小程序开发之改变data中数组或对象的某一属性值


<scroll-view class='hd-cont' scroll-x="true" style='width: 100%'>
<view wx:for="{{sDate}}" wx:key="{{index}}" class='date-cont'>
<view>{{item.week}}</view>
<view bindtap='select' data-index="{{index}}" class=' curl {{item.selected}}'>{{item.date}}</view>
</view>
</scroll-view>
.hd-cont {
height: 126rpx;
white-space: nowrap;
padding-left: 20rpx;
color: #fff;
font-size: 28rpx;
box-sizing: border-box;
}
.date-cont {
width: 40rpx;
margin-right: 70rpx;
height: 100%;
display: inline-block;
padding-top: 10rpx;
box-sizing: border-box;
text-align: center;
}
.curl {
width: 40rpx;
height: 40rpx;
border-radius: 50%;
line-height: 40rpx;
}
.date-cont view:first-child {
margin-bottom: 20rpx;
}
.focus {
display: inline-block;
width: 40rpx;
height: 40rpx;
font-family: Monaco;">#fff;
color: #16cc80;
border-radius: 50%;
line-height: 40rpx;
}
Page({
data: {
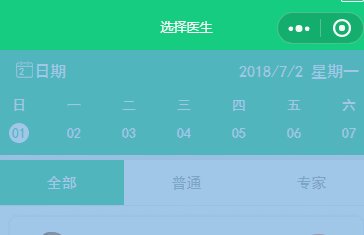
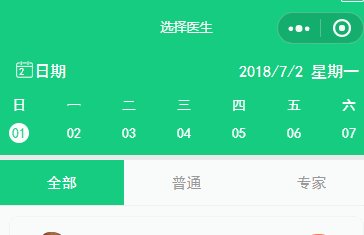
sDate: [
{ "week": "日", "date": "01" ,"selected": "focus" },
{ "week": "一", "date": "02", "selected": " " },
{ "week": "二", "date": "03", "selected": " " },
{ "week": "三", "date": "04", "selected": " " },
{ "week": "四", "date": "05", "selected": " " },
{ "week": "五", "date": "06", "selected": " " },
{ "week": "六", "date": "07", "selected": " " },
{ "week": "日", "date": "08", "selected": " " },
{ "week": "一", "date": "09", "selected": " " },
{ "week": "二", "date": "10", "selected": " " },
{ "week": "三", "date": "11", "selected": " " },
{ "week": "四", "date": "12", "selected": " " },
{ "week": "五", "date": "13", "selected": " " },
{ "week": "六", "date": "14", "selected": " " },
]
},
select: function (e) {
var oIndex = e.currentTarget.dataset.index;
var array = this.data.sDate;
array.forEach( (item,index,arr) => {
var sItem = "sDate["+ index + "].selected";
this.setData({
[sItem]: " "
})
console.log([sItem]);
if(index == oIndex) {
var oSelected = "sDate[" + index + "].selected"//这里需要将设置的属性用字符串进行拼接
this.setData({
[oSelected]: "focus"
})
}
})
},
})
小程序开发之改变data中数组或对象的某一属性值的更多相关文章
- 小程序中监听textarea或者input输入的值动态改变data中数组的对象的值
Page({ data: { todoLists:[ { detail:"", date:"", location:"", priority ...
- 【微信小程序开发之坑】javascript创建date对象
最近开发中用到date,开始以如下方式来创建: var date = new Date('2018-01-30 11:00:00'); 在开发工具上,调试,ios 和 android都好好的. 在真机 ...
- 【腾讯Bugly干货分享】微信小程序开发思考总结——腾讯“信用卡还款”项目实践
本文来自于腾讯bugly开发者社区,未经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/58212d0fa7a7574c4f4cc3c5 作者:peggy 小程序概述 1 ...
- 微信小程序开发《三》:微信小程序请求不能使用session的原因及解决办法
本人在前面的微信小程序开发<二>中提到要想在服务端保持状态需要在客户端第一次请求服务器的时候给客户端返回一个sessionid,由客户端在本地保存,下次请求的时候在header里面带上这个 ...
- setData方法修改data中对象或数组的属性值(小程序开发)
今日在开发小程序地图的过程中,遇到一个问题,困扰了我一会 业务如下: 困扰点: 我不知道如何修改data中数组包含的对象是如何修改的:期初的想法还是想共享上面的数据,想的太简单了 正确的解决步骤: 直 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 总结微信小程序开发中遇到的坑
总结微信小程序开发中遇到的坑,一些坑你得一个一个的跳啊,/(ㄒoㄒ)/~~ 1,页面跳转和参数传递实例 首先说一下我遇到的需求有一个我的消息页面,里面的数据都是后端返回的,返回的数据大致如下,有一个是 ...
- 微信小程序开发中的二三事之网易云信IMSDK DEMO
本文由作者邹永胜授权网易云社区发布. 简介 为了更好的展示我们即时通讯SDK强悍的能力,网易云信IM SDK微信小程序DEMO的开发就提上了日程.用产品的话说就是: 云信 IM 小程序 SDK 的能力 ...
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
随机推荐
- svn常用维护命令
公司版本管理同时用的svn和gitlab,有互补作用 这边写一写慢慢积累自己用过的svn常用维护 查看版本范围之间的变化: [root@192-168-2-82 mnt]# svn log -r 45 ...
- vue集成ueditor
相关代码见github 1.引入ueditor相关的文件,具体目录见下图如下 我将下载的文件放在static下面,这里专门用来放置相关的静态文件 (在ueditor.config.js需要配置一下路径 ...
- POJ 1144 Network(无向图的割顶和桥模板题)
http://poj.org/problem?id=1144 题意: 给出图,求割点数. 思路: 关于无向图的割顶和桥,这篇博客写的挺不错,有不懂的可以去看一下http://blog.csdn.net ...
- ELK 6.x 部署
Elasticsearch版本:6.3.2 Kibana版本:6.3.2 1.es安装 按照官方提示操作即可. 通过yum安装或者下载tar包解压. 安装完成之后,需要修改一些配置 ①修改文件 /et ...
- 24,25-request对象
var http = require('http'); var server = http.createServer(); server.listen() console.log(server.add ...
- ubuntu16.04 安装power shell
ubuntu16.04 安装power shell # Download the Microsoft repository GPG keys wget -q https://packages.micr ...
- mac下cordova的ios-deploy安装问题
mac下进行cordova项目编译部署到ios设备,这个时候需要安装ios-deploy,会失败: npm WARN lifecycle ios-deploy@1.8.6~preinstall: ca ...
- Sql Server中的DBCC命令详细介绍
一:DBCC 1:什么是DBCC 我不是教学老师,我也说不到没有任何无懈可击的定义,全名:Database Console Commands.顾名思义“数据库控制台命令”,说到“控制台“,我第一反应就 ...
- Spring ApplicationListener 理解
在开发时有时候需要在整个应用开始运行时执行一些特定代码,比如初始化环境,准备测试数据.加载一些数据到内存等等. 在spring中可以通过ApplicationListener来实现相关的功能,加载完成 ...
- Template、ItemsPanel、ItemContainerStyle、ItemTemplate (部分内容有待验证)
以下摘自“CSDN”的某人博客,部分内容有待验证,需注意“辨别学之....” 1.Template是指控件的样式 在WPF中所有继承自contentcontrol类的控件都含有此属性,(继承自Fram ...
