如何用纯 CSS 创作单元素点阵 loader

效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/YvBvBr
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cwE7NCm
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,只有 1 个元素:
<div class="loader"></div>
居中显示:
body {margin: 0;height: 100vh;display: flex;align-items: center;justify-content: center;background: radial-gradient(darkgreen 30%, forestgreen);}
定义容器尺寸:
.loader {width: 10em;height: 10em;font-size: 20px;}
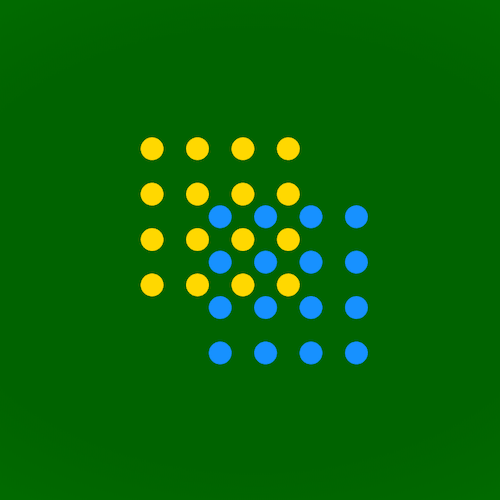
用 box-shadow 画出 2 组点阵:
.loader::before,.loader::after {content: '';position: absolute;width: 1em;height: 1em;background-color: currentColor;box-shadow:0 0, 2em 0, 4em 0, 6em 0,0 2em, 2em 2em, 4em 2em, 6em 2em,0 4em, 2em 4em, 4em 4em, 6em 4em,0 6em, 2em 6em, 4em 6em, 6em 6em;border-radius: 50%;}.loader::before {color: gold;}.loader::after {color: dodgerblue;}
定义动画:
@keyframes round {0% {transform: translateX(0) translateY(0);}25% {transform: translateX(3em) translateY(0);}50% {transform: translateX(3em) translateY(3em);}75% {transform: translateX(0) translateY(3em);}}
最后,把动画效果应用到点阵上:
.loader::before,.loader::after {animation: round 2s ease infinite;}.loader::after {animation-delay: -1s;}
大功告成!
原文地址:https://segmentfault.com/a/1190000015444368
如何用纯 CSS 创作单元素点阵 loader的更多相关文章
- 前端每日实战:67# 视频演示如何用纯 CSS 创作单元素点阵 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览.https://codepen.io/comehope/pen/YvBvBr 可交互视频 此视频是可以 ...
- 63(原67).纯 CSS 创作单元素点阵 loader
原文地址:https://segmentfault.com/a/1190000015444368 感想:CSS又一次让我见识到它的强大之处 --> box-shadow . box-shadow ...
- 79.纯 CSS 创作单元素麦当劳金拱门 Logo(原文)
1. 效果图: 效果地址:https://codepen.io/flyingliao/pen/JgavjX 原理:m是伪元素::before弄出来的,::after遮挡中间下方一小块. 感想:学到一个 ...
- 79.纯 CSS 创作单元素麦当劳金拱门 Logo(自创)
效果地址:https://scrimba.com/c/cN3P6nfr 原理:两个椭圆,颜色部分为边框,下一半被伪元素覆盖. 感想:看了一眼大神的,代码比我的还少,得研究研究去. HTML code: ...
- 如何用纯 CSS 创作一个荧光脉冲 loader 特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/erRzzR 可交互视频教程 此视 ...
- 前端每日实战:11# 视频演示如何用纯 CSS 创作一个荧光脉冲 loader 特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/erRzzR 可交互视频教程 此视频是可以交 ...
- 前端每日实战:2# 视频演示如何用纯 CSS 创作一个矩形旋转 loader 特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/vjLQMM 可交互视频教程 此视频是可以交 ...
- 如何用纯 CSS 创作一个极品飞车 loader
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/MBbEMo 可交互视频 ...
- 前端每日实战:84# 视频演示如何用纯 CSS 创作一个极品飞车 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/MBbEMo 可交互视频 此视频是可 ...
随机推荐
- webpack 报错 path is not defind
webpack.config.js里的内容是这样的,注意标红的地方: 首先,绝对路径'./dist'是 没有问题的 那么,查了很多,最后看到别人的webpack.config.js里面这样写着,现在c ...
- python基础之3
1,列表可以嵌套任何东西.包括字典,列表等 字典是无序的健值型,不需要下标,也可以嵌套列表和字典 2,集合:对列表进行差异化处理后形成集合,特点:去重和无序.主要作用: (1)去重;(2) 关系测试, ...
- 【BZOJ1135】[POI2009]Lyz 线段树
[BZOJ1135][POI2009]Lyz Description 初始时滑冰俱乐部有1到n号的溜冰鞋各k双.已知x号脚的人可以穿x到x+d的溜冰鞋. 有m次操作,每次包含两个数ri,xi代表来了x ...
- VC/MFC中通过CWebPage类调用javascript函数(给js函数传参,并取得返回值)
转自:http://www.cnblogs.com/javaexam2/archive/2012/07/14/2632959.html ①需要一个别人写好的类CWebPage,将其对于的两个文件Web ...
- Nginx之静态资源WEB服务
本篇主要记录学习Nginx的静态资源WEB服务的几种常见的功能记录学习 Nginx开发常用的命令 nginx -tc /etc/nginx/nginx.conf vim /etc/nginx/conf ...
- Date 日期格式化
<span id="time"></span> <script> //名称:日期加法函数 //参数:part(year.month.day.ho ...
- SharePoint 常用操作杂谈
前言 本文完全原创,转载请说明出处,希望对大家有用. 本篇博客是个人总结,一方面以便日后查看,另一方面希望能为其他人提供一些便利. 阅读目录 SharePoint 2010 UserProfile 添 ...
- 解决VMware Workstation虚拟机不能联网的解决办法
在windows服务中查看,以下几个服务是否正常开启,没有就开启
- 购物车-删除单行商品-HTMLTableElement.deleteRow()
wta 问题发源的代码: /*删除单行商品*/ function deleteRow(rowId){ var Index=document.getElementById(rowId).rowIndex ...
- CentOS中文乱码问题的解决方法
一.CentOS系统访问 xxx.cn ,发现中文乱码于是用以前的方式:# yum -y install fonts-chinese # yum -y install fonts-ISO8859 Ce ...
