WebUploader 上传插件结合bootstrap的模态框使用时选择上传文件按钮无效问题的解决方法
由于种种原因(工作忙,要锻炼健身,要看书,要学习其他兴趣爱好,谈恋爱等),博客已经好久没有更新,为这个内心一直感觉很愧疚,今天开始决定继续更新博客,每周至少一篇,最多不限篇幅。
今天说一下,下午在工作中遇到的一个问题:公司的后端同事用bootstrap的模态框,结合WebUploadder做后台上传文件的功能的时候,发现上传按钮点击无效。同事过来请求我支援,我研究了下,发现了三种解决方案,下面具体说说是这三种方法是怎么解决的。
我们先来分析一下解决这个问题的思路:
为什么上传控件放到模态框里面就不行了呢?而不在模态框的正常dom下却是可以的。我猜测导致问题的原因是因为模态框的dom结构刚开始是隐藏的元素display:none,而对diaplay:none的元素执行js,是不会生效的,要解决这个问题,我们就要在模态框渲染完之后,模态框对应的dom节点在页面上都加载完成之后重新去执行上传控件的js。于是出现了下面三种解决方案。
方案一:
使用uploader.refresh();
在模态框加载完成之后,执行这个函数,代码如下。
//create()
var uploader = WebUploader.create({
// swf文件路径
swf:'webuploader/Uploader.swf', // 文件接收服务端。
server: 'http://webuploader.duapp.com/server/fileupload.php', // 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker', // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: true
});
$('#myModal').on('shown.bs.modal', function () {
uploader.refresh();//在模态框加载完成之后执行重绘按钮的方法。
});
方案二:
在模态框加载完成之后,重新绘制按钮。
代码如下:
var uploader = WebUploader.create({
// swf文件路径
swf:'webuploader/Uploader.swf',
// 文件接收服务端。
server: 'http://webuploader.duapp.com/server/fileupload.php',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker',
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: true
});
function create(){
uploader.addButton({
id: '#picker',
innerHTML: '选择文件'
});
}
$('#myModal').on('shown.bs.modal', function () {
//uploader.refresh();
create()
});
方案三:
在模态框执行完之后再执行,上传控件按钮的js
var uploader = null;
$('#myModal').on('shown.bs.modal', function () {
//uploader.refresh();
//create()
uploader = WebUploader.create({
// swf文件路径
swf:'webuploader/Uploader.swf',
// 文件接收服务端。
server: 'http://webuploader.duapp.com/server/fileupload.php', // 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker', // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: true
});
});
//关闭模态框销毁WebUploader,解决再次打开模态框时按钮越变越大问题,同时为了节约内存,销毁不必要的内存开销。
$('#myModal').on('hide.bs.modal', function () {
uploader.destroy();
});
注意第三种方法,必须要在关闭模态框之后执行上传控件销毁事件,以节省内存开销。
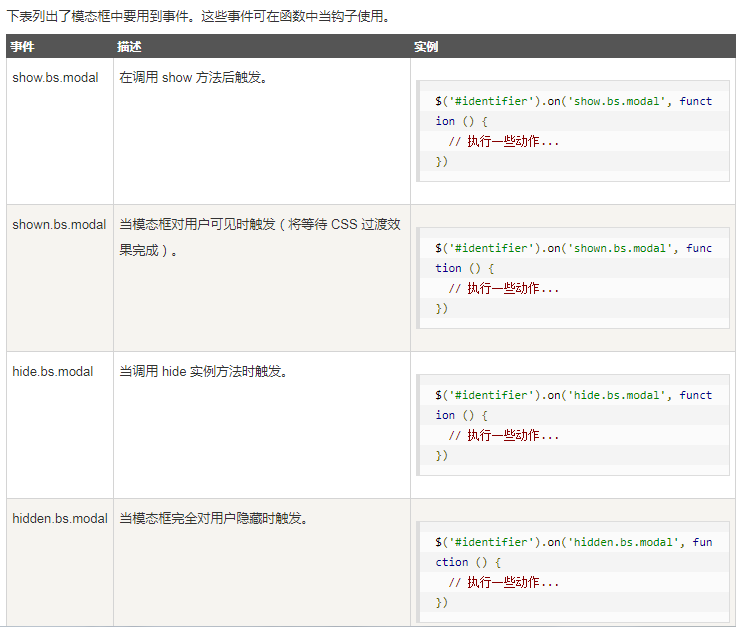
模态框渲染过程中不同生命周期如何调用函数,可以查看bootstap的模态框api,

从这个例子中,需要了解,开发一个控件的时候,一定要定义方法能够对不同的周期进行控制,并且要定义销毁控件的方法,只有这样才是一个完整的好用的控件。
WebUploader 上传插件结合bootstrap的模态框使用时选择上传文件按钮无效问题的解决方法的更多相关文章
- iframe中使用模态框提交表单后,iframe加载父页面的解决方法
在iframe中使用模态框提交表单后,会出现iframe加载整个父页面的问题,如下图: 解决方法: 在form表单中添加target属性 _parent 这个属性会使目标文档载入父窗口或者包含来超链接 ...
- CI框架如何在主目录application目录之外使用uploadify上传插件和bootstrap前端框架:
19:29 2016/3/10CI框架如何在主目录application目录之外使用uploadify上传插件和bootstrap前端框架:项目主路径:F:\wamp\www\graduationPr ...
- Bootstrap 实例 - 模态框(Modal)插件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Bootstrap使用模态框modal实现表单提交弹出框
Bootstrap 模态框(Modal)插件 模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等.如果 ...
- bootstrap的模态框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- layui实现类似于bootstrap的模态框功能
以前习惯了bootstrap的模态框,突然换了layui,想的用layui实现类似于bootstrap的模态框功能. 用到了layui的layer模块,例如: <!DOCTYPE html> ...
- bootstrap删除模态框弹出并询问是否删除【通用删除模态框】
普通的询问是否删除的对话框比较low,可以利用bootstrap的模态框代替普通的对话框来实现删除. 效果: 点删除的时候弹出模态框询问是否删除,点确认的时候将需要删除的ID传到后台进行删除. 过程 ...
- 重置 Bootstrap modal 模态框数据
利用 Bootstrap modal 模态框弹层添加或编辑数据,第二次弹出模态框时总是记住上一次的数据值,stackoverflow 上找到个比较好的方法,就是利用 jQuery 的 clone 方法 ...
- Bootstrap.之模态框 显示在遮罩层后面
Bootstrap.之模态框 显示在遮罩层后面 问题描述: 在使用bootstrap模态框,弹出的窗口在遮罩层后面,见图: 解决方案: 保证模态框的代码,所在的上一级(父元素)是body标签,即可.例 ...
随机推荐
- 【BZOJ】1030: [JSOI2007]文本生成器(递推+ac自动机)
http://www.lydsy.com/JudgeOnline/problem.php?id=1030 其实做了1009也不会感到很难了,无非将kmp变成了ac自动机. 设f[i,j]表示前i个串当 ...
- 【BZOJ】1679: [Usaco2005 Jan]Moo Volume 牛的呼声(数学)
http://www.lydsy.com/JudgeOnline/problem.php?id=1679 水题没啥好说的..自己用笔画画就懂了 将点排序,然后每一次的点到后边点的声音距离和==(n-i ...
- Android studio 添加admob googgle play services
Android studio 添加admob googgle play services MainActivity import com.google.android.gms.ads.AdReques ...
- angularJs上传文件(非form上传)
angular.js:13920 Broken interceptor detected: Config object not supplied in rejection: <input typ ...
- 转载 --iOS实用小技巧(2)-生成txt文本
//不论是创建还是写入只需调用此段代码即可 如果文件未创建 会进行创建操作 - (void)writeToFileWithTxt:(NSString *)string{ dispatch_async( ...
- Apache里的httpd-vhosts.conf详解
首先看下面的配置: <VirtualHost *:80> ServerAdmin webmaster@dummy-host.example.com DocumentRoot "D ...
- 主线程不能执行耗时的操作,子线程不能更新Ui
在Android项目中经常有碰到这样的问题,在子线程中完成耗时操作之后要更新UI,下面就自己经历的一些项目总结一下更新的方法: 在看方法之前看一下Android中消息机制: 引用 Message:消息 ...
- 《jquery权威指南2》学习笔记------基础函数
Math.floor(Math.random() * 7 + 1); Math.random() 生成0和1之间的随机小数Math.random() * 7 生成0和7之间的随机小数Math.rand ...
- Python全栈day13(作业讲解字典嵌套实现用户输入地址信息添加及查看)
要求: 列出字典对应节点名称,根据用户输入可以添加节点,查看节点等功能,这里以地址省-市-县等作为列子,此题熟悉字典嵌套功能 vim day13-16.py db = {} path = [] whi ...
- 2017 Multi-University Training Contest - Team 1—HDU6040
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6040 题意:不知道北航的同学为何解释题意之前都要想一段故事,导致刚开始题意不是很懂,题意就是给你n,m ...
