Vue.js随笔一(Webpack + Vue.js开发准备,含VNM、NPM、Node、Webpack等相关工具)
想入门工具是必须的,这一章将向大家带来vue.js相关的程序安装步骤。
①首先你需要有一个NVM(一个非常好用的Node版本管理器):
1.NVM下载地址:https://github.com/coreybutler/nvm-windows/releases
下载nvm-setup.zip即可

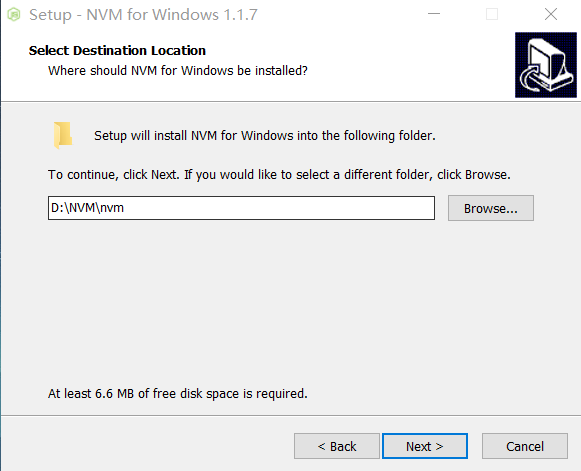
2.安装过程(除了第二个需要手动选个安装目录其他的直接下一步就ok):




3.此时你需要检查环境变量是否自动配置:
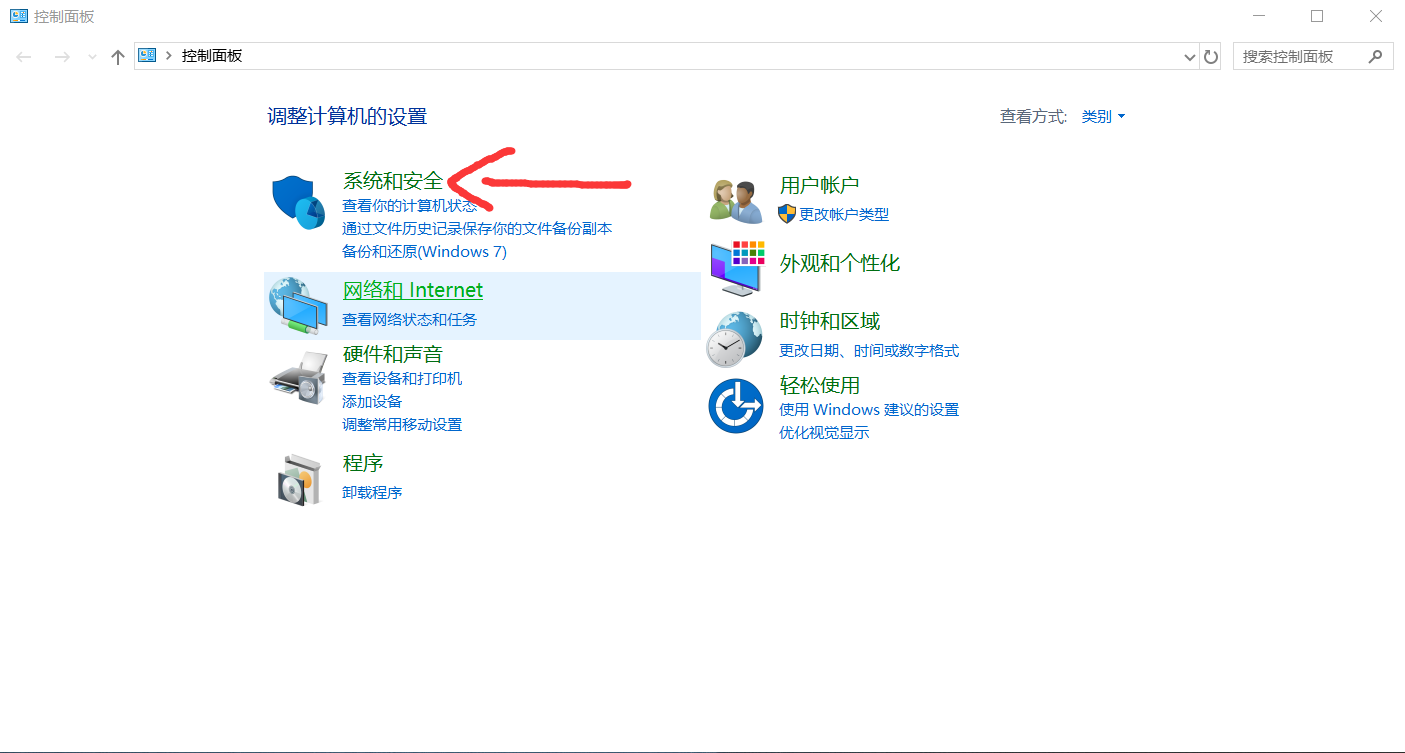
打开控制面板(也可以通过Win键+R+输入control+enter),之后点击“系统和安全”

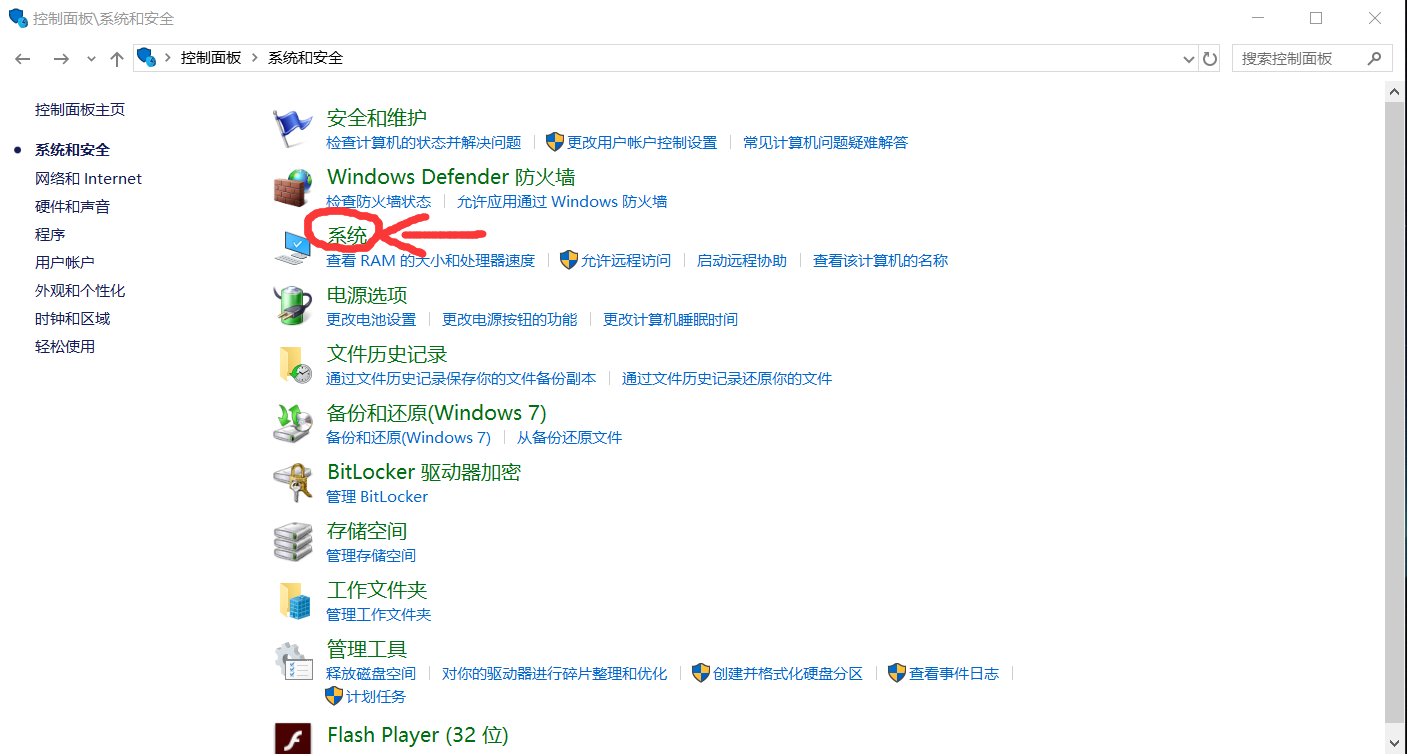
然后得到,点击“系统”

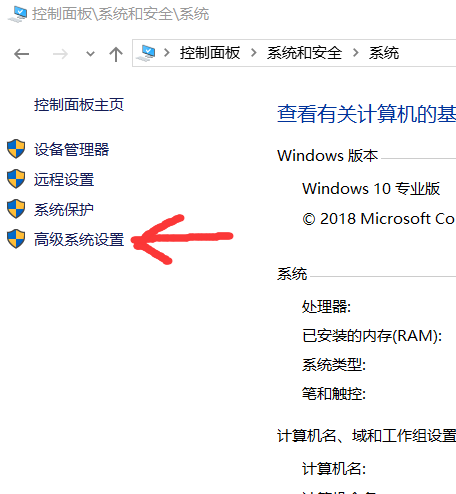
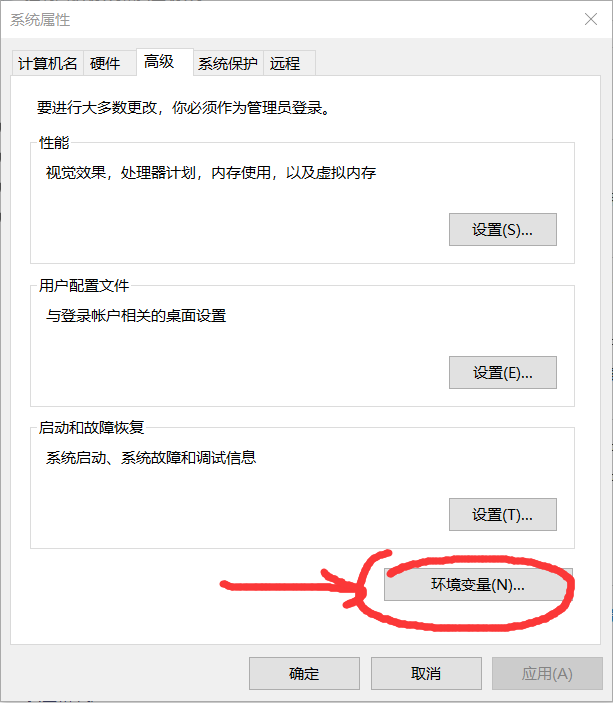
再然后,点击“高级系统设置”

再然后,点击“环境变量”

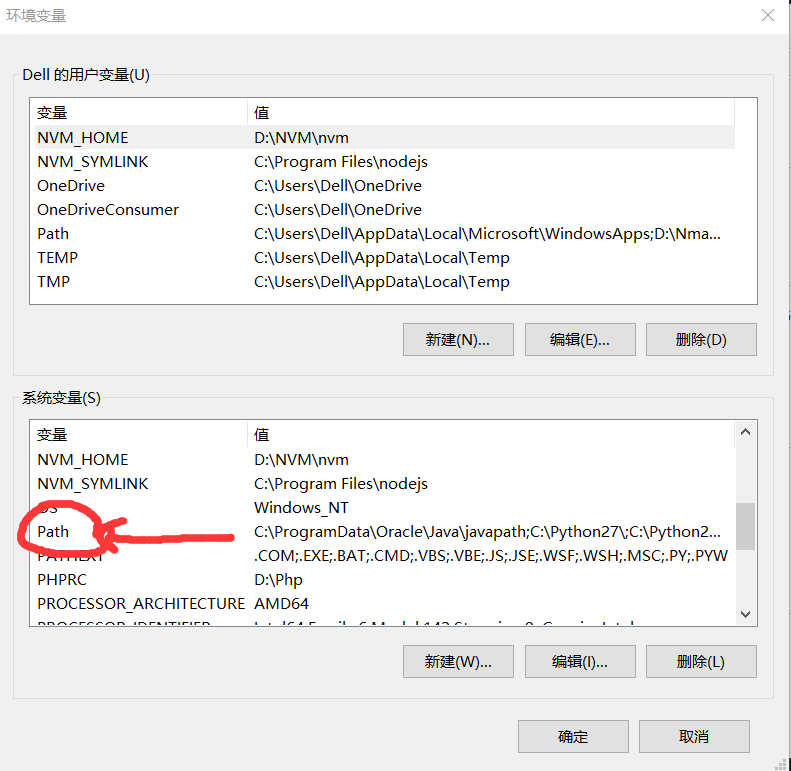
找到PATH这个东东,并点进去


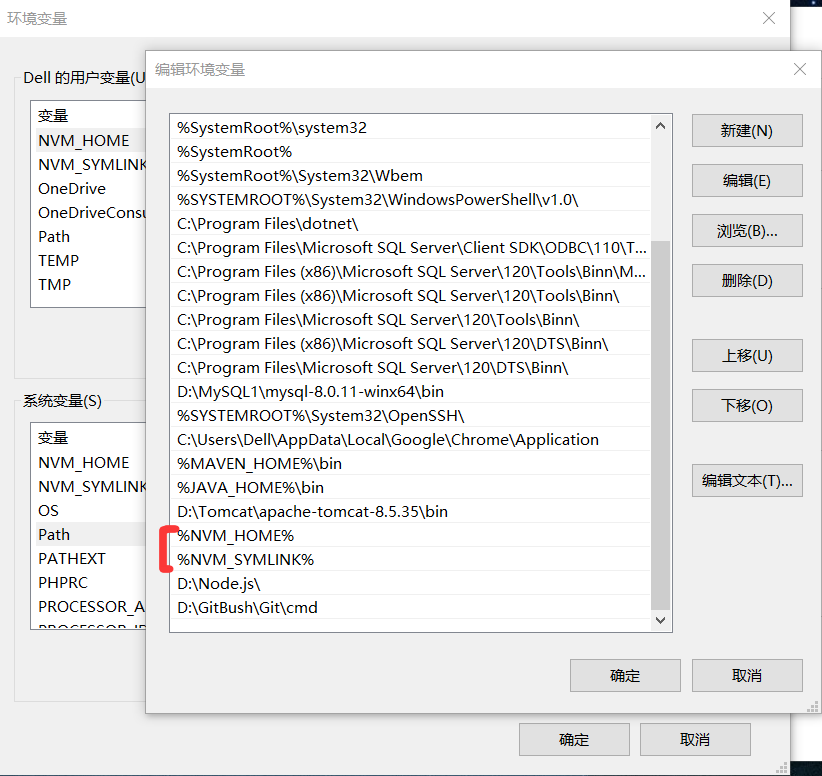
此时此刻如果你看到了%NVM_HOME%和%NVM_SYMLINK%两个变量的话就可以退出了,第三步作废,如果没有那么手动添加一下就好了哦
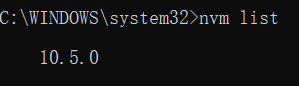
4.此时NVM安装就告一段落了,然后以管理员身份打开命令提示行(cmd):
输入nvm list,如果出现版本号证明安装成功喽,如下图所示

②然后你需要安装node.js(注意:node.js里自带npm哦)
1.首先,从Node.js官网(https://nodejs.org/en/)下载对应平台的安装程序,网速慢的童鞋请移步国内镜像,然后直接安装就好

2.这之后在命令提示行(cmd)中,输入node -v,如果显示如下,则安装成功

3.此时输入npm -v,你会发现显示出了版本号,npm也有了,美滋滋

③安装git客户端
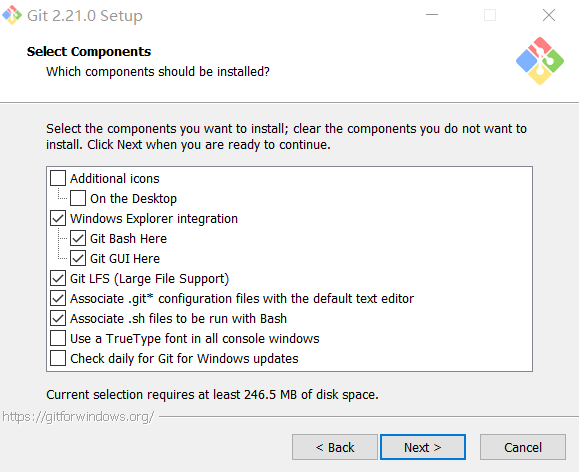
1.首先去官网下载Git Bash(https://gitforwindows.org/)下载即可
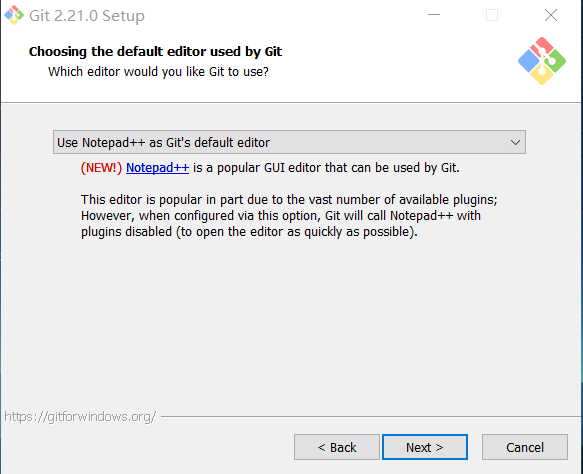
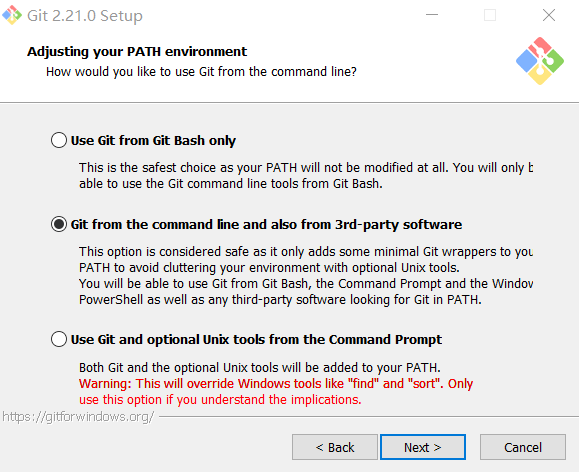
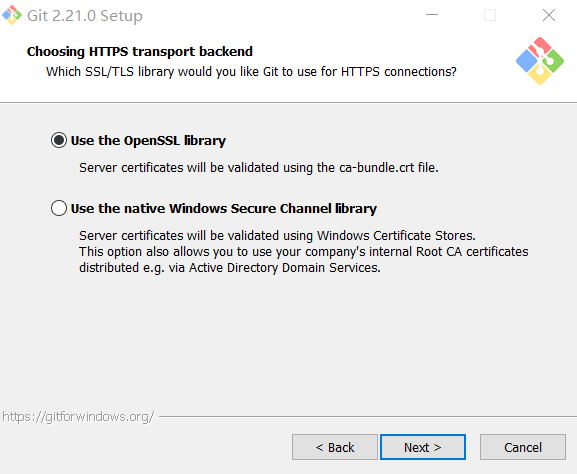
2.这里不多说了,基本上是一路下一步,除了第三步建议选Notepad++








3.打开Git Bash

注意:如果想切换路径比如到D:\workspace\happy_book_Vue.js,则输入如下指令即可

④再然后到了Webpack的安装,这个是重中之重,也是最容易出错的,一定要细心看
由于npm直接安装webpack所访问的网址贼慢,所以感谢淘宝提供的一个cnpm的镜像,使得安装成功
1.先安装这个镜像,在cmd中输入指令npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装vue,输入命令全局安装:npm install vue-cli -g
3.然后分别输入并执行cnpm install webpack -g 和cnpm install webpack-cli -g,此时webpack就安装好了
4.输入webpack -v,若显示版本号,则安装成功

⑤最后让我们来搭建开发环境
1.创建一个基于Webpack模板的新项目:
在cmd中输入命令:vue init webpack my-project,执行
2.安装依赖:
分别输入并执行指令cd my-project和cnpm install
3.在本地一默认端口来运行:
输入并运行指令:npm run dev,结果如下

4.打开浏览器输入http://localhost:8081,如果如下则为成功

好了Webpack+Vue.js开发准备工作到这里就做好了,接下来你就可以随心所欲啦,哈哈哈哈
本文章参考过的网站:https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/00143450141843488beddae2a1044cab5acb5125baf0882000
Vue.js随笔一(Webpack + Vue.js开发准备,含VNM、NPM、Node、Webpack等相关工具)的更多相关文章
- js随笔,css和js禁止网页选择文本,table的class样式使得td的class样式失效,jquery获得元素坐标
css使用user-select,user-select不是W3C标准,浏览器支持不完整:user-select有两个值,none用户不可以选择文本,text用户可以选择文本 body{-moz-us ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- 使用webpack打包js文件(隔行变色案例)
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
- npm、webpack、vue-cli快速上手版
node.js和npm npm的安装和更新 Node.js下载安装,npm自带的包管理工具. 查看安装版本信息: node -v 查看node.js版本信息 npm -v 查看npm版本信息 更新np ...
- npm和webpack安装以及相关信息
一.npm初始化 在项目文件夹下执行npm init,根据提示回车或者填写信息.结果是生成packge.json文件. 根据json文件npm install会安装依赖,项目会看到有一个node_mo ...
- npm安装webpack失败(mac和window都可能会遇到这样的情况,以下问题主要以mac为例)
问题描述:我想查看一下webpack的版本,于是输入了命令webpack -v, 结果如下图所示: 注:这里提示我们要安装webpack-cli,是因为到了webpack4, webpack 已经将 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- Vue.js随笔三(npm init webpack my-project指令安装失败解决方案)
如果没有安装淘宝给的镜像就先安装一下,指令如下,对!就是如此简单: npm install -g cnpm -registry=https://registry.npm.taobao.org 首先输入 ...
- 对vue中 默认的 config/index.js:配置的详细理解 -【以及webpack配置的理解】-config配置的目的都是为了服务webpack的配置,给不同的编译条件提供配置
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
随机推荐
- [shell] awk学习
awk处理最后一行 awk '{if(NR>1)print a;a=$0}END{print a="b"}' file awk 'BEGIN{getline a}{print ...
- 基于DPDK的高效数据包捕获技术分析与应用
被NFV的论文折磨了两天,今天上午看了两篇DPDK的综述. 传统的包捕获机制 1. BPF 两个组成部分:转发部分和过滤部分. 转发部分负责从链路层提取数据包并转发给过滤部分. 过滤部分根据过滤规则, ...
- ASP.NET 文档
标题:ASP.NET 文档 地址:https://docs.microsoft.com/zh-cn/aspnet/index#pivot=core&panel=core_overview 标题 ...
- CentOS7安装.NET Core运行环境
安装.NET Core ->首先需要删除以前安装的版本 -> 获取安装脚本 curl -sSL https://raw.githubusercontent.com/dotnet/cli/r ...
- 第五周PSP &进度条
团队项目PSP 一:表格 C类型 C内容 S开始时间 E结束时间 I时间间隔 T净时间(mins) 预计花费时间(mins) 讨论 讨论用户界面 9:27 10:42 18 57 60 分析与 ...
- 【final】140字互评②
按照产品发布顺序 nice!----约吧 我们的团队展示相对于上次的手足无措,有了一定进步.但是整体还是不那么流畅总结起来的缺点是: 1.发布时,摄像头不清晰 且抖动 我们没有把摄像头固定,并且为了让 ...
- inno setup 打包exe程序
inno setup 用于打包生成安装程序, 是通过的一个脚本 可以将 exe 执行文件以安装的形式,解压,添加依赖,创建快捷方式. 例如,我们写了个winform,我们怎么通过安装的形式,给客户的机 ...
- Importing/Indexing database (MySQL or SQL Server) in Solr using Data Import Handler--转载
原文地址:https://gist.github.com/maxivak/3e3ee1fca32f3949f052 Install Solr download and install Solr fro ...
- VS中碰到的问题
1.调试的时候,语句已经注释掉了,但是在执行的时候还是运行了(或者某些变量值改变后,程序依然用的之前数据). 右键解决方案-->清理,然后重新生成.
- BZOJ4916 神犇和蒟蒻(欧拉函数+杜教筛)
第一问是来搞笑的.由欧拉函数的计算公式容易发现φ(i2)=iφ(i).那么可以发现φ(n2)*id(n)(此处为卷积)=Σd*φ(d)*(n/d)=nΣφ(d)=n2 .这样就有了杜教筛所要求的容易算 ...
