前端开发 - jsDom
一、jsDom简介
jsDom = javascript document object model
在JS中,所有的事物都是节点,元素、文本等都是节点。
应用场景:可以通过节点进行DOM对象的增删改查 1.获取DOM节点的方法
//通过id获取,唯一的
var oDiv = document.getElementById('box');
//通过类名获取
var oDiv = document.getElementsByClassName('.box')[0];
//通过标签名获取
var oDiv = document.getElementsByTagName('div')[0]; 2.常用的DOM节点
3.节点的增删改查
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>节点的增删改查</title>
</head>
<body>
<div style="background-color: gray">
<h3>路飞学城1</h3>
</div>
<div id="box">
<p>alex</p>
<p>wusir</p>
<p>egon</p>
<p>luffy</p>
<p>alice</p>
</div>
<div>
<h3>路飞学城2</h3>
</div> </body>
<script type="text/javascript">
var oDiv = document.getElementsByTagName('div')[0]; // 创建元素节点
var oH2 = document.createElement('h2'); // 设置oH2的内容,p标签会被解析成p元素显示到HTML页面中
oH2.innerHTML = '<p>嘿 hello</p>'; // 只设置元素内的文本内容,div标签将被当做文本元素
// oH2.innerText = '哈哈'; // 将创建好的元素节点添加到指定元素所有内容的后面
oDiv.appendChild(oH2); // 获取元素节点里的所有内容 包括标签和文本
console.log(oDiv.innerHTML); // 表示元素节点的标签名大写
console.log(oDiv.tagName); // 只获取元素内的文本内容,html标签将被忽略
console.log(oDiv.innerText); // 设置id 类名
oH2.id = 'luffyID';
oH2.className = 'luffyClassName';
console.log(oDiv.innerHTML); //获取标签属性
console.log(oH2.getAttribute('class')); // 设置标签属性
oH2.setAttribute('href','www.baidu.com');
console.log(oDiv.innerHTML); // 删除元素上的属性
oH2.removeAttribute('class');
console.log(oDiv.innerHTML); // 删除创建的对象
console.log(oDiv.innerHTML);
oDiv.removeChild(oH2);
console.log(oDiv.innerHTML); // 如果为true 克隆当前元素与元素的所有子节点
console.log(oH2.cloneNode(true)); // 父节点.replaceChild(新节点,子节点) 用新节点替换某个子节点
console.log(oDiv.innerHTML);
var op = document.createElement('p');
op.innerText = '我是一个段落';
oDiv.replaceChild(op,oH2);
console.log(oDiv.innerHTML); // style属性 :css内联样式属性值
oDiv.style.backgroundColor = 'red'; </script>
</html>
jsDom相关案例见下:
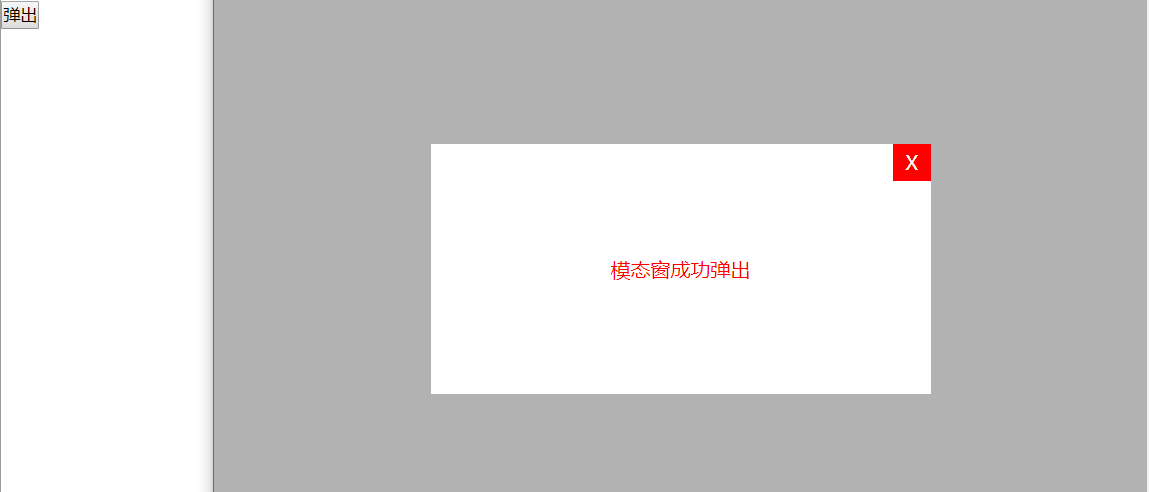
二、模态框案例

<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>模态框案例</title>
<style type="text/css">
*{padding: 0; margin: 0;}
html,body{ height: 100%;}
#box{ width: 100%; height: 100%; background-color: rgba(0,0,0,.3)}
#content{ position: relative; top: 150px; width: 400px; height: 200px;line-height: 200px;
text-align: center; background-color: #fff;color: red;margin: 0 auto;}
#span1{ position: absolute; background-color: red; top: 0; right: 0; width: 30px; height: 30px;
line-height: 30px; text-align: center;color: white; cursor: pointer;} </style>
</head>
<body>
<button id="btn">弹出</button>
</body>
<script type="text/javascript"> var oDiv = document.createElement('div');
var oP = document.createElement('p');
var oSpan = document.createElement('span'); oDiv.id = 'box';
oP.id = 'content';
oP.innerText = '模态窗成功弹出';
oSpan.id = 'span1';
oSpan.innerText = 'X'; oDiv.appendChild(oP);
oP.appendChild(oSpan); var btn = document.getElementById('btn');
btn.onclick = function () {
this.parentNode.insertBefore(oDiv,btn);
};
oSpan.onclick = function () {
oDiv.parentNode.removeChild(oDiv);
}; /*
* 总结:
* 获取 创建 设置相应的属性 设置相关内容
* innerHTML appendChild parentNode insertBefore removechild
* */ </script>
</html>
三、点击有惊喜

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点击有惊喜</title>
<style type="text/css">
*{padding: 0;margin: 0;}
.box{width: 200px; height: 200px; background-color: red;
text-align: center;color: white;line-height: 200px;
font-size: 23px; font-weight: bold;margin: 20px auto;}
</style>
</head>
<body>
<div class="box">点击有惊喜</div>
</body>
<script type="text/javascript">
var oBox = document.getElementsByClassName('box')[0];
console.log(oBox.innerText);
var count = 0;
oBox.onclick = function () {
count ++;
if(count%4===1){
this.style.backgroundColor = 'green';
this.innerText = '继续点击';
}else if (count%4===2){
this.style.backgroundColor = 'blue';
this.innerText = '骗你的';
}else if(count%4===3){
this.style.backgroundColor = 'transparent';
this.innerText = '';
}else{
this.style.backgroundColor = 'red';
this.innerText = '点击有惊喜';
}
};
/*
* 总结:
* dom操作
* 创建 获取 设置 追加 属性 点击事件 移除
* */ </script>
</html>
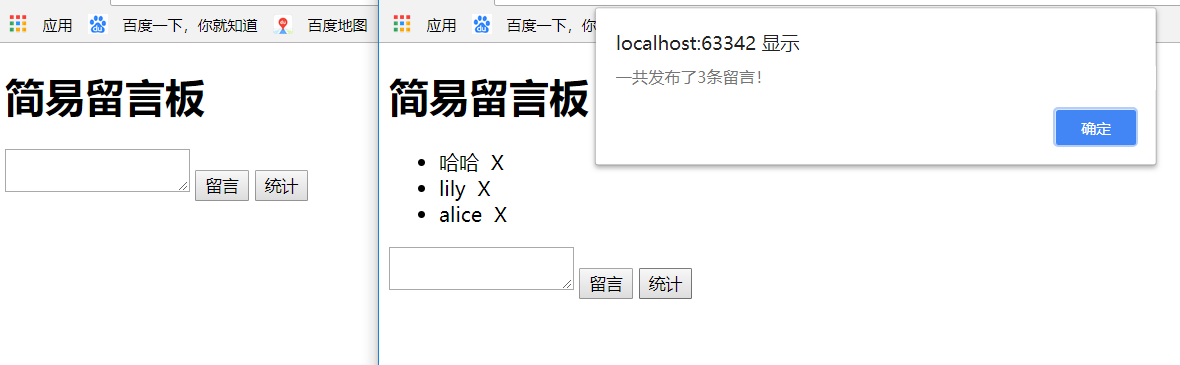
四、简易留言板

<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>简易留言板</title>
</head>
<body>
<h1>简易留言板</h1>
<div id="box"> </div>
<textarea id="msg"></textarea>
<input type="button" id="btn" value="留言">
<button onclick="sum()">统计</button>
</body>
<script type="text/javascript">
var box = document.getElementById('box');
var ul = document.createElement('ul');
box.appendChild(ul); var msg = document.getElementById('msg');
var btn = document.getElementById('btn'); var count = 0; btn.onclick = function () {
var li = document.createElement('li');
li.innerHTML = msg.value + '<span> X</span>'; var lis = document.getElementsByTagName('li');
if(lis.length === 0){
ul.appendChild(li);
count++;
}else{
ul.insertBefore(li,lis[0]);
count++;
}
msg.value = ""; var spans = document.getElementsByTagName('span');
for(var i=0; i<spans.length; i++) {
spans[i].style.cursor = 'pointer';
spans[i].onclick = function () {
ul.removeChild(this.parentNode);
count --;
}
}
}; function sum() {
alert('一共发布了'+count+'条留言!');
}
</script>
</html>
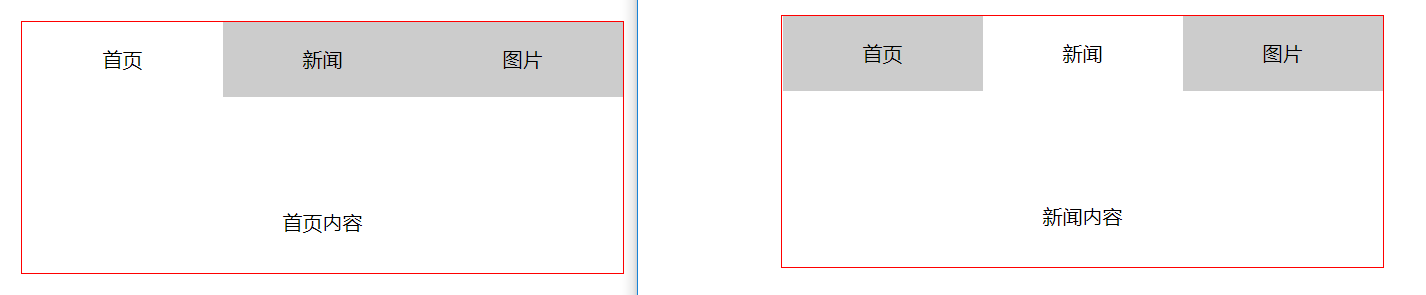
五、选项卡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style type="text/css">
*{padding: 0;margin: 0;}
ul{list-style: none;}
#tab{width: 480px;margin: 20px auto;border: 1px solid red;}
ul li{float: left;width: 160px; height: 60px; line-height: 60px;
text-align: center;background-color: #ccc;}
li.active{background-color: white;}
ul li a{text-decoration: none;color: black;}
p{display: none;height: 200px;text-align: center;line-height: 200px;
background-color: white;}
p.active{ display: block;} </style>
</head>
<body>
<div id="tab">
<ul>
<li class="active"><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">图片</a></li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p>
</div>
</body>
<script type="text/javascript">
var tabLi = document.getElementsByTagName('li');
var tabP = document.getElementsByTagName('p'); for(var i=0; i<tabLi.length; i++){
tabLi[i].index = i; // 这里一定要保存i tabLi[i].onclick = function () {
for(var j=0; j<tabLi.length; j++){
tabLi[j].className = "";
tabP[j].className = "";
}
this.className = 'active';
tabP[this.index].className = 'active';
}
} </script>
</html>
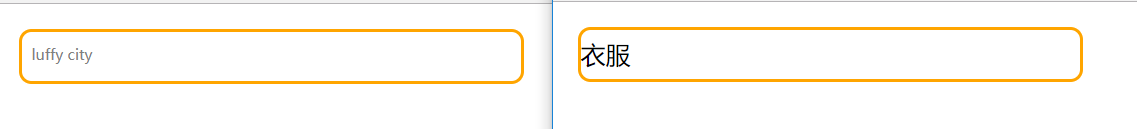
六、仿淘宝搜索框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿淘宝搜索框</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#search{ position: relative;}
input{outline:none;display:block;width: 400px;height: 40px;font-size: 20px;
border: 2px solid orange;margin: 20px 0 0 20px;border-radius: 10px;}
label{position: absolute;top: 0;left: 30px; display: block;height: 40px;
line-height: 40px; font-size: 12px;color:gray;} </style>
</head>
<body>
<div id="search">
<!--<input type="text" id="text" placeholder="搜索">-->
<input type="text" id="text">
<label for="text" id="msg">luffy city</label>
</div>
</body>
<script type="text/javascript">
var txt = document.getElementById('text');
var msg = document.getElementById('msg'); txt.oninput = function () {
if(this.value === ""){
msg.style.display = 'block';
}else{
msg.style.display = 'none';
}
}
/*
* 总结:
* js中所有事件 都带on
* 检测用户表单输入的时候 oninput
* */ </script>
</html>
七、获取当前时间


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取当前时间</title>
</head>
<body> </body>
<script type="text/javascript">
setInterval(function () {
var date = new Date();
var y = date.getFullYear();
var m = date.getMonth();
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
var s = date.getSeconds(); document.body.innerHTML = '今天是'+y+'年'+num(m+1)+'月'+num(d)+'日'+num(h)+':'+num(min)+':'+num(s);
},1000); function num(n) {
if(n<10){
return '0'+ n;
}else{
return n;
}
}
</script>
</html>
八、匀速运动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>匀速运动</title>
<style type="text/css">
*{padding: 0; margin: 0}
.box{width: 100px; height: 100px;background-color: red; position: absolute;
top: 50px; left: 0;} </style>
</head>
<body>
<div id="wrap">
<button id="btn">运动</button>
<div class="box" id="box1"></div>
</div>
</body>
<script type="text/javascript">
var btn = document.getElementById('btn');
var box = document.getElementById('box1'); var count = 0;
var time = null;
btn.onclick = function () {
time = setInterval(function () {
count += 2;
if(count>1000){
clearInterval(time);
box.style.display = 'none';
}
box.style.left = count + 'px';
},10)
} </script>
</html>
九、5秒之后关闭广告

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5秒之后关闭广告</title>
<style type="text/css">
*{ padding: 0;margin: 0;}
img{ position: fixed;}
ul{ list-style: none;}
ul li{ font-size: 30px;}
#left{left: 0;}
#right{right: 0;} </style>
</head>
<body>
<img src="./images/1.gif" id="left" alt="">
<img src="./images/1.gif" id="right" alt="">
<ul>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
<li>屠龙宝刀,点击就送</li>
</ul>
</body>
<script type="text/javascript">
// 窗口加载完 执行函数
window.onload = function () {
var left = document.getElementById('left');
var right = document.getElementById('right'); setTimeout(function () {
left.style.display = 'none';
right.style.display = 'none';
},5000)
}
</script>
</html>
原图:

十、小米滚动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米滚动</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#box{ position: relative; overflow: hidden; width: 512px;height: 400px; margin: 20px auto;
border: 2px solid black;}
#xiaomi{ position: absolute; top: 0; left: 0;}
.up{ position: absolute; display: block; height: 200px;width: 100%;}
.down{ position: absolute; display: block;height: 200px;width: 100%; top: 200px;} </style>
</head>
<body>
<div id="box" class="wrap">
<img src="./images/mi.png" id="xiaomi" alt="">
<span class="up" id="picUp"></span>
<span class="down" id="picDown"></span>
</div>
</body>
<script type="text/javascript">
var up = document.getElementById('picUp');
var down = document.getElementById('picDown');
var img = document.getElementById('xiaomi'); var count = 0;
var time = null;
up.onmouseover = function () {
//不管怎么怎样 上来先清定时器;
clearInterval(time);
time = setInterval(function () {
count -= 3;
count<=-1070 ? clearInterval(time) : img.style.top = count+'px';
},30)
}; down.onmouseover = function () {
clearInterval(time);
time = setInterval(function () {
count += 3;
count>=0 ? clearInterval(time) : img.style.top = count + 'px';
},30)
} </script>
</html>
原图:

十一、无缝轮播

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无缝轮播</title>
<style type="text/css">
*{ padding: 0;margin: 0;}
.box{ position: relative; width: 600px;height: 200px;margin: 50px auto; overflow: hidden;}
.box ul{ list-style: none; width: 200%; position: absolute;top: 0;left: 0;}
ul li{ float: left;} </style>
</head>
<body>
<div class="box">
<ul>
<li><img src="./images/01.jpg" alt=""></li>
<li><img src="./images/02.jpg" alt=""></li>
<li><img src="./images/03.jpg" alt=""></li>
<li><img src="./images/04.jpg" alt=""></li>
</ul>
</div>
</body>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0];
var ul = box.children[0]; var count = 0;
var time = null; function autoPlay() {
count -= 3;
count <= -600 ? count = 0 : count;
ul.style.left = count + 'px';
} time = setInterval(autoPlay,30);
//鼠标移上去
ul.onmouseover = function () {
clearInterval(time);
};
//鼠标移开
ul.onmouseout = function () {
time = setInterval(autoPlay,30);
}; </script>
</html>
原图:




前端开发 - jsDom的更多相关文章
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- 前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型 前言(题外话): 有人说拖延症是一个绝症,哎呀治不好了.先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的 ...
- openresty 前端开发入门五之Mysql篇
openresty 前端开发入门五之Mysql篇 这章主要演示怎么通过lua连接mysql,并根据用户输入的name从mysql获取数据,并返回给用户 操作mysql主要用到了lua-resty-my ...
- JS高级前端开发群加群说明及如何晋级
JS高级前端开发群加群说明 一.文章背景: 二. 高级群: 三. 加入方式: 四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在“前端开发”关键字搜索结果第一名.当然取得这 ...
- web前端开发分享-目录
1. web前端开发分享-css,js入门篇 2. web前端开发分享-css,js进阶篇 3. web前端开发分享-css,js提高篇 4. web前端开发分享-css,js工具篇 5. web前端 ...
- 前端开发:setTimeout与setInterval 定时器与异步循环数组
前端开发:setTimeout与setInterval 定时器与异步循环数组 前言: 开通博客园三个月以来,随笔记录了工作中遇到的大大小小的难题,也看过无数篇令人启发的文章,我觉得这样的环境是极好的, ...
- 前端开发:面向对象与javascript中的面向对象实现(一)
前端开发:面向对象与javascript中的面向对象实现(一) 前言: 人生在世,这找不到对象是万万不行的.咱们生活中,找不到对象要挨骂,代码里也一样.朋友问我说:“嘿,在干嘛呢......”,我:“ ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- 前端开发:Javascript中的数组,常用方法解析
前端开发:Javascript中的数组,常用方法解析 前言 Array是Javascript构成的一个重要的部分,它可以用来存储字符串.对象.函数.Number,它是非常强大的.因此深入了解Array ...
随机推荐
- python学习笔记(2)--sublimeText3运行python
https://www.zhihu.com/question/22904994 知乎用户 To the knowledge 74 人赞同 如果是想在sublime里要python shell那种交互或 ...
- python解析文本文件演示样例
目的:查找文本中还有Sum/Avg的行中低三个竖线后第一个浮点数 思路:先使用python读取文本中一行,然后切割字符串.查找含有Sum/Avgkeyword的行.取出想要的结果 文本局部: .... ...
- Tensorflow 梯度下降实例
# coding: utf-8 # #### 假设我们要最小化函数 $y=x^2$, 选择初始点 $x_0=5$ # #### 1. 学习率为1的时候,x在5和-5之间震荡. # In[1]: imp ...
- 008杰信-创建购销合同Excel报表系列-1-建四张表
本博客的内容来自于传智播客: 我们现在开始要做表格了,根据公司要求的表格的形式,来设计数据库.规划针对这个表格要设计几张表,每张表需要哪些字段. 根据公司原有的表格,设计数据库: 原有的表格
- 实现现下列哪一种接口的对象,并不需要在web.xml文件内进行额外的设定,Servlet容器就能够回应该对象加入HTTP会话所发生的事件?(选择1项)
实现现下列哪一种接口的对象,并不需要在web.xml文件内进行额外的设定,Servlet容器就能够回应该对象加入HTTP会话所发生的事件?(选择1项) A.ServletContextListener ...
- UML概述
UML (Unified Modeling Language)统一建模语言,是描述.构造和文档化系统制品的可视化语言,是一种图形表示法. UML用途:UML是一种工具,主要用在我们对软件用面向对象的方 ...
- 学习:在Eclipse中用TODO标签管理任务(Task)。
1.Windows->Perferences->Java->Compile->Task Tags,我们就可以自定义任务标签,Eclipse中可以支持HIgh,Normal,Lo ...
- php的form中元素name属性相同时的取值问题
php的form中元素name属性相同时的取值问题:修改元素的名称,在名称后面加上 '[]',然后取值时即可得array()数组. 一.以复选框为例: <html> <head> ...
- Excel 经常使用的公式总结
INDIRECT 返回并显示指定引用的内容.使用INDIRECT函数可引用其他工作簿的名称.工作表名称和单元格引用. indirect函数对单元格引用的两种 A B C D INDIRECT(&q ...
- js 文件上传进度条
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...

