微信小程序7 - 页面命名规范
/pages/{module}/{page}/index.js 这个是目录结构
所有单个页面(Page)目录内, 都叫做index,如 index.js index.wxss ,不需要起其他名称
内部编码 生命周期函数按照官方书写
事件处理 onClick on开头即可

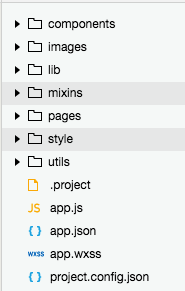
目录结构中
components 目录 放置 Component
images 放置需要展示的图片 ,鉴于小程序体积的问题,这里会很少
lib 一些类库 比如 loadash , md5 , moment , Notification
mixins 放置需要复用的代码逻辑
pages ...页面
style 自定义样式,比如 mixins中扩展的插件,所需的样式,以及全局样式
utils 工具包,都是一些自定义的工具类
微信小程序7 - 页面命名规范的更多相关文章
- 微信小程序开发--页面结构
一.微信小程序开发--页面文件组成 [page.name].js 页面逻辑文件,用于创建页面对象,以及处理页面生命周期控制和数据处理 [page.name].wxml wxml指的是Wei Xin M ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
- 微信小程序前端页面书写
微信小程序前端页面书写 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 一.数据绑定 1. 普通写法 <view ...
- 图解微信小程序---实现页面的跳转与返回操作
图解微信小程序---实现页面的跳转与返回操作 代码笔记 操作步骤 第一步:在app.json配置文件中,创建跳转页面 第二步:编写首页跳转(注意跳转方式,和设置点击样式类名) 第三步:编写首页样式 第 ...
- 微信小程序:页面跳转时传递数据到另一个页面
一.功能描述 页面跳转时,同时把当前页面的数据传递给跳转的目标页面,并在跳转后的目标页面进行展示 二.功能实现 1. 代码实现 test1页面 // pages/test1/test1.js Page ...
- 微信小程序之页面路由
路由方式 简介 对于路由的触发方式以及页面生命周期函数如下: 路由方式 触发时机 路由前页面 路由后页面 初始化 小程序打开的第一个页面 onLoad, onSHow 打开新页面 调用 API w ...
- 微信小程序的页面渲染(if/for)
下面,粗略的介绍一下微信小程序的条件渲染.列表渲染.数据绑定等,详细的内容大家可以去看微信小程序的API,在此只做简单描述,希望能帮助到大家 条件渲染 <!--wxml--> <vi ...
- 微信小程序之页面传值(路由、页面栈、globalData、缓存)
1. 通过url带参数传递 1.1 固定参数传递 例如,从 list 页面到 detail 页面, 传递一个或多个固定值 list页面传值: <!--pages/list/list.js--&g ...
- 开发 | 如何在微信小程序的页面间传递数据?
我们在之前发布过小程序页面传值方法的简单介绍,说明了在小程序开发中,两种常见的页面之间传值方法. 本期,知晓程序(微信号 zxcx0101)为你带来的是「倒数记日」小程序开发者带来的,小程序开发中,有 ...
随机推荐
- idea maven项目模块中的Content Root
- (LeetCode 53)Maximum Subarray
Find the contiguous subarray within an array (containing at least one number) which has the largest ...
- Google Maps API v2密钥申请以及实现地图定位导航
注意新建项目之前需要安装 google play services 然后导入 通过上图方法导入sdk包下面的一个包: \adt-bundle-windows-x86\sdk\extras\googl ...
- 搭建nginx流媒体服务器(支持HLS)
环境搭建 (一)下载源代码 nginx,地址:http://nginx.org/可以选择需要的版本下载 nginx_mod_h264_streaming-2.2.7.tar.gz ,支持MP4流,具体 ...
- QtGui.QBrush
The QtGui.QBrush is an elementary graphics object. It is used to paint the background of graphics sh ...
- 高阶函数简述 js
1.简述 高阶函数似乎是一种先进编程的的技术.然而,并不是. 高阶函数其实就是将函数作为参数或者返回值的函数.其中作为参数的函数一般是回调函数. 2.例子 (1)最简单的例子 大家都熟悉数组的sort ...
- jQuery方法一览
Attribute: $(”p”).addClass(css中定义的样式类型); 给某个元素添加样式 $(”img”).attr({src:”test.jpg”,alt:”test Image”}); ...
- 【LeetCode】77. Combinations (2 solutions)
Combinations Given two integers n and k, return all possible combinations of k numbers out of 1 ... ...
- Android 8款开源游戏引擎
1.Angle (2D Java) Angle是一款专为Android平台设计的,敏捷且适合快速开发的2D游戏引擎,基于OpenGLES技术开发.该引擎全部用Java代码编写,并且可以根据自己 ...
- Linux系统里如何彻底的清空终端屏幕?
Linux用户,特别是Ubuntu或CentOS用户,基本上都习惯使用clear命令或Ctrl+L组合快捷键来清空终端屏幕.但是,这样做其实并不是真正的清空屏幕,它只是给人一种错觉,让人以为屏幕清空了 ...
