VUE的安装与Django之间打通数据
一 VUE的安装与项目创建
1.1、安装nodeJS
官网下载安装:https://nodejs.org/zh-cn/
1.2、安装脚手架
vue官网 => 学习 => 教程 => 安装 => 命令行工具(CLI)
- 安装全局vue::npm install -g @vue/cli
- 在指定目录下创建vue项目:
1.先在cmd界面中选择到要创建项目文件夹下: cd /D E:\vue_project
2.vue create my-project(项目名称)
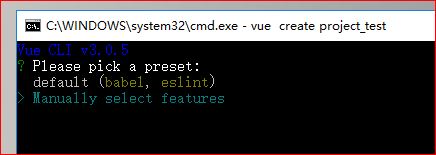
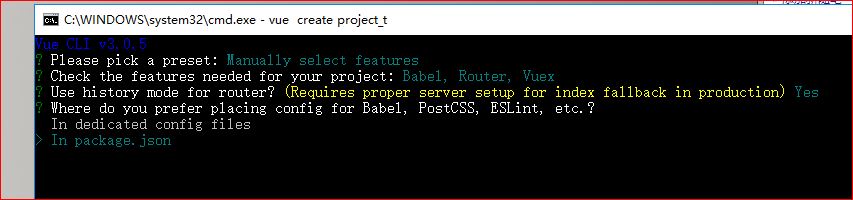
3.在cmd中创建的时候的一些选项:



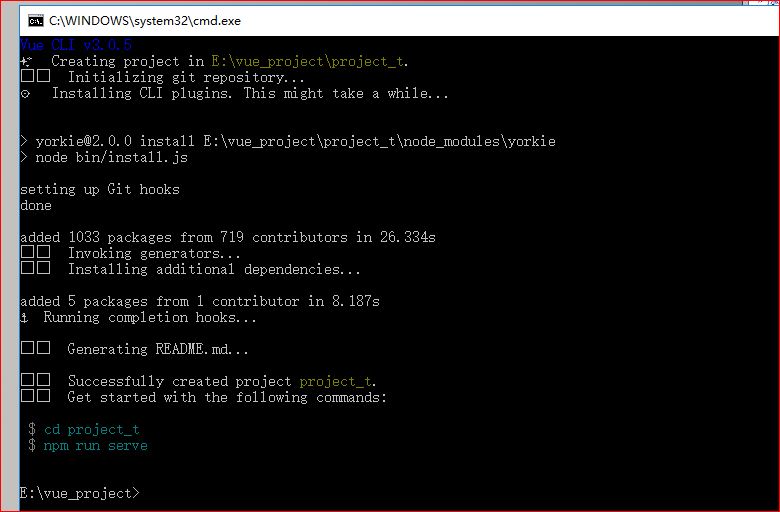
4.项目创建成功显示的结果如下,然后切到创建的项目文件夹下:cd project_t

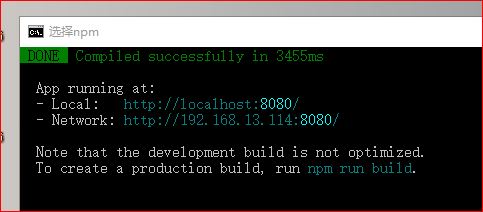
5.运行项目: npm run serve

或者可以用图形化界面创建: vue ui
二 vue目录结构
-node_modules:项目依赖(以后项目要传到git上,这个不能传)
-publish--->index.html 是总页面
-src :项目
- -assets:静态资源
- -components:组件
- -views:视图组件
- -APP.vue:根组件
- -main.js :总的入口js
- -router.js :路由相关,所有路由的配置,在这里面
- -store.js :vuex状态管理器
- -package.json:项目的依赖,npm install 是根据它来安装依赖的
三 Pycharm开发vue项目
1.需要安装vue.js插件
-setting--->plugins--->左下方install---->去搜索---->下载--->重启
2.运行vue项目
-editconfigration--->+--->npm--->run serve
四 与django打通数据
1.每个组件会有三个部分:
-template
-style
-script
2.新组件创建
- -创建一个组件
- -去路由做配置:
import Course from './views/Course.vue'
{
path: '/course',
name: 'course',
component: Course
}
- 在views的app中
<router-link to="/course">专题课程</router-link>
3.显示数据
- script中:
export default {
data:function () {
return{
course:['python','linux'],
aa:'我是aa'
}
}
4.方法绑定
<button @click="init">点我</button> -script
methods: {
init: function () {
alert('111')
}
}
5.vue中向django后台发送数据
相当于ajax:
-axios
-安装:npm install axios
-使用:
-先在main中配置:
import axios from 'axios'
Vue.prototype.$http=axios
-在组件中:
this.$http.request().then().catch()
this.$http.request({
url:请求的地址
method:请求方式
}).then(function(response){
....函数回调处理
})
-注意:
this需要在上面重新赋值给一个变量
请求成功函数内部:
_this.course=response.data
VUE的安装与Django之间打通数据的更多相关文章
- 解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
Vue的项目中,如果项目简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 进行传递 但是如果是大中型项目中,很多时候都需要在不相关的平行组件之间传递数据,并且很多数据需要 ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- vue.js 组件之间传递数据
前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用.如何传递数据也成了组件的重要知识点之一. 组件 组件与组件之间,还存在着不同的关 ...
- Vue基础知识之组件及组件之间的数据传递(五)
vue中的组件是自定的标签,可以扩展的原生html元素,封装可复用的代码 note: 1.在标签命中不要使用大写,标签名字必须用短横线隔开 2.模板中只能有一个根元素,不能使用并列标签. 定义组件 全 ...
- Vue之组件之间的数据传递
Vue的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据,必须使用特定的方法才能实现组件之间的数据传递. 下列为在vue-cli创建项目中的操作 一·父组件向子组件传递数据 在Vue中 ...
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- (转)Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- vue 组件之间的数据传递
父组件传数据给子组件 创建数据 获取json数据 子组件传数据给父组件 1. 子组件使用$emit监听数据 getAreaValues(){ this.$emit('getAreaValues', { ...
- vue的安装配置与项目创建
1,安装vue必须先安装node.js. --------去官网安装node.js 因为npm依赖node.js环境,使用npm的时候需要安装node.js.安装node.js的时候npm会默认安装 ...
随机推荐
- headfirst设计模式swift版01
headfirst设计模式这本书真好,准备用一个月学完.书里讲得很清楚了. 设计原则: 1.找出应用中可能需要变化之处,把它们独立出来,不要和那些不需要变化的代码混在一起. 2.针对接口编程,而不是针 ...
- phoenix 入门
http://phoenix.apache.org/Phoenix-in-15-minutes-or-less.html Blah, blah, blah - I just want to get s ...
- 70个shell经常使用操作
1) 怎样向脚本传递參数 ? ./script argument 样例: 显示文件名脚本 ./show.sh file1.txt cat show.sh #!/bin/bash echo $1 2) ...
- 关于json动态拼接响应数据
在EasyUI http://www.jeasyui.com/demo/main/get_users.php 响应数据如下格式: { "total": "11" ...
- Softmax回归推导过程
http://www.cnblogs.com/Deep-Learning/p/7073744.html http://www.cnblogs.com/lutingting/p/4768882.html ...
- Spring Boot简化了基于Spring的应用开发
Spring Boot简化了基于Spring的应用开发,通过少量的代码就能创建一个独立的.产品级别的Spring应用. Spring Boot为Spring平台及第三方库提供开箱即用的设置,这样你就可 ...
- XML 是一种元语言, 可以用它来描述其他语言。
A.正确 B.错误 解答:B XML(Extensible Markup Language)即可扩展标记语言,它与HTML一样,都是SGML(Standard Generalized Markup L ...
- UESTC 1511(差分约束)
题目链接:http://acm.uestc.edu.cn/problem.php?pid=1511 思路:我们可以等到这样的5个关系式: k=1:dsit[a]-dist[b]>=0&& ...
- String、StringBuffer与StringBuilder区别
1.三者在执行速度方面的比较:StringBuilder > StringBuffer > String 2.String <(StringBuffer,StringBuild ...
- 应用开发之WinForm开发
本章简言 上一章笔者介绍了关于WinForm环境.这一章笔者将继续讲WinForm.只不过更加的面向开发了.事实就是在学习工具箱里面的控件.对于WinForm开发来讲,企业对他的要求并没有那么高.但是 ...
