转:Ubuntu16.04下配置php+vscode+xdebug开发环境
转:https://blog.csdn.net/its_my_dream/article/details/78549619
操作系统是Ubuntu16.04,首先要安装和配置php运行环境,我这里用的是LNMP,不再赘述.
首先安装vscode(在官网下载就可以了),安装插件php-xdebug,重启vscode
创建一个测试文件 test.php,内容如下
<?php
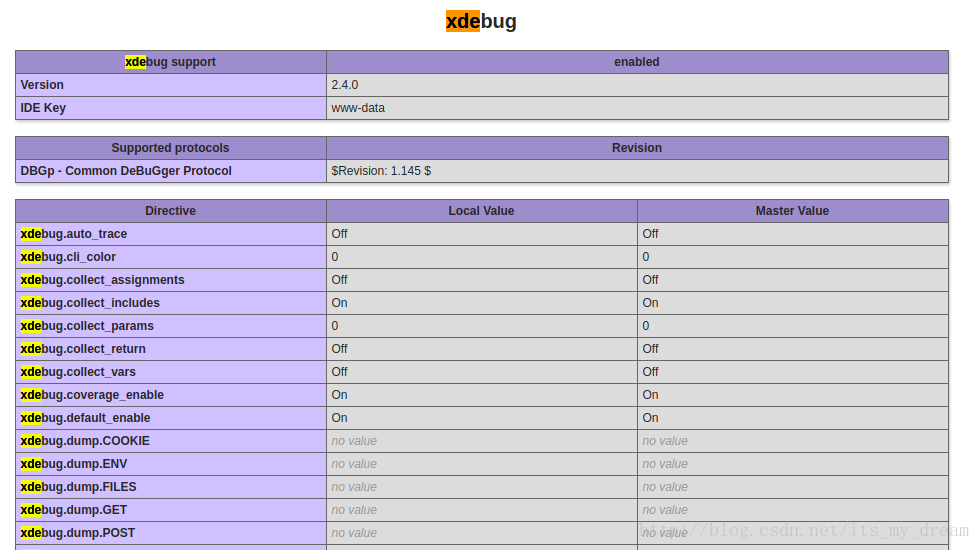
echo phpinfo();查看浏览器输出的phpinfo有无安装xdebug拓展,我这里已安装.
如果没有,请输入命令安装
apt-get install php-xdebug
service php7.0-fpm reload //重启php-fpm服务,或者重启apache服务。刷新phpinfo()的内容.如无意外会看到上面截图的xdebug内容
修改php.ini文件,添加以下内容:
[XDebug]
xdebug.remote_enable = 1
xdebug.remote_autostart = 1最后最好再次重启php-fpm服务
修改test.php文件
<?php
$name = "sdsdsd";
var_dump($name);
echo phpinfo();点击橙色圆点的设置图标,然后选择php,会自动生成2个配置,以及一个launch.json文件
选择后:
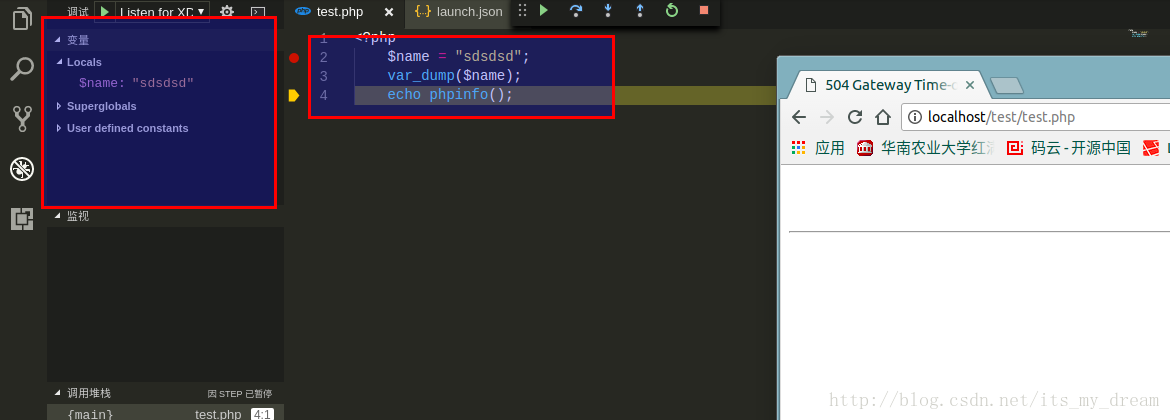
点击绿色图标调试php脚本,然后在浏览器输入对应的地址,在vscode的调试面板会出现对应的信息.
哦,最后推荐一波ubuntu截图软件,叫shutter。
转:Ubuntu16.04下配置php+vscode+xdebug开发环境的更多相关文章
- Ubuntu16.04下配置ssh免密登录
Ubuntu16.04下配置ssh免密登录 环境准备:新建两台虚拟机,而且两台虚拟机上都装有Ubuntu16.04的系统,使两台虚拟机之间保持互通状态.分别为两台虚拟机命名为A,B.假设我们要使A虚拟 ...
- 转[开发环境配置]在Ubuntu下配置舒服的Python开发环境
在Ubuntu下配置舒服的Python开发环境 Ubuntu 提供了一个良好的 Python 开发环境,但如果想使我们的开发效率最大化,还需要进行很多定制化的安装和配置.下面的是我们团队开发人员推荐的 ...
- (4)Linux(ubuntu)下配置Opencv3.1.0开发环境的详细步骤
Ubuntu下配置opencv3.1.0开发环境 1.最近工作上用到在Ubuntu下基于QT和opencv库开发应用软件(计算机视觉处理方面),特把opencv的配置过程详细记录,以供分享 2.步骤说 ...
- Ubuntu16.04下配置VScode的C/C++开发环境
博客转载:https://blog.csdn.net/weixin_43374723/article/details/84064644 Visual studio code是微软发布的一个运行于 Ma ...
- Linux入门(16)——Ubuntu16.04下配置sublime text 3使用markdown
sublime text 3安装两个插件: MarkDown Editing OmniMarkupPreviewer 有的人使用 MarkDown Editing markdownpreviewer ...
- ubuntu16.04下idea、webstorm等开发工具不能输入中文问题
问题: ubuntu16.04下idea.webstorm开发工具不能输入中文,就算切换到中文输入法输入的也是英文字母. 解决方案: 1.vim打开开发工具的启动文件(idea下就是idea.sh) ...
- ubuntu16.04 HyperLedger Fabric 1.2.0 开发环境搭建
安装准备 1. 安装git.cRUL.gcc/g++和make $ sudo apt-get update $ sudo apt-get install build-essential git cur ...
- ubuntu16.04下配置JDK 1.8+安装Java EE,并实现最大子数组算法
软工第二次作业: 1.在个人电脑中安装一个集成开发环境(Microsoft Visual Studio.Eclipse或其它工具均可),要求该环境能够提供单元自动测试功能: 2.记录安装过程,并将全部 ...
- ubuntu16.04下配置apache2与php
系统版本:ubuntu16.04 命令均在终端中输入,用浏览器测试 //安装apache2命令 sudo apt install apache2 //测试是否安装成功 浏览器地址栏输入“localho ...
随机推荐
- vue使用插件 使用库
用插件1.引用import VueResource from 'vue-resource'2.使用Vue.use(VueResource); 用库(bootstrap alertify )1.引入: ...
- HDU 6205 尺取
容易看出来,扩增一倍,找最长的区间就行了 /** @Date : 2017-09-11 12:43:11 * @FileName: 1012.cpp * @Platform: Windows * @A ...
- constant value too large
出错现场: .model small .data byte_var dw dup(-, dup()) .stack .code 将byte_var dw 'abc',10h,2 dup(-1,2 du ...
- opencv 高级拼接函数Stitcher
Stitcher https://docs.opencv.org/trunk/d8/d19/tutorial_stitcher.html http://blog.csdn.net/czl389/art ...
- hdu 5326 Work(杭电多校赛第三场)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5326 Work Time Limit: 2000/1000 MS (Java/Others) M ...
- VueJS 集成 medium editor 自定义编辑器按钮
详见我的新博客: 守望之吻
- PHP深浅拷贝
举个栗子: <?php class Example1 { public $name; public function __construct($name) { $this->name = ...
- git服务器的简单搭建
安装git 安装git,参考:https://git-scm.com/book/zh/v1/%E8%B5%B7%E6%AD%A5-%E5%AE%89%E8%A3%85-Git 创建git仓库 使用ro ...
- win32的回调函数
[转]http://blog.csdn.net/w419675647/article/details/6599070 众所周知,win32的回调函数WndProc()是操作系统调用的函数,win32用 ...
- Tutorial 1: Serialization
转载自:http://www.django-rest-framework.org/tutorial/1-serialization/#tutorial-1-serialization Tutorial ...