多年了.个人感觉还是很好用的,作者更新频率也很快,bug也及时修复. 最近在整理以前的代码,找到了这个组件,它是将EasyUI组件封装成MVC ...
- jquery easyui使用(四)······添加,编辑,删除
前端: <div style="font-size: 25px; font-weight: 700; margin: 50px 0 10px 10px;"> 车辆登记 ...
- 基于Jquery easyui 选中特定的tab并更新
获取选中的 Tab // 获取选中的 tab panel 和它的 tab 对象 var pp = $('#tt').tabs('getSelected'); var tab = pp.panel('o ...
- jquery tagsinput监听输入、修改、删除事件
个人博客 地址:http://www.wenhaofan.com/article/20181118192458 由于度娘上的根本搜不到对应的操作,连该插件对应的文档介绍都没有,不得已debug了源码才 ...
- 基于jQuery 常用WEB控件收集
Horizontal accordion: jQuery 基于jQuery开发,非常简单的水平方向折叠控件. Horizontal accordion: jQuery jQuery-Horizonta ...
- 一个基于jQuery的简单树形菜单
在工作中的项目使用的是一个前端基于 jQuery easyui 的一个系统,其中左侧的主菜单使用的是 easyui 中的 tree 组件,不是太熟悉,不过感觉不是太好用. 比如 easyui 中的 t ...
- jquery easyUi 配置默认页码
jquery easyUI用pagenation 属性如果修改其默认加载页面显示,配置该怎样写? 注意区分datagrid的pagenation分页的区别,代码如下. if ($.fn.paginat ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
随机推荐
- Mac开发者常用的工具
http://www.oschina.net/news/53946/mac-dev-tools
- 学习tomcat(一)----用IDEA调试tomcat源码
一直在使用tomcat,但却不怎么熟悉tomcat的"运作流程",今天就 参照参考文章进行了代码搭建(代码的github在文末),并修改了一些操作.学习下tomcat的" ...
- C和C++中的异常处理
1.简介 许多的编程新手对异常处理视而不见,程序里很少考虑异常情况.一部分人甚至根本就不考虑,以为程序总是能以正确的途径运行.譬如我们有的程序设计者调用fopen打开一个文件后,立马就开始进行读写操作 ...
- Java50道经典习题-程序4 分解质因数
题目:将一个正整数分解质因数.例如:输入90,打印出90=2*3*3*5.分析:对n进行分解质因数,应先找到一个最小的质数k,然后按下述步骤完成:(1)如果这个质数恰等于n,则说明分解质因数的过程已经 ...
- 关于获取客户端Mac地址
private static string GetClientMAC() { string mac_dest = string.Empty; try { string strClientIP = Ht ...
- Ado.NET SqlDataReader详解
ado.net的数据提供程序有三个分别是SqlServer数据提供程序,OLE DB提供程序,ODBC提供程序. 本次记录的是SqlServer提供程序中的一些知识点. ①SqlDataReader必 ...
- SQL Server 2012 表分区
转载于:https://www.cnblogs.com/knowledgesea/p/3696912.html 什么是表分区 一般建立数据库表时,表数据都存放在一个文件里. 但是如果是分区表的话,表数 ...
- 如何轻松学习C语言编程!
C语言是面向过程的,而C++是面向对象的 C和C++的区别: C是一个结构化语言,它的重点在于算法和数据结构.C程序的设计首要考虑的是如何通过一个过程,对输入(或环境条件)进行运算处理得到输出(或实现 ...
- JavaScript作用域详解
作用域在JavaScript中是非常重要的概念,理解了它对更深入地理解闭包等概念都有很大的帮助,这篇文章就来谈谈我对作用域的理解. 一.全局作用域与局部作用域 在JavaScri ...
- 爬虫开发.2urllib模块
一.urllib库 概念:urllib是Python自带的一个用于爬虫的库,其主要作用就是可以通过代码模拟浏览器发送请求.其常被用到的子模块在Python3中的为urllib.request和urll ...
