CKEditor4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/wordpaster/index.asp
在线演示:FCKEditor2x示例,CKEditor3x示例,CKEditor4x示例,KindEditor3x示例,KindEditor4x示例,UEditor1x示例,tinymce3x示例,tinymce4x示例,
产品介绍:http://www.cnblogs.com/xproer/p/5088931.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/04/08/2009503.html
开发文档:控件卸载教程,开发文档(ASP),开发文档(PHP),开发文档(JSP),开发文档(.NET),
整合教程:动易SiteFactory 4.7,FoosunCMS 3.1,PHPCMS 2008 sp4,PHPCMS v9,Z-Blog,CKEditor3.x,UEditor1.x,CuteEditor6.7,HDwik5.0,KesionCMS V8,KesionCMS V9,WordPress 3.4.1,dedecms5.7,eWebEditor9x,KindEditor4.x,
资源下载:cab安装包(x86),cab安装包(x64),crx安装包(npapi),crx安装包(Native Message),xpi安装包,exe安装包,开发文档,VC运行库,数字证书根证书,MathType6.5,
示例下载(ASP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,CuteEditor6.6,KindEditor3.x,KindEditor4.x,tinymce3.x,tinymce4.x,ueditor1.x,xheditor1.x,eWebEditor9x,
示例下载(.NET):FCKEditor2.x,FCKEditor2.x-ExtJs,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,UEditor1.x,jmeditor,xheditor,tinymce3x,tinymce4x,CuteEditor6.7,eWebEditor9x,
示例下载(JSP):FCKEditor2.x,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,eWebEditor9x,
示例下载(PHP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,CuteEditor,HDwiki5.0,wordpress 3.7.1,Joomla 3x,Drupal 7x,
联系信箱:1085617561@qq.com
联系QQ:1085617561
1.1. 集成到CKEditor4.x
主要步骤如下:
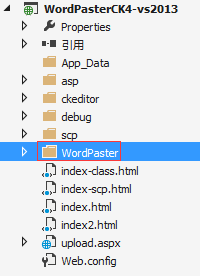
1.上传WordPaster文件夹

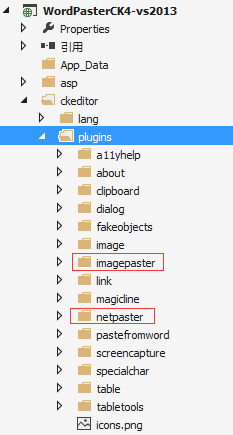
2.上传插件文件夹

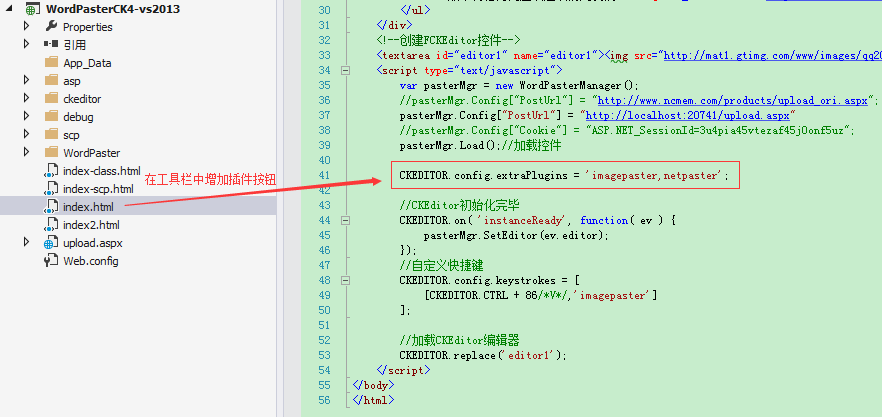
3.在引用页面为CKEditor4.x工具栏增加插件按钮

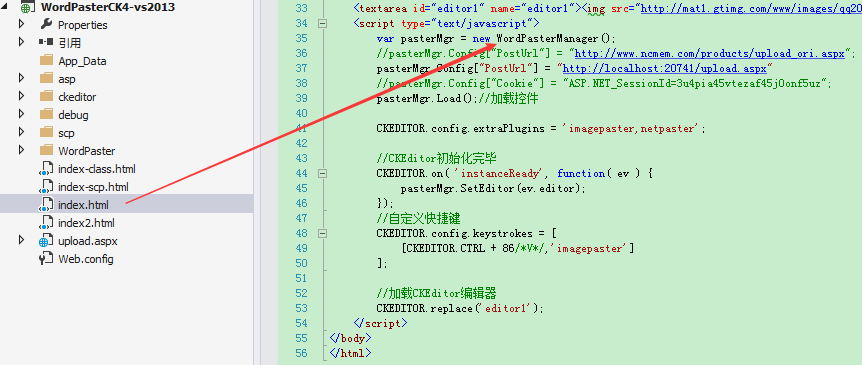
引用页面代码:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css" />
<link type="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<script type="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="WordPaster/js/w.edge.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.app.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.file.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
</head>
<body>
<textarea id="editor1" name="editor1"><img src="http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png" width="134" height="44" /></textarea>
<script type="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:20741/upload.aspx"
pasterMgr.Load();//加载控件
CKEDITOR.config.extraPlugins = 'imagepaster,netpaster';
//CKEditor初始化完毕
CKEDITOR.on( 'instanceReady', function( ev ) {
pasterMgr.SetEditor(ev.editor);
});
//自定义快捷键
CKEDITOR.config.keystrokes = [
[CKEDITOR.CTRL + 86/*V*/,'imagepaster']
];
//加载CKEditor编辑器
CKEDITOR.replace('editor1');
</script>
</body>
</html>
说明:
WordPasterManager必须申明成全局变量

CKEditor4.x整合教程-Xproer.WordPaster的更多相关文章
- TinyMCE3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- KindEditor3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- FCKEditor2.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- eWebEditor9.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- TinyMCE4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- WordPress-Word图片上传插件整合教程-Xproer.WordPaster
插件下载(PHP):wordpress 3.7.1, 说明:由于许多插件可能使用相同钩子,导致冲突,所以提供手支方式整合. 1.上传插件目录. 说明:WordPress 3.7.1 使用的是TinyM ...
- Word图片上传控件-eWebEditor9x整合教程-Xproer.WordPaster
示例下载(JSP):eWebEditor9x, 示例下载(.NET):eWebEditor9x, 1.1. 集成到eWebEditor9x 主要步骤如下: 1.增加WordPaster文件夹 ...
- KindEditor4.x整合教程-Xproer.WordPaster
1.1. 集成到KindEditor4.x 主要步骤如下: 1.上传插件文件夹 2.上传WordPaster文件夹 3.在引用页面为KindEditor增加插件按钮 <html xmlns= ...
- Word图片上传控件卸载教程-Xproer.WordPaster
卸载教程: 卸载控件-IE Windows XP Windows 7(x86) Windows 7(x64) 卸载控件-C ...
随机推荐
- 模拟admin组件自己开发stark组件之创建篇
admin组件 admin组件为我们提供了针对django管理页面 我们先简短来看下django的admin组件的启动流程,注册流程,url匹配过程 启动注册 1. 扫描所有应用下的注册了应用中的ad ...
- PHP环境基础配置
域名访问设置(本地局域网) 用记事本打开 127.0.0.1是本地回环地址 配置完后 通过在本地浏览器输入www.0705.com就可以访问本地站点了 Wamp集成环境多站点配置 配置条件: 一个服务 ...
- oracle 监听静态注册举例解析
网上有很多关于oracle 监听静态注册的文章,但大多都是简单说说,并没有详细的例子,这里,将结合linux as3 下的oracle 10gR2.0.1 举一个具体的例子 1.在 $ORACLE_H ...
- Drools笔记:初识与入门
Drools是什么? Drools是一个用Java编写的开源规则引擎,可以将复杂多变的规则从硬编码中解放出来,以规则脚本的形式存放在文件中,使得规则的变更不需要修正代码重启机器就可以立即在线上环境 ...
- Tkinter Anchors(锚)
Python GUI - Tkinter Anchors: 锚是用来定义文本的相对位置参考点 锚是用来定义文本的相对位置参考点. 这里是锚属性可以使用的常数列表. NW N NE W CENTER ...
- Webstorm2018破解笔记
参考链接: (1)https://www.jb51.net/softs/598714.html 过程步骤 (2)http://idea.lanyus.com/ IntelliJ IDEA 注册 ...
- STL之父Stepanov谈泛型编程的发展史
这是一篇Dr. Dobb's Journal对STL之父stepanov的采访.文中数次提到STL的基本思想.语言的特性.编程的一些根本问题等,非常精彩.这篇文章让我想去拜读下stepanov的大作& ...
- Python入门——import
最近身边的人或多或少都知道一点python,自己也想动手试试吧.按照网上的教程,安装了python,Eclipse插件pydev.接下来就是在Eclipse下新建工程,创建py文件这就不多说了. 第一 ...
- 跟我学算法-tensorflow 实现线性拟合
TensorFlow™ 是一个开放源代码软件库,用于进行高性能数值计算.借助其灵活的架构,用户可以轻松地将计算工作部署到多种平台(CPU.GPU.TPU)和设备(桌面设备.服务器集群.移动设备.边缘设 ...
- java算法 第七届 蓝桥杯B组(题+答案) 1.煤球数目
1.煤球数目 (结果填空) 有一堆煤球,堆成三角棱锥形.具体:第一层放1个,第二层3个(排列成三角形),第三层6个(排列成三角形),第四层10个(排列成三角形),....如果一共有100层,共有多少 ...
