PHP——0126最初
数据库mydb
表格info,nation


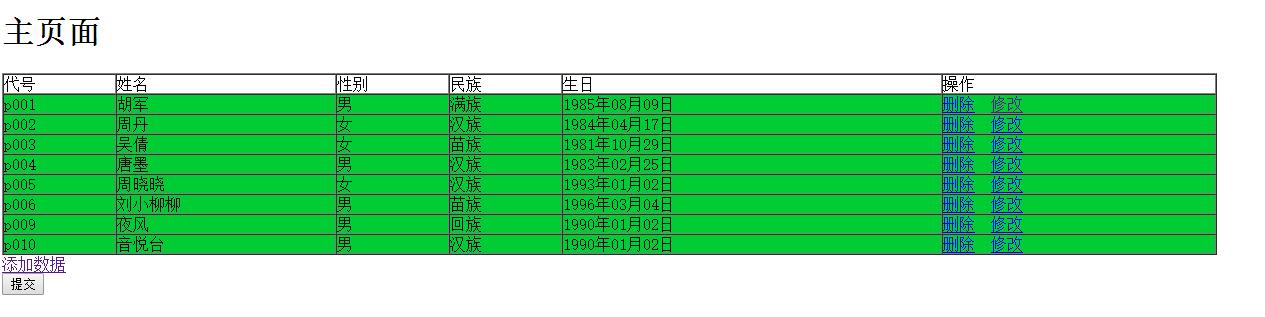
实现效果



<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<h1>主页面</h1>
<div style="width:100%">
<?php //1.生成连接 造连接对象 //$db=new mysqli($dbhost(服务器),$username,$userpass,$dbdatabase); $db = new mysqli("localhost","root","123","mydb"); //2.判断是否连接成功 成功为空,失败返回string(字符串)错误信息 if(mysqli_connect_error()) {
echo "连接失败";
//exit 退出整个程序
}
else
{
//3.写sql语句
$sql = "select * from Info";
//4.执行sql语句
$result=$db->query($sql);
//5.处理数据(提取数据)
echo "<table width=90% cellpadding='0' cellspacing='0' border='1'>";
echo "<tr><td>代号</td> <td>姓名</td> <td>性别</td> <td>民族</td> <td>生日</td> <td>操作</td></tr>";
//遍历每一条数据
while($row=$result->fetch_row())
{
//处理性别
$sex=(bool)$row[2]?"男":"女";
//处理民族
$nation=NationName($db,$row[3]);
//处理生日
$birthday=date("Y年m月d日",strtotime($row[4])); echo "<tr bgcolor='#00CC33'><td>{$row[0]}</td> <td>{$row[1]}</td> <td>{$sex}</td> <td>{$nation}</td> <td>{$birthday}</td><td><a href='Delete.php?code=".$row[0]."'>删除</a> <a href='xiugai.php?code=".$row[0]."'>修改</a></td></tr>"; } echo "</table>"; }
//根据民族代号查询民族名称
function NationName($db,$code)
{
//3.写sql语句
$sql = "select * from Nation where code='{$code}'";
//4.执行sql语句
$result=$db->query($sql);
//处理数据
if($row=$result->fetch_row())
{
return $row[1];
}
else
{
return "";
}
} ?>
</div>
<div><a href="ADD.php">添加数据</a>
</div>
<div>
<form>
<input type="submit" value="提交" onclick="return confirm('确定吗')" />
</form>
</div>
</body>
</html>
0126.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<h1>添加页面</h1> <form action="Insert.php" method="post">
<div><span>代号:</span><input type="text" name="code" /></div>
<div><span>姓名:</span><input type="text" name="name"/></div>
<div><span>性别:</span><input type="radio" name="sex" value="true" checked="checked"/>男 <input type="radio" name="sex" value="false"/>女</div>
<div><span>民族:</span>
<select name="nation">
<?php
//1.连接数据库
$db= new mysqli("localhost","root","123","mydb");
//2.判断是否连接成功
if(mysqli_connect_error())
{
echo "连接失败";
}
else
{
//3.写sql语句
$sql="select * from nation";
//4.执行sql语句
$result=$db->query($sql);
//5.处理数据,遍历
while($row=$result->fetch_row())
{
echo "<option value='{$row[0]}'>{$row[1]}</option>";
}
} ?>
</select>
</div>
<div><span>生日:</span><input type="text" name="birthday"/></div>
<div><input type="submit" value="添加"/> <a href="0126.php">返回</a></div>
</form> </body>
</html>
ADD.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body> <?php $code = $_POST["code"];
$name = $_POST["name"];
$sex = $_POST["sex"];
$nation = $_POST["nation"];
$birthday = $_POST["birthday"];
//1.造连接对象
$db= new mysqli("localhost","root","123","mydb");
//2.判断是否连接
if(mysqli_connect_error())
{
echo "连接错误";
}
else
{
//3.写添加语句
$sql="insert into Info values('{$code}','{$name}',{$sex},'{$nation}','{$birthday}')";
//4.执行语句
$result=$db->query($sql);
//5.判断是否添加成功
if($result)
{
header("Location:ADD.php");//跳回页面
}
else
{
echo "添加失败";
}
} ?> </body>
</html>
Insert.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<?php
$code = $_GET["code"];
//1.造连接对象
$db=new mysqli("localhost","root","123","mydb");
//2.判断连接是否成功
if(mysqli_connect_error())
{
echo "连接错误";
}
else
{
//3.写sql语句
$sql="delete from Info where code='".$code."'";
//4.执行sql语句
$result=$db->query($sql);
//判断是否删除成功
if($result)
{
header("Location:0126.php");
}
else
{
echo "删除失败!";
} } ?>
</body>
</html>
Delete.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<h1>修改页面</h1>
<?php
$code = $_GET["code"];
//1.造连接对象
$db = new mysqli("localhost","root","123","mydb");
//2.判断是否连接成功
if(mysqli_connect_error())
{
echo "连接失败";
}
else
{
//3.写sql语句
$sql="select * from Info where code='".$code."'";
//4.执行sql语句
$result=$db->query($sql);
//5.处理数据
$row=$result->fetch_row();
} ?>
<form action="update.php" method="post">
<div><span>代号:</span><input type="text" name="code" value="<?php echo $row[0]?>" readonly="readonly" /></div>
<div><span>姓名:</span><input type="text" name="name" value="<?php echo $row[1]?>"</div>
<div>
<span>性别:</span>
<input type="radio" name="sex" value="true"
<?php echo (bool)$row[2]?"checked='checked'":""?>
/>男
<input type="radio" name="sex" value="false"
<?php echo !(bool)$row[2]?"checked='checked'":""?>
/>女
</div>
<div>
<span>民族:</span>
<select name="nation">
<?php
//1.造连接对象
$db=new mysqli("localhost","root","123","mydb");
//2.判断连接是否成功
if(mysqli_connect_error())
{
echo "连接失败";
}
else
{
//3.写sql语句
$sql="select * from nation";
//4.执行sql语句
$result=$db->query($sql);
//5.处理数据
//遍历数据
while($rownation=$result->fetch_row())
{
if($rownation[0]==$row[3])
{
echo "<option selected='selected' value='{$rownation[0]}'>{$rownation[1]}</option>";
}
else
{
echo "<option value='{$rownation[0]}'>{$rownation[1]}</option>";
}
} }
?>
</select>
</div>
<div><span>生日:</span><input type="text" name="birthday" value="<?php echo $row[4] ?>"</div>
<div><input type="submit" value="修改" />
<a href="0126.php">返回</a></div>
</form>
</body>
</html>
xiugai.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<?php
$code=$_POST["code"];
$name=$_POST["name"];
$sex=$_POST["sex"];
$nation=$_POST["nation"];
$birthday=$_POST["birthday"];
//1.造连接对象
$db=new mysqli("localhost","root","123","mydb");
//2.判断是否连接成功
if(mysqli_connect_error())
{
echo "连接失败";
}
else
{
//3.写语句
$sql="update info set name='".$name."',sex='".$sex."',nation='".$nation."',birthday='".$birthday."'where code='".$code."'";
//4.执行sql语句
$result = $db->query($sql);
//判断是否修改成功
if($result)
{
header("Location:0126.php");
}
else
{
echo "修改失败!";
} } ?>
</body>
</html>
update.php
PHP——0126最初的更多相关文章
- 「坐上时光机,查找编译压缩后的文件最初的样子」gulp-sourcemaps 使用说明
一般我们调试的 js/css 文件都是编译压缩后的,一旦出错很难定位原始的位置,gulp-sourcemaps 的出现帮助我们解决了这个问题. 首先我们看下目录结构: css js a.js b.js ...
- 在此记录一下SharpGL最初创建的程序
在此记录一下SharpGL最初创建的程序.完整工程在此. /// <summary> /// The main form class. /// </summary> publi ...
- 使用tcp_probe时最初没有输出,先卸载后加载模块之后就有了。
刚才尝试使用tcp_probe来查看tcp的窗口的变化,最初按照tcpprobe | The Linux Foundation的步骤进行设置,但是iperf之后tcp_probe并没有输出结果.按照t ...
- reinstall_xbt: Linux中如何查看文件的最初创建时间
Linux中如何查看文件的最初创建时间 与文件相关的几个时间: 1.访问时间,读一次这个文件的内容,这个时间就会更新.比如对这个文件使用more命令.ls.stat命令都不会修改文件的访问时间. ...
- 回归到最初的编程——Linux下的C编程
最近感觉有些浮躁,一方面感觉最近写公司的PHP代码倍感无聊,没有什么成就感!另一方面面对我的mac电脑中安装了诸多开发语言,倍感浮躁与困惑!同时想到这么多年来,却一直在使用PHP进行程序开发,总觉得有 ...
- Linux中如何查看文件的最初创建时间
查看 一个文件的 最初创建时间: Linux中如何查看文件的最初创建时间 linux 目前Linux没有直接查看创建文件的命令,你只能通过文件是否被修改过来进行判断. //查看代码stat ...
- C#之回到了最初的起点----解决方案、项目、程序集、命名空间
C#之回到了最初的起点----解决方案.项目.程序集.命名空间 ——Percy 初学者很容易把这些概念搞混淆.先说说项目(Project),通俗的说,一个项目可以就是你开发的一个软件.在.Net下,一 ...
- 宋宝华:Docker 最初的2小时(Docker从入门到入门)【转】
最初的2小时,你会爱上Docker,对原理和使用流程有个最基本的理解,避免满世界无头苍蝇式找资料.本人反对暴风骤雨式多管齐下狂轰滥炸的学习方式,提倡迭代学习法,就是先知道怎么玩,有个感性认识,再深入学 ...
- WWDC 17: 开发者的最初观感
WWDC 17: 开发者的最初观感 前言 每年的 WWDC 都是 iOS 开发者集体高潮的时刻.第一天的 WWDC 带来了全新的 iOS 11.MacOS.tvOS 和 watchOS,革命性的 AR ...
随机推荐
- PHP的代理模式
php的代理模式的实现: 理解一种模式,可以融会贯通,和其它的模式进行对比.找出为什么要 代理模式呢?跟父类.接口的区别是什么? 为什么需要这种模式?存在的价值? 原文:https://www.cnb ...
- MyReport报表引擎2.1.0.1新功能
MyReport报表引擎(免Flex开发集成版)的使用场合适用于以传统html构建的系统,希望集成MyReport报表引擎的报表预览.打印和报表设计功能,而且不须要进行Flex相关的二次开发的用户.M ...
- 【Python】nvshens按目录批量下载图片爬虫1.00(单线程版)
# nvshens按目录批量下载图片爬虫1.00(单线程版) from bs4 import BeautifulSoup import requests import datetime import ...
- mysql5.5.15配置主从数据库
1.编辑主库的my.cnf 在[mysqld]下添加如下配置 server-i=1 #一般默认为1,不需要修改(一般都以ip的后两位为server-id,保证全局的一致) read-only=0#主库 ...
- 如何申请iOS开发者证书/发布app到手机
申请iOS开发者证书 http://blog.csdn.net/htttw/article/details/7939405 如何向App Store提交应用 http://www.cocoachina ...
- 流操作结束后,一定要调用close(). java有垃圾回收器, 这样做是多此一举吗?
流不单在内存中分配了空间,也在操作系统占有了资源, java的gc是能从内存中回收不使用的对象, 但对操作系统分配的资源是无能为力的, 所以就要调用close()方法来通知OS来释放这个资源.
- NFS服务的配置与应用
一.NFS服务概述 NFS(Network File System),即网络文件系统,是使不同计算机之间能够通过网络进行文件共享的一种网络协议,多用于Linux/Unix网络系统中. 一台NFS服务器 ...
- SVN 快速入门!
输入账户密码即可!
- 弹出式菜单css
#v_box { width: 700px; height: 610px; background: #fff; position: fixed; top: 50%; left: 50%; z-inde ...
- 转 SqlServer中如何实现自动备份数据!
第1种方法: 企业管理器 --管理 --右键数据库维护计划 --新建维护计划 --<下一步> --选择你要备份的数据库 --<下一步>直到"指定数据库备份 ...
