05——wepy框架中的一些细节
1.wepy组件的编译
wepy中使用一个组件时候,需要先引用(import)。再在需要使用该组件的页面(或组件)中声明。例如:
import Counter from '/path/to/Counter';
components = {
counter1: Counter,
counter2: Counter
}
引入一个组件要出现在多处分别使用时,需要为组件分配不同的id,此处分别为counter1,counter2。
如果Counter组件模板
<view>{{counter}}</view>
则编译后的counter1内容在其引用的页面中的样子为:
<view>{{$counter1$counter}}</view>
编译后的counter2内容为
<view>{{$counter2$counter}}</view>
2.wepy组件中的setData
wepy通过在函数运行周期结束时候,进行脏值检查,以便使用者可以不用手动setData更新视图。
但是在组件中,由于组件被编译成了$prefix$value的形式,即组件中定义的data,无法直接通过this.setData({key:value})形式去更新。
如果需要手动调用this.setData({key: value});需要这样使用-> this.setData({this.$prefix+key: value});
用上面的Counter组件为例:
export default class Counter extends wepy.component {
data = {
counter: 1
}
onload() {
// 正确
this.setData({this.prefix+'counter': 2});
this.data = 2; //setData 完要记得更新counter中的值。
// 错误
this.setData({counter: 2});
}
}
应用场景:脏值检查时候由于值未更新,所以不会自动触发setData去更新(脏值检查会在合适时触发setData)。有时候需要特殊的效果
比如focus文本框,此时文本框已经失去了焦点,但是控制文本框焦点的变量值仍为true。此时想要让文本框再次获得焦点,setData一下。
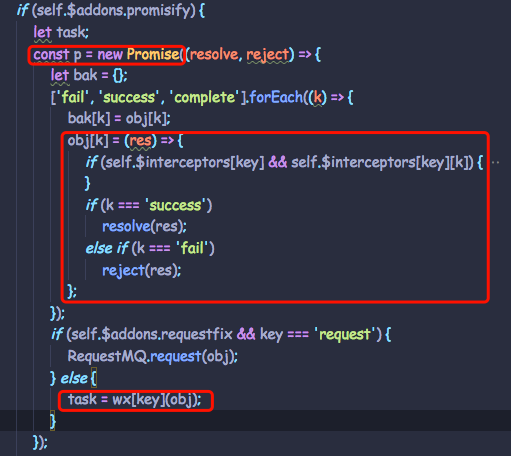
3.wepy对于wx.xxx一系列的promise化
// 原生代码:
wx.request({
url: 'xxx',
success: function (data) {
console.log(data);
}
}); // WePY 使用方式
wepy.request('xxxx').then((d) => console.log(d));
原生代码中需要将成功回调作为参数传入request,wepy中可以通过promise的用法使用。
其中核心的代码如下:

其中obj为传入函数的参数。
翻译一下这段代码就是:
var wx = {
getStorage: function(config) {
// 如果异步事情搞定:
if(ok) {
config.success(res);
} else {
config.error({err:'错误'});
}
}
}
//使用
wx.getStorage({
success: (res)=> {},
error: (err) => {}
});
// promisify
Object.defineProperties(wx, 'getStorage', {
get() {
// get函数,则返回函数
// obj为传入函数的参数
return (obj) => {
obj = obj || {};
var p = new Promise((okFn, errFn) => {
const oldHandler = {};
oldHandler['success'] = obj.success;
oldHandler['failed'] = obj.failed;
// 成功的话,resolve这个promise。
obj.success = (res) => {
okFn(res);
}
// 失败的话reject这个promise。
obj.error = (err) => {
errFn(err);
};
// 调用这个函数
wx.getStorage(obj);
});
// 返回这个promise
return p;
}
}
})
4.wepy对请求队列的优化
原生的小程序对并发的请求有最大个数限制是10个。也就是说一次发送11个请求就会报错。
wepy对其进行了优化,其核心代码如下:
import native from './native';
let RequestMQ = {
map: {},
mq: [],
running: [],
MAX_REQUEST: 5,
push (param) {
param.t = +new Date();
while ((this.mq.indexOf(param.t) > -1 || this.running.indexOf(param.t) > -1)) {
param.t += Math.random() * 10 >> 0;
}
this.mq.push(param.t);
this.map[param.t] = param;
},
next () {
let me = this;
if (this.mq.length === 0)
return;
if (this.running.length < this.MAX_REQUEST - 1) {
let newone = this.mq.shift();
let obj = this.map[newone];
let oldComplete = obj.complete;
obj.complete = (...args) => {
me.running.splice(me.running.indexOf(obj.t), 1);
delete me.map[obj.t];
oldComplete && oldComplete.apply(obj, args);
me.next();
}
this.running.push(obj.t);
return wx.request(obj);
}
},
request (obj) {
obj = obj || {};
obj = (typeof(obj) === 'string') ? {url: obj} : obj;
this.push(obj);
return this.next();
}
};
核心思想为,维护一个等待队列和一个执行中队列。如果有请求过来,先放到等待队列,然后判断执行队列中任务数是否达到最大,未达到最大则从等待队列取出任务放到执行队列执行。一旦执行队列有任务执行完成。则进行新一轮的检查\执行。
05——wepy框架中的一些细节的更多相关文章
- php json_encode在CI框架中的使用细节
这个错误的造成原因是加载类类库,转换成json格式的时候不熟悉CI框架的规定导致的,CI框架中规定在将数据转换成json格式的时候需要将类库小写,当然了,调用的时候必须保证有这个类库,且可以在对应的文 ...
- WePy框架的使用
基本示例 import wepy from 'wepy';//引入wepy框架说明 // 通过继承自wepy.page的类创建页面逻辑 export default class Index exten ...
- 【转】【译】JavaScript魔法揭秘--探索当前流行框架中部分功能的处理机制
推荐语: 今天推荐一篇华为同事的同事翻译的一篇文章,推荐的主要原因是作为一个华为员工居然晚上还能写文章,由不得小钗不佩服!!! 其中的jQuery.angular.react皆是十分优秀的框架,各有特 ...
- Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解
最近一直在整合WebAPI.Winform界面.手机短信.微信公众号.企业号等功能,希望把它构建成一个大的应用平台,把我所有的产品线完美连接起来,同时也在探索.攻克更多的技术问题,并抽空写写博客,把相 ...
- Web API应用架构在Winform混合框架中的应用(1)
在<Web API应用架构设计分析(1)>和<Web API应用架构设计分析(2)>中对WebAPI的架构进行了一定的剖析,在当今移动优先的口号下,传统平台都纷纷开发了属于自己 ...
- 详解Java的MyBatis框架中SQL语句映射部分的编写
这篇文章主要介绍了Java的MyBatis框架中SQL语句映射部分的编写,文中分为resultMap和增删查改实现两个部分来讲解,需要的朋友可以参考下 1.resultMap SQL 映射XML 文件 ...
- iOS开发概述UIkit动力学,讲述UIKit的Dynamic特性,UIkit动力学是UIkit框架中模拟真实世界的一些特性。
转发:http://my.oschina.net/u/1378445/blog/335014 iOS UIKit动力学 Dynamics UIAttachmentBehavior 实现iMessage ...
- Unity C# 多态 委托 事件 匿名委托 Lambda表达式 观察者模式 .NET 框架中的委托和事件
一.多态 里氏替换原则: 任何能用基类的地方,可以用子类代替,反过来不行.子类能够在基类的基础上增加新的行为.面向对象设计的基本原则之一. 开放封闭原则: 对扩展开放,意味着有新的需求或变化时,可以对 ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
随机推荐
- NorFlash、NandFlash、eMMC比较区别
快闪存储器(英语:Flash Memory),是一种电子式可清除程序化只读存储器的形式,允许在操作中被多次擦或写的存储器.这种科技主要用于一般性数据存储,以及在电脑与其他数字产品间交换传输数据,如储存 ...
- Python自定义大小截屏
蝈蝈这两天正忙着收拾家当去公司报道,结果做PHP的发小蛐蛐找到了他,说是想要一个可以截图工具. 大致需要做出这样的效果. 虽然已经很久不写Python代码了,但是没办法,盛情难却啊,只好硬着头皮上了. ...
- linux c++ 多线程心得
好久没写多线程了,工作好几年也没怎么大规模的写过多线程,都是成形的架构里写业务逻辑.偶尔自己写了下,各种踩坑... 1.string 不是线程安全的 一个特例是std::string.在一些STL的实 ...
- POJ 1951
把给定字符串翻译成目标字符串需要满足的条件是: 1.开头不能有空格 2.末尾不能有空格 3.给定标点前不能有空格 4.不能有A.E.I.O.U 5.空格不能和空格相邻 6.相同的字母只能出现1次 给出 ...
- 我为什么想并且要学习Scala
为什么学习函数式编程 在阅读DDD巨著<Patterns, Principles, and Practices of Domain-Driven Design>的过程中,Scott在第5章 ...
- 程序设计入门-C语言基础知识-翁恺-第四周:循环控制-详细笔记(四)
目录 第四周:循环控制 4-1 for循环 4-2 循环控制 各运算符优先级(图) 4-3 课后习题 4-4 讨论题 第四周:循环控制 4-1 for循环 for循环像一个计数循环:设定一个计数器,初 ...
- python中利用类创建的对象来保存信息
在类创建的对象中,一般都是以字典的方式来保存信息 class Student: def __init__(self, name, age, score): self.name = name self. ...
- 安装hadoop 2.2.0
安装环境为 CentOS 64位系统, 大概分下面几个步奏, 0. 安装JDK1. 配置SSH2. 配置/etc/hosts3. 拷贝hadoop包到没台机器上4. 修改hadoop配置文件5. 关闭 ...
- BZOJ1304 CQOI2009 叶子的染色 【树形DP】
BZOJ1304 CQOI2009 叶子的染色 Description 给一棵m个结点的无根树,你可以选择一个度数大于1的结点作为根,然后给一些结点(根.内部结点和叶子均可)着以黑色或白色.你的着色方 ...
- 《DSP using MATLAB》示例Example 8.17
代码: %% ------------------------------------------------------------------------ %% Output Info about ...
