CSS布局框架 960GS


1、960GS 特点
- 小巧简单,功能单一(仅仅做排版的工作,其他东西靠自己。)(三个文件:reset.css,960.css,font.css)
- 界面宽960px,适合目前主流1/2以上显示器都满屏宽度的1024x768的屏幕。
2、使用也很简单。主要CSS的Div类:
- 页面宽度:960px
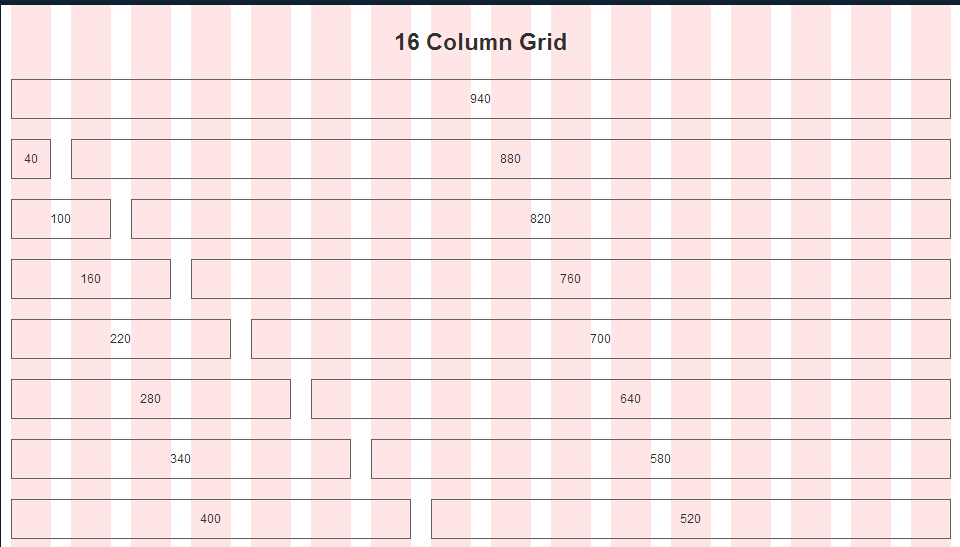
- 容器:container_X ,后面的X表示的数字,例如container_12表示将页面进行12等份,container_16表示将页面进行16等份。960GS中有12、16、24、32四种布局方式。
- 网格:grid_Y , 后面的Y同样表示数字,例如grid_1表示第一等份,如果容器为12等份,则Y的最大值为12。Y表示的第几等份,也可以说是第几列。
- grid_Y。(Y<X)
- 当然嵌套够一行了要记得用clear。
- Margins:每个grid_Y类都有10px的左margins和右margins,也就是说两列之间的margin和是20px。有时候我们不需要这些margin,在grid_Y后面添加上alpha去除左边margin,在grid_Y后面添加omega去除右边margin。
- 范例:去除左边的margin <div class="grid_1 alpha">grid_1</div>
- 范例:去除右边的margin <div class="grid_1 omega">grid_1</div>
- 添加样式:Styling开发网站,我们不可能全部都使用960GS的样式,我们还需要添加一些自己的样式进去,由于CSS使用优先级的形式来觉得如何解释样式,而id要比class的优先级高。这样我们就可以在我们的独立CSS文件中以id选择符创建个性化的样式了。如果凑巧有的样式属性与960相同但值又不同,浏览器会优先选择你的css文件中的样式。
详细说明请参照: 960GS 从入门到精通
CSS布局框架 960GS的更多相关文章
- CSS布局框架 960GS 表单排版示例
- LayoutSimple简易响应式CSS布局框架
开发这个css布局的目的是为了少做一些重复的工作,一是前端或多或少会开发一些很小的响应式项目, 二是UI设计的出来的界面总是各种布局各种样式,这个时候如果前端去使用Bootstrap或者Foundat ...
- 震惊!很多人都不知道 CSS Grid 框架早就有了!
前言 写作本文起源于知乎的一个问题:[CSS Grid 布局那么好,为什么至今没有人开发出基于 Grid 布局的前端框架呢?] 这篇文章拖沓了两个月,是因为真的不知道从哪里说好.这个问题的所有回答几乎 ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- DIV+CSS布局网站基本框架
html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- CSS 布局
近日开发中,总感觉页面布局方面力不从心.以前也曾学过这方面的内容,但是不够系统,因此我打算整理一下. 在web 页面中一般有 table 和 css+div 两种布局方式. 其中css+div 又分为 ...
- 【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
原文地址:http://www.divcss5.com/jiqiao/j771.shtml css布局居中和CSS内容居中区别和对应DIV CSS代码教程与图文代码案例篇 对于新手来说DIV CSS布 ...
- 《深入理解bootstrap》读书笔记:第三章 CSS布局
一. 概述一下理念 bootstrap基于H5开发.提倡移动先行(媒询声明是必须的),对浏览器支持面不是很广. 响应式图片:max-width:100% height:auto; 可以加上:.img- ...
- [Bootstrap]7天深入Bootstrap(3)CSS布局
Bootstrap三大核心内容的基础,即基础的CSS 布局语法.其包括基础排版(Typography).代码(Code).表 格(Tables).表单(Forms).按钮(Buttons).图片 (I ...
随机推荐
- 6 TensorFlow实现cnn识别手写数字
------------------------------------ 写在开头:此文参照莫烦python教程(墙裂推荐!!!) ---------------------------------- ...
- FAQs on Android
@1: Environment Setup Ubuntu 14.04 32bits 1. Call Requires API level 11 (current min is 8) Android. ...
- SQL Server窗口框架——ROWS、RANGE
说到窗口框架就不得不提起开窗函数. 开窗函数支持分区.排序和框架三种元素,其语法格式如下: OVER ( [ <PARTITION BY clause> ] [ <ORDER BY ...
- [Windows Powershell]-学习笔记(6)
Powershell环境变量 传统的控制台一般没有象Powershell这么高级的变量系统.它们都是依赖于机器本身的环境变量,进行操作 .环境变量对于powershell显得很重要,因为它涵盖了许多操 ...
- 开源一款android 偷拍 app【静拍】豌豆荚、flyme商店已经上线
首先先花3秒时间,预览下下app的大概是做啥的,解决啥痛点的:) app: 本地下载地址 需求点: 1:音量键可以拍照 2:没有快门声.闪光灯 3:锁屏下.或者是在其他程序界面都可以拍照 思路: 1: ...
- maven 介绍(二)
本文内容主要摘自:http://www.konghao.org/index 内部视频 三.仓库 仓库:本地仓库:远程仓库:私有仓库(nexus) 1. nexus 的安装: 1). 下载并且解压缩 2 ...
- Django学习笔记之Queryset的高效使用
对象关系映射 (ORM) 使得与SQL数据库交互更为简单,不过也被认为效率不高,比原始的SQL要慢. 要有效的使用ORM,意味着需要多少要明白它是如何查询数据库的.本文我将重点介绍如何有效使用 Dja ...
- 前端学习笔记之HTML中的id,name,class区别
name 属性用于在 JavaScript 中对元素进行引用,或者在表单提交之后,对表单数据进行引用. html的name和id可以类比身份证的姓名和身份证编号,编号id具有唯一性,一个id只出现一次 ...
- 0ctf2017-pages-choices
Pages 题目来自于CCS 2016 <Prefetch Side-Channel Attacks: Bypassing SMAP and Kernel ASLR>,利用intel pr ...
- platform_device和platform_driver的注册过程,及probe函数何时调用的分析 ⭐⭐⭐
add platform_device之后,需要注意的一个地方是这里,add是通过系统初始化里边调用platform_add_devices把所有放置在板级platform_device数组中的所有 ...
