使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可。但是,这并不算是一个完整的vue实际应用。在实际应用中,我们必须要一系列的工具,包括:模块化,转译,预处理,热加载,静态检测和自动化测试等。对于一个需要长期维护和大型的项目而言,这些工具是必不可少的,但是尝试配置初始化这些很痛苦.这就是我们发布vue官方提供的脚手架工具的原因,一个简单的构建工具,通过几个默认的步骤帮助你快速的构建Vue.js项目。
1.安装node环境
可以使用自带的终端cmd命令行工具;windows下推荐安装git bash,可以使用linux命令;

第一步检测是否安装node;没有安装node的同学请到官网下载安装 https://nodejs.org/en/download/
安装成功后在命令行查看node版本,如果有说明安装成功。
2.安装vue脚手架工具vue-cli
大家在安装node的时候,会自动安装npm;

可以先行查看npm版本;
使用npm安装vue-cli:
|
1
|
npm install vue-cli -g |
3.准备工作已经完毕,下面直接使用vue-cli初始化webpack项目;
vue init webpack yourprojectname(项目名)

中间会输入项目名称,项目描述,作者等信息;
一路回车
可以看到我们刚才创建的webpack项目已经建好了:

4.查看目录结构

安装依赖
|
1
|
$ npm install |
国内有些包npm无法安装,可以使用cnpm安装
|
1
|
$ cnpm install |
5.启动本地开发
|
1
|
npm run dev |

本地node服务器已经跑起来了,端口为配置文件中的端口

6.配置路由

创建新的页面组件,将路由指向该.vue 文件

到此,使用vue-cli创建的vue项目基本可以上手开发了,恭喜!

7.打包上线
|
1
|
$ npm run build |

看到build complete,证明打包成功;
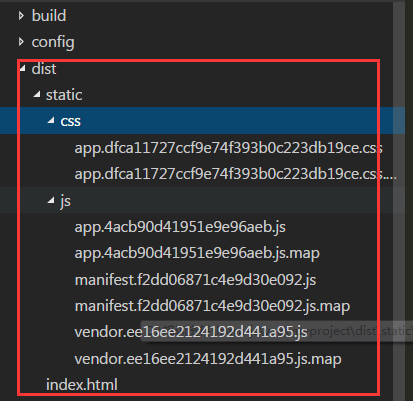
观察目录结构,发现多了一个dist文件夹,这便是webpack打包后的文件,将改文件和后台商量,以什么形式放到服务器即可,上线成功。

啦啦啦~ 至此,我们vue项目算是初步跑起来了,后续会详解webpack配置,以及本地mock数据开发等文章,欢迎大家批评指正!
使用vue脚手架工具搭建vue-webpack项目的更多相关文章
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- 脚手架工具搭建VUE应用
首先需要安装node.js,然后安装CLI工具. vue init webpack vue-lesson2 使用element组件的话,需要用到如下命令: cd vue-lesson2 vue add ...
- 【VUE】1.搭建一个webpack项目
1.npm之类的安装跳过 2.安装npm install -g @vue/cli-init 初始化项目目录 vue init webpack vue_cutter_point_blog_admin 并 ...
- 【vue系列之一】使用vue-cli脚手架工具搭建vue-webpack项目
最近更新了webpack配置详解,可移步vue-cli webpack详解 对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地 ...
- vue脚手架工具vue-cli
一.什么 是脚手架工具vue-cli? 类似于工人手里面的脚手架一样,帮助工人搭架子用,同样的vue脚手架工具也是帮助我们更好更快速的开发代码的工具 二.vue-cli能做什么? 三.vue-cli安 ...
- 当Vue可视化工具创建不了项目时的解决办法!
当Vue可视化工具创建不了项目时的解决办法! 当你尝试用可视化工具创建一个Vue的项目的时候,报错, 出现什么indexOf什么什么的错误! 我的解决办法是把可视化工具删除掉,重新下载! 如果你是 n ...
- 脚手架快速搭建springMVC框架项目
apid-framework脚手架快速搭建springMVC框架项目 rapid-framework介绍: 一个类似ruby on rails的java web快速开发脚手架,本着不重复发明轮 ...
- 脚手架方式搭建vue项目
一.首先基于node环境,我想应该每一个前端开发者都应该懂的吧,这里安装运行什么的就不多说了. 搭建成功之后在文件夹的任何(如果是全局的话)一个位置都能按住shift键同时鼠标右键在工具框中就会出来一 ...
- 利用官方的vue-cli脚手架来搭建Vue集成开发环境
在利用vue-cli脚手架搭建vue集成环境之前,我们需要先安装nodejs的环境.如果在cmd中输入node --version和npm --version出现如下的版本信息,就说明安装已经成功了. ...
随机推荐
- 如何删除git远程分支(转)
1,在开发过程中,大家在远程创建了许多分支,有些是无用的,该如何删除呢,可以参考下面的方法. 如果不再需要某个远程分支了,比如搞定了某个特性并把它合并进了远程的 master 分支(或任何其他存放 稳 ...
- Dubbo使用
[注:本文参考<Dubbo入门---搭建一个最简单的Demo框架>,感谢原创作者的知识探索与奉献] 一.Dubbo背景和简介 Dubbo开始于电商系统,因此在这里先从电商系统的演变讲起. ...
- GitBash、EGit、SourceTree三个Git管理工具对比
Git管理工具对比(GitBash.EGit.SourceTree) GitBash是采用命令行的方式对版本进行管理,功能最为灵活强大,但是由于需要手动输入希望修改的文件名,所以相对繁琐. EGit是 ...
- python基础(7)--深浅拷贝、函数
1.深浅拷贝 在Python中将一个变量的值传递给另外一个变量通常有三种:赋值.浅拷贝.深拷贝 Python数据类型可氛围基本数据类型包括整型.字符串.布尔及None等,还有一种由基本数据类型作为最基 ...
- DNS使用TCP还是UDP?
DNS同时占用UDP和TCP端口53是公认的,这种单个应用协议同时使用两种传输协议的情况在TCP/IP栈也算是个另类.下面将介绍DNS分别在什么情况下使用这两种协议. TCP与UDP简介 TCP ...
- java EE :GenericServlet 抽象类、ServletConfig 接口
ServletConfig 接口:当前 Servlet 在 web.xml 中相关配置信息 package javax.servlet; import java.util.Enumeration; p ...
- js红包算法【转载】
源文地址:https://juejin.im/post/5ae413946fb9a07a9c03f7f7 <!DOCTYPE html> <html lang="en&qu ...
- Asp.net gzip压缩的启用
gzip压缩使用一种压缩算法,对网页内容进行压缩,从而减小了网页体积.使用gizp压缩后减小了服务器的带宽.提高了网页的打开速度.下边看看我找到的一个asp.net中启用gzip压缩方案. 首先,我们 ...
- webpack 入门总结和实践(按需异步加载,css单独打包,生成多个入口文件)
为什么是webpack webpack一下自己就
- thinkphp5.0目录结构
下载最新版框架后,解压缩到web目录下面,可以看到初始的目录结构如下: project 应用部署目录 ├─application 应用目录(可设置) │ ├─common 公共模块目录(可更改) │ ...
