stark组件02
1、怎么在显示页面添加新字段(a标签)?在admin.py下注册就好了
当我们需要在admin页面添加新的a标签时,需要引入一个类似safe功能的模块
- from django.utils.safestring import mark_safe

- from django.contrib import admin
- # Register your models here.
- from .models import *
- from django.utils.safestring import mark_safe
- class BookConfig(admin.ModelAdmin):
- def edit(self):
- return mark_safe("<a href='/stark/app01/book/3/change/'>编辑</a>")
- def delete(self):
- return mark_safe("<a href='/stark/app01/book/3/change/'>编辑</a>")
- list_display = ["id","title",edit,delete]
- admin.site.register(Book,BookConfig)
2、关于url的反向解析
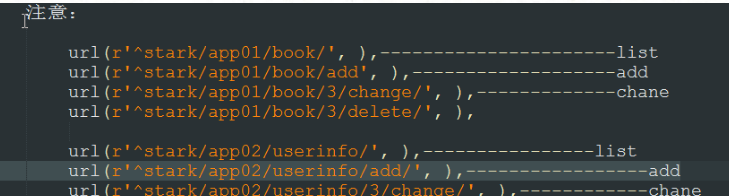
(1)直接添加name字段

问题:会导致名字重复

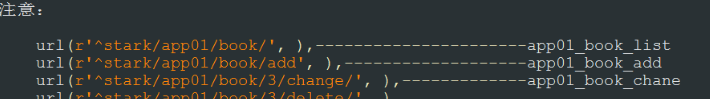
优化:
想要的格式:

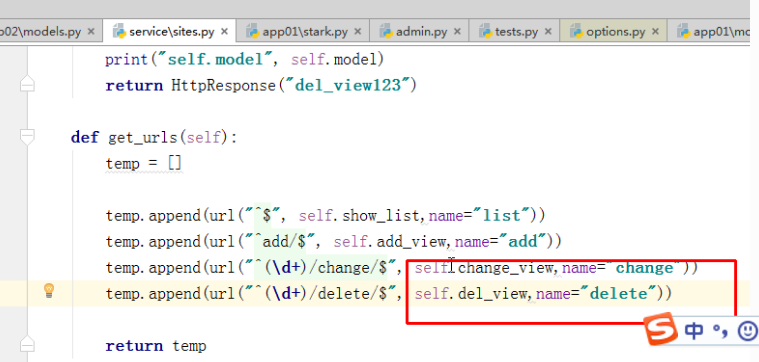
- def get_urls(self):
- temp=[]
- model_name=self.model._meta.model_name # 用户当前表名
- app_label=self.model._meta.app_label # 当前的项目名称
- app_model=(app_label,model_name)
- temp.append(url("^$",self.show_list_view,name="%s_%s_showlist"%app_model))
- temp.append(url("^add/$",self.add_view,name="%s_%s_add"))
- temp.append(url("^(\d+)/change/$",self.change_view,name="%s_%s_change"))
- temp.append(url("^(\d+)/delete/$",self.del_view,name="%s_%s_delete"))
- return temp

3、视图处理
问题:如何显示数据


也不能直接写data.title 原因:假如title只是当前表的字段,而当用户访问的是别的表,没有该字段,写死了!!
(1)、先看懂admin是怎做的

- from django.contrib import admin
- # Register your models here.
- from .models import *
- from django.utils.safestring import mark_safe
- class BookConfig(admin.ModelAdmin):
- def edit(self):
- return mark_safe("<a href='/stark/app01/book/3/change/'>编辑</a>")
- def delete(self):
- return mark_safe("<a href='/stark/app01/book/3/change/'>删除</a>")
- list_display = ["id", "title","price",edit,delete] # z这个list_display只针对Book表
- admin.site.register(Book,BookConfig)
admin
(2)、
- # 自己定制的stark组件
- from stark.service.site import site,ModelSatrk
- from .models import *
- from django.utils.safestring import mark_safe
- #
- class BookConfig(ModelSatrk):
- # def edit(self):
- # return mark_safe("<a href='/stark/app01/book/3/change/'>编辑</a>")
- #
- # def delete(self):
- # return mark_safe("<a href='/stark/app01/book/3/change/'>编辑</a>")
- # list_display = ["id", "title","price"] # z这个list_display只针对Book表
- pass
- # 自制注册功能(admin表的注册
- site.register(Book,BookConfig)
理解list_display,当上面用户定义了,就用用户的
- class ModelSatrk(object): # 针对某张表的样式
- list_display=[] # 提供给用户自己定制显示字段
- def __init__(self,model,site):
- # http://127.0.0.1:8000/stark/app01/book/
- self.model=model # 获取是当前哪张表对应的样式类对象(用户访问当前类
- self.site=site # 拿到一个全局的单例对象
- def show_list_view(self,request):
- print("self.model",self.model) # 打印当前表
- data_list = self.model.objects.all() # 去数据库取来的所有数据 对象
- print("self.list_display",self.list_display) # 用户定义了self.list_display ['id', 'title', 'price']
- # 用户没有定义self.list_display[]
- return render(request,"stark/show_list.html",locals())
分2中情况,
- # 我们想要构建的数据格式
- # '''
- # [
- # [1,"xxx"],
- # [2,"xxxxx"],
- # [3,"xxxxxxx'],
- # ]
- # '''
1\当用户定义了list_display,
- class ModelSatrk(object): # 针对某张表的样式
- list_display=[] # 提供给用户自己定制显示字段
- def __init__(self,model,site):
- # http://127.0.0.1:8000/stark/app01/book/
- self.model=model # 获取是当前哪张表对应的样式类对象(用户访问当前类
- self.site=site # 拿到一个全局的单例对象
- def show_list_view(self,request):
- print("self.model",self.model) # 打印当前表
- data_list = self.model.objects.all() # 去数据库取来的所有数据 对象
- print("self.list_display",self.list_display) # 用户定义了self.list_display ['id', 'title', 'price']
- # 用户没有定义self.list_display[]
- # 做成下面我们想要的数据格式
- new_data_list=[] # 定义一个新的空列表来存放最后的数据
- for obj in data_list:
- temp=[]
- # 当用户定义了list_display的情况 利用反射求值
- for field_str in self.list_display: # ['id', 'title', 'price'] 取出来的field_str:字段的字符串
- val=getattr(obj,field_str) # 需要用到反射来取值
- temp.append(val)
- new_data_list.append(temp)
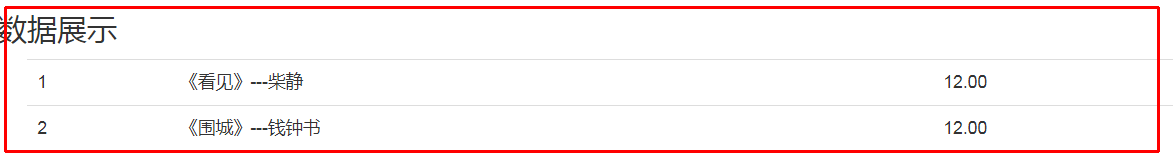
- print(new_data_list) # [[1, '《看见》---柴静', Decimal('12.00')],
[2, '《围城》---钱钟书', Decimal('12.00')]]- return render(request,"stark/show_list.html",locals())
- <div class="container">
- <div class="row">
- <table class="table table-stripped table-hover">
- {# 标题 #}
- <thead>
- </thead>
- <tbody>
- {# data是每本书的对象 #}
- {% for data in new_data_list %}
- <tr>
- {% for item in data %}
- <td>{{ item }}</td>
- {% endfor %}
- </tr>
- {% endfor %}
- </tbody>
- </table>
- </div>
- </div>
HTML
知识点:
反射getattr
- class Person(object):
- def __init__(self,name,age):
- self.name=name
- self.age=age
- alex=Person("alex",33)
- # print(alex.name) # alex
- # print(alex.age) # 33
- # 当给你的是alex对象,s=“name”字符串,求name
- v=getattr(alex,"name")
- print(v) # alex
- v=getattr(alex,"age、")
- print(v) #
结果:

val = getattr(obj,field)
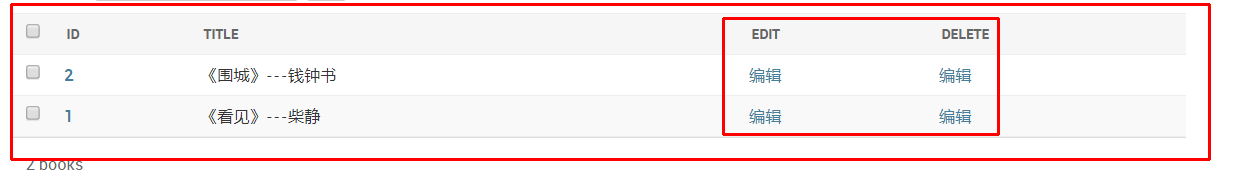
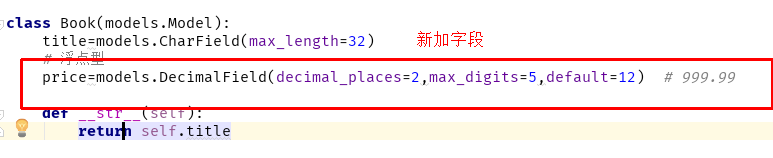
4、添加新的显示字段
问题:当用户定制的list_display,为['id', 'title', 'price',delete,edit] ,还有字符串和函数名,如何展示页面
方法一:判断是不是为字符串
缺陷:不能判断是否属于当前属于obj的字段

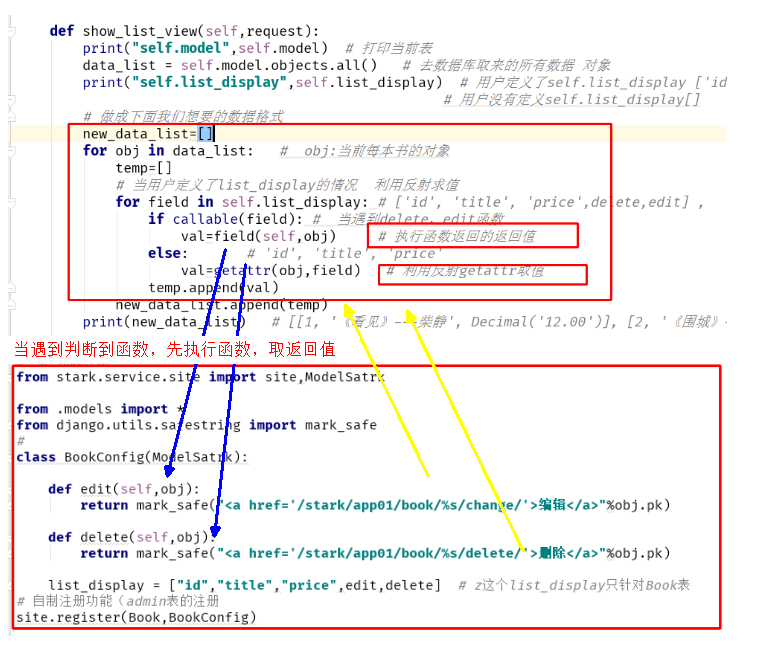
方法二:用callable判断是否为可调用的变量(可执行)
- def foo():
- print("foo")
- print(callable(foo)) # True
site.py 模板文件
- class ModelSatrk(object): # 针对某张表的样式
- list_display=[] # 提供给用户自己定制显示字段
- def __init__(self,model,site):
- # http://127.0.0.1:8000/stark/app01/book/
- self.model=model # 获取是当前哪张表对应的样式类对象(用户访问当前类
- self.site=site # 拿到一个全局的单例对象
- def show_list_view(self,request):
- print("self.model",self.model) # 打印当前表
- data_list = self.model.objects.all() # 去数据库取来的所有数据 对象
- print("self.list_display",self.list_display) # 用户定义了self.list_display ['id', 'title', 'price']
- # 用户没有定义self.list_display[]
- # 做成下面我们想要的数据格式
- new_data_list=[]
- for obj in data_list: # obj:当前每本书的对象
- temp=[]
- # 当用户定义了list_display的情况 利用反射求值
- for field in self.list_display: # ['id', 'title', 'price',delete,edit] ,
- if callable(field): # 当遇到delete,edit函数
- val=field(self,obj) # 执行函数返回的返回值
- else: # 'id', 'title', 'price'
- val=getattr(obj,field) # 利用反射getattr取值
- temp.append(val)
- new_data_list.append(temp)
- print(new_data_list) # [[1, '《看见》---柴静', Decimal('12.00')], [2, '《围城》---钱钟书', Decimal('12.00')]]
- # 添加新的标签:
- # [
- # [1, '《看见》---柴静', Decimal('12.00'), "<a href='/stark/app01/book/3/change/'>编辑</a>", "<a href='/stark/app01/book/3/delete/'>删除</a>"],
- # [2, '《围城》---钱钟书', Decimal('12.00'), "<a href='/stark/app01/book/3/change/'>编辑</a>", "<a href='/stark/app01/book/3/delete/'>删除</a>"]
- return render(request,"stark/show_list.html",locals())

执行edit函数时,先从自己类下找
问题:

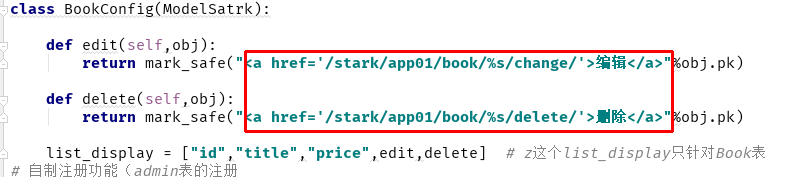
这里的先将url写死,需要将url反向解析出来
----------------------------------------------------------------------
5、生成表头信息
知识点:verbose_name --->显示描述信息
- def show_list_view(self,request):
- print("self.model",self.model) # 打印当前表
- # 生成表表头
- header_list=[]
- for field in self.list_display: # ["id","title","price","edit"]
- if callable(field):
- # header_list.append(field.__name__)
- val = field(self,is_header=True) # 定义了一个is_header=True变量
- header_list.append(val)
- else:
- field_obj=self.model._meta.get_field(field)
- header_list.append(field_obj.verbose_name) # verbose_name 显示
想要自定义表头信息
关键点:定义一个变量is_header来判断
- from stark.service.site import site,ModelSatrk
- from .models import *
- from django.utils.safestring import mark_safe
- #
- class BookConfig(ModelSatrk):
- def edit(self,obj=None,is_header=False):
- if is_header:
- return "操作"
- return mark_safe("<a href='/stark/app01/book/%s/change/'>编辑</a>"%obj.pk)
- def delete(self,obj=None,is_header=False):
- if is_header:
- return "操作"
- # 如何反向解析url
- return mark_safe("<a href='/stark/app01/book/%s/delete/'>删除</a>"%obj.pk)
- list_display = ["id","title","price",edit,delete] # z这个list_display只针对Book表
- # 自制注册功能(admin表的注册
- site.register(Book,BookConfig)
stark组件02的更多相关文章
- 【django之stark组件】
一.需求 仿照django的admin,开发自己的stark组件.实现类似数据库客户端的功能,对数据进行增删改查. 二.实现 1.在settings配置中分别注册这三个app # Applicatio ...
- django 之 stark组件
----------------------------------------------------------------烦恼没完没了,内心动荡不安,呜呼哀哉. 一.有个特殊的需求,需要用sta ...
- 设计stark组件
设计stark组件 作者:Eric 微信:loveoracle11g 新建Django项目crm_1随便起名 然后再创建一个App manage.py@crm_1 > startapp star ...
- stark组件的分页,模糊查询,批量删除
1.分页组件高阶 2.整合展示数据showlist类 3.stark组件之分页 3.stark组件之search模糊查询 4.action批量处理数据 4.总结 1.分页组件高阶 1.分页的class ...
- stark组件配置,二层URL
1.django的admin配置 2 stark组件开发 3.2层url分发 4.小结 1.django的admin配置 model.py from django.db import models # ...
- CRM项目之stark组件
. stark也是一个app(用startapp stark创建),目标时把这个做成一个可以拔插的组件 . setting文件下INSTALLED_APPS 路径要配置好(app的注册) . 写好si ...
- stark组件开发之列表页面应用示例
已经解决的,自定义的扩展函数,功能.但是 不可能返回. 一个 固定的页面把! 应该是,点击那条 记录之后的编辑, 就会跳转到相应的,编辑页面.所以 这个标签的 <a href="/ ...
- Django之stark组件
现在让我说啥是stark组件,我也说不清楚.反正从今天讲的知识来看,今天完成的就是自己写一个模块,这个模块包含了admin后台管理工具的一些比较好用的功能,我们把它提炼出来,也就是相当于自己写一个ad ...
- CRM项目之stark组件(2)
那么从今天开始呢,我们就要开始设计属于我们自己的admin组件,起个名字就叫stark吧(当然你愿意叫什么都可以). stark组件之四步走 仿照admin组件实现流程,stark组件要实现四件事情: ...
随机推荐
- 爬虫之Requests: 让 HTTP 服务人类
Requests: 让 HTTP 服务人类 虽然Python的标准库中 urllib2 模块已经包含了平常我们使用的大多数功能,但是它的 API 使用起来让人感觉不太好,而 Requests 自称 “ ...
- webservice使用注解修改WSDL内容
首先看我们没有修改前的WSDL内容 此时服务端的类 修改后的 注解如下 package com.xiaostudy; import javax.jws.WebMethod; import javax. ...
- GridControl 史上最全的资料(一)
GridControl详解(一)原汁原味的表格展示 Dev控件中的表格控件GridControl控件非常强大.不过,一些细枝末节的地方有时候用起来不好找挺讨厌的.使用过程中,多半借助Demo和英文帮助 ...
- 24,25-request对象
var http = require('http'); var server = http.createServer(); server.listen() console.log(server.add ...
- lessc的安装
win+R,cmd打开命令面板,输入cnpm install -g less,如图,然后就可以通过lessc -v查询lessc的版本,出现版本号证明安装成功
- MySQL行锁、间隙锁、Next-Key锁
InnoDB是一个支持行锁的存储引擎,它有三种行锁的算法: Record Lock:行锁,单个行记录上的锁. Gap Lock:间隙锁,锁定一个范围,但不包括记录本身.GAP锁的目的,是为了防止幻读. ...
- phalcon: 目录分组后的acl权限控制
phalcon: 目录分组后的acl权限控制 楼主在做acl权限的时候,发现官方的acl只能针对未分组的目录,如下: app/ ___|./controller ___|./logic ___|./p ...
- JSP 表达式语言
JSP 表达式语言 JSP表达式语言(EL)使得访问存储在JavaBean中的数据变得非常简单.JSP EL既可以用来创建算术表达式也可以用来创建逻辑表达式.在JSP EL表达式内可以使用整型数,浮点 ...
- vim 正则 捕获
在正规表达式中使用 \( 和 \) 符号括起正规表达式,即可在后面使用\1 \2等变量来访问捕获的内容. 将捕获内容前后交换,如下: :s/\(\haha\)\(hehe\)/\\/
- JavaScript深拷贝—我遇到的应用场景
简述 深拷贝即拷贝实例,其作用是为了不影响拷贝后的数组对起原数组造成影响.这时我们就需要进行深拷贝.(JavaScript的继承) 我遇到的应用场景 我是在用vue的element-ui做项目的时候遇 ...
