struts2官方 中文教程 系列二:Hello World项目
先贴个本帖的地址,免得其它网站被爬去了struts2入门系列二之Hello World 即 http://www.cnblogs.com/linghaoxinpian/p/6898779.html
你可以在我的百度网盘上下载样例项目 https://pan.baidu.com/s/1pL7DgwF
在struts2 web Application中,当用户点击一个连接或是提交一个表单时,他的请求将会被发送到你指定的java类中,而不是其它服务器页面(不理解也没关系,写完你就明白了)。那个指定的类被叫做“Action”,请求经过Action处理之后会返回一个Result,通过查找配置文件(struts.xml),来选择要渲染的资源,这个资源通常是一个服务器页面,但也可能是一个PDF文件、Excel、或是Java applett window(java桌面应用,应该指的是启动一个服务器上的一个应用程序吧)。(不懂没关系,往下看)
假定我们想建立一个简单的“Hello World”例子来 呈现你的web Application的欢迎信息,我们需要首先知道如何创建一个 struts2 web Application ,然后
我们将要做到以下四件事:
1.创建一个类(model模型)来存储欢迎信息(即字符串:“Hello World”)
2.创建一个页面(view视图)来呈现信息
3.创建一个Action类(controller控制器)来控制用户和model、view之间的交互
4.创建一个Action与view之间的映射(struts.xml)
通过建立这个组件,我们将会分离工作流程为众所周知的MVC架构:视图、模型、控制器。
Step 1 - 新建 Model 类 MessageStore.java
确保位置为:/src/model/MessageStore.java
MessageStore.java
package model;
public class MessageStore {
private String message;
public MessageStore() {
message = "Hello Struts User";
}
public String getMessage() {
return message;
}
}
需要注意的一点是,必须要要有getter方法来允许外部能访问到私有成员(不管是私有还是共有,都必须有)。Struts 2框架要求您要向视图(这里是HelloWorld.jsp)公开的对象遵循JavaBean的约束。
Step 2 - 新建 Action 类 HelloWorldAction.java
我们需要一个Action类来作为MVC中的控制器,Action类来响应用户的动作(请求),Action类中一个或多个method(方法)将会被执行,并且返回一个String,根据这个String,一个指定的视图(这里是HelloWorld.jsp)将会被渲染。
HelloWorldAction.java
package action;
import model.MessageStore;
import com.opensymphony.xwork2.ActionSupport;
public class HelloWorldAction extends ActionSupport {
private MessageStore messageStore;
public String execute() {
messageStore = new MessageStore() ;
return SUCCESS;
}
public MessageStore getMessageStore() {
return messageStore;
}
}
注意下一路径不要错了 /src/action/HelloWorldAction.java
struts2 框架会实例化一个HelloWorldAction 对象并且调用execute方法来处理用户的操作,execute方法执行完后会返回一个常量SUCCESS,这个常量定义在父类中,表明方法执行成功未出异常。而execute方法中new的messageStore对象将会在HelloWorld.jsp视图页中使用。
Step 3 - 新建视图 View HelloWorld.jsp
我们需要一个视图页来呈现在MessageStore模型中存储的信息,路径/WebRoot/HelloWorld.jsp
HelloWorld.jsp
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello World!</title>
</head>
<body>
<h2><s:property value="messageStore.message" /></h2>
</body>
</html>
taglib指令告诉服务器这个页面使用struts2的Tag,并且这个Tag将会以 “s”开头。
第10行:value="messageStore.message"中messageStore告诉struts2框架调用HelloWorldAction 控制器的getMessageStore方法获取MessageStore模型对象messageStore,然后.message后缀是用来告诉struts2框架调用MessageStore模型的getMessage方法获取message字段的值,最后将获得的值返回并在<s:property> 标签上显示
我们在下一个教程中将会学习更多关于tag标签的知识。
Step 4 - 在struts.xml添加配置
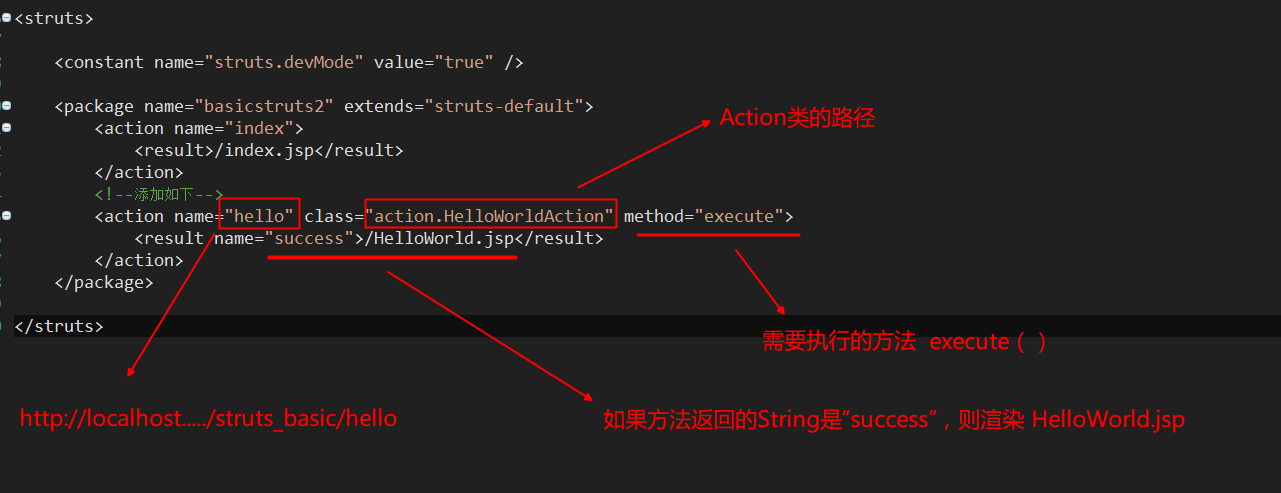
我们需要在 HelloWorldAction 控制器与HelloWorld.jsp视图之间绑定URL映射,这个映射告诉struts2框架当用户访问一个URL时,哪一个Action(控制器)的哪一个方法将会被调用,以及根据调用方法的返回值Result决定哪一个视图将会被渲染。
struts.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.5//EN"
"http://struts.apache.org/dtds/struts-2.5.dtd">
<struts>
<constant name="struts.devMode" value="true" /> <package name="basicstruts2" extends="struts-default">
<action name="index">
<result>/index.jsp</result>
</action>
<!--添加如下-->
<action name="hello" class="action.HelloWorldAction" method="execute">
<result name="success">/HelloWorld.jsp</result>
</action>
</package>
</struts>

为了避免不理解,我还是先上张简单的图来简单说明一下吧。
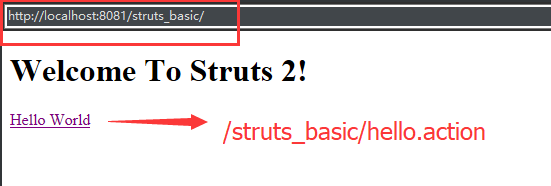
Step 5 - 在index.jsp中新建一个超链接
在index添加一个a标签,使之用户点击后告诉struts2框架要调用HelloWorldAction的execute方法,并且渲染HelloWorld.jsp视图。
在index.jsp中第三行添加taglib指令,第11行添加p标签
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Struts 2 Application - Welcome</title>
</head>
<body>
<h1>Welcome To Struts 2!</h1>
<p><a href="<s:url action='hello'/>">Hello World</a></p>
</body>
</html>
struts的url标签会创建一个hello action的URL,这个hello action 是被映射到HelloWorldAction 类 和它的 execute()方法,当用户点击这个地址,会使struts2框架运行HelloWorld的execute()方法,然后就是渲染是。。。写不下去了,官方文档废话怎么这么多。
Step 6 - Run The Application


Step 6 - 运行流程
想了一下,还是画张流程图吧,便于理解
代码是如何工作的?
您的浏览器向web服务器发送一个请求URL http://localhost:8081/struts_basic/hello.action。
容器从web服务器接收到hello.action的请求。根据从web.xml上加载的设置。容器发现所有的请求都被路由到org.apache.struts2.dispatcher.filter.StrutsPrepareAndExecuteFilter,包括*.ation。StrutsPrepareAndExecuteFilter是该框架的入口点。该框架寻找一个名为“hello”的操作映射,它发现该映射对应于类“HelloWorldAction”。
框架实例化操作该类,并调用动作的execute方法。execute方法创建MessageStore对象并返回SUCCSS(=“success”)。该框架检查Action映射,以查看如果方法返回“success”将加载哪个页面。该框架告诉容器将HelloWorld.jsp作为响应
<s:property value="messageStore.message" />tag调用HelloWorld动作的getter getMessageStore,然后调用getMessageStore返回的MessageStore对象的getMessage。tag将返回的值合并到响应中。然后纯粹的HTML响应被发送回浏览器。
我们需要记住什么?
框架使用Action来处理HTML表单和其他请求。Action类返回一个Result,例如SUCCESS, ERROR 、 INPUT. 基于从struts.xml加载的映射,一个指定的方法返回值可以选择一个页面(如本例中所示SUCCESS),或其他web资源(图像,PDF)。当一个服务器页面被呈现时,通常它会包含Action所提供的动态数据。为了方便地显示动态数据,框架提供了一组tag,这些标记可以与HTML标记一起使用,以创建一个服务器页面。
struts2官方 中文教程 系列二:Hello World项目的更多相关文章
- struts2官方 中文教程 系列十二:控制标签
介绍 struts2有一些控制语句的标签,本教程中我们将讨论如何使用 if 和iterator 标签.更多的控制标签可以参见 tags reference. 到此我们新建一个struts2 web 项 ...
- struts2官方 中文教程 系列十四:主题Theme
介绍 当您使用一个Struts 2标签时,例如 <s:select ..../> 在您的web页面中,Struts 2框架会生成HTML,它会显示外观并控制select控件的布局.样式和 ...
- struts2官方 中文教程 系列十三:利用通配符选择方法
介绍 在本教程中,我们将介绍如何在struts.xml中配置action节点以达到仅使用一个action节点将几个不同的url关联到特定action类的特定方法.这样做的目的是减少struts.xml ...
- struts2官方 中文教程 系列十一:使用XML进行表单验证
在本教程中,我们将讨论如何使用Struts 2的XML验证方法来验证表单字段中用户的输入.在前面的教程中,我们讨论了在Action类中使用validate方法验证用户的输入.使用单独的XML验证文件让 ...
- struts2官方 中文教程 系列十:Form标签
介绍 在本教程中,我们将探索其他Struts 2表单控件.在前面的教程中,我们介绍了如何使用Struts 2表单(处理表单.表单验证和消息资源文件),我们介绍了如何使用Struts 2 head, f ...
- struts2官方 中文教程 系列九:Debugging Struts
介绍 在Struts 2 web应用程序的开发过程中,您可能希望查看由Struts 2框架管理的信息.本教程将介绍两种工具,您可以使用它们来查看.一个工具是Struts 2的配置插件,另一个是调试拦截 ...
- struts2官方 中文教程 系列八:异常处理
在本教程中,我们将探讨如何启用Struts 2框架处理web应用程序生成的任何未捕获的异常.Struts 2提供了健壮的异常处理,包括能够自动记录任何未捕获的异常,并将用户重定向到错误web页面. 贴 ...
- struts2官方 中文教程 系列七:消息资源文件
介绍 在本教程中,我们将探索使用Struts 2消息资源功能(也称为 resource bundles 资源绑定).消息资源提供了一种简单的方法,可以将文本放在一个视图页面中,通过应用程序,创建表单字 ...
- struts2官方 中文教程 系列三:使用struts2 标签 tag
避免被爬,先贴上本帖地址:struts2 官方系列教程一:使用struts2 标签 tag http://www.cnblogs.com/linghaoxinpian/p/6901316.html 本 ...
随机推荐
- SPI子系统分析之三:驱动模块
内核版本:3.9.5 SPI核心层(平台无关) SPI子系统初始化的第一步就是将SPI总线注册进内核,并且在/sys下创建一个spi_master的类,以后注册的从设备都将挂接在该总线下. 下列函数位 ...
- C# Attribute的用法
{ { Attribute[] atts = Attribute.GetCustomAttribut ...
- 201671010127 2016-2017-18 Java期末总结
通过本学期Java课程的学习,我对于面向对象的编程语言有了进一步的了解.首先面向对象编程的特点是抽象.封装.继承.多态.由于已经学过c语言,所以对Java的学习实际上是从第四章对向与类开始的,然后学习 ...
- Excel VBA入门(三) 流程控制1-条件选择
VBA中的流程控制分为两种,其一是条件结构式的,即根据条件判断的结果去选择性执行相应的语句(块):另一种是循环,即循环地执行语句(块).本节介绍第一种. 1. IF if 语句其实包含有几种形式: ① ...
- 一个word小技巧
最近在进行word格式重拍的时候发现了一个有些恶心的事,怎么去匹配文档里面所有的中文呢? 后来通过网络搜索发现了答案,在word中的查找和替换中有一个选项,可以使用通配符进行匹配. 当我们使用 ([一 ...
- 69. Sqrt(x) (Divide-and-Conquer)
Implement int sqrt(int x). Compute and return the square root of x. 注意: 计算平方的时候可能会溢出,所以mid要定义为long 另 ...
- 卸载 Windows 8/8.1/10 无法常规卸载的内置应用
现在已经有一款可以卸载内置应用的软件了:http://www.thewindowsclub.com/10appsmanager-windows-10 在应用商店里下了一个计算器+,于是想把内置的计算器 ...
- 477. Total Hamming Distance总的二进制距离
[抄题]: The Hamming distance between two integers is the number of positions at which the correspondin ...
- centos 6.5使用virtualenv指定python 2.7.x
1. 使用现有的 python 2.6.x 安装pip rpm -ivh http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8. ...
- Openssl s_client命令
一.简介 s_client为一个SSL/TLS客户端程序,与s_server对应,它不仅能与s_server进行通信,也能与任何使用ssl协议的其他服务程序进行通信 二.语法 openssl s_cl ...
