2、Web基本介绍及Html语法介绍
1.1 Web基本介绍
1.web就是world wide web的缩写.称之为全球广域网,俗称www。
2.我们可以将web理解为就是当前的一种互联网。对于我们来说更多的就是网站服务。
3.网站我们可以认是由多个网页组合在一起而形成一种服务。
4.web前端就是未负责一个网站当中前台网页里的内容。
5.网页就是由前端工程师使用HTML语言编写而成的一种文件,它里面会包含文字图片超链接声音视频……(网页本质就是一个html文件)
1.2 HTML基本介绍
一、定义
HyprText markup language超文本标记语言,其中的超指的就是它能表达的内容不仅仅只是文字。
二、HTML语言发展历史
1.在互联网最初的时候是没有HTML的,我们只能通过网络传输最简单的文字内容
2.随看用户的要求越来越多,同时也是我们的技术的不断发展,就出了一种可以表达文字内容之外的语言HTML1.0
3.在最初的时候就是htmll.0--xhtmll.o(过渡)-xhtml2.0(放弃)----html5
1.3HTML网页骨架
1网页是我们通过HTML语言来书写。
2因为我们需要使用HTML语言来书写网页所以我们要有相应的书写代码工作。(Hbuilder)
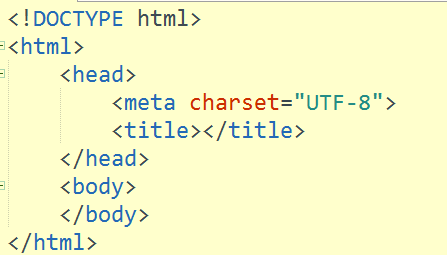
3在我们使用HTML语言去书写网页的过程我们会发现有一些结构是默认必须存在的,这个结构我们就叫做网页(html)骨架!
注:
1.pocTypg btml:向浏览器声明当前的文档是H城ml类型。
2.html:它是网页当中最大的一个标签,我们称之为根标签
3.head:网页头的部,它里面的内容是写给浏览器看的。
4.meta:如果有shars肽那就表示在设置当前网页的显示编码I
5.title:网页的标题,它里面的内容会在浏览器的标签页上显示
6.body:网页主体,它里面的内容会显示在浏览器的空白区域内。|
1.4 HTML 语法和标签基本介绍
一、HTML标签
所谓的标签就是HTML语言的发明者人为定义好的一些单词”,它就相当于我们汉语中的字。
二、语法
语法就是用来定义这些“字”应该如何去解析或者书写的规则。
三、HTML标签中的常见标签及基本语法
1.我们人为的将HTML标签分为单标签和双标签二种
<标签名称</标签名称>[在英文输入法下输入]
<标签名/>
2.常见的标签:
(1)标题标签:在html当中人为定义了六种标题分别h1-h6,它们都是双标签。在一个网页当中,我们只允许出现一个h1。
(2)段落标签:p双标签
(3)换行标签:br单标签
(4)空格: ;
3.标签书写语法
(1)在HTML当中允许多个标签互相嵌套使用,但是不允许交叉嵌套。
1.5 图片标签
<img src = "地址" />
一、注意:
1.img是一个单标签,它的作用是可以在网页当中插入图片。
2.src是img标签的属性,它里面的值称之为属性值,具体用未表示想要加载的图片存在哪里。
3.标签的身上可以有属性,属性名与标签名之间用空格隔开。
4.属性值与属性名之间用单等号连接
5.一个标签的身上可以有多个属性,之间都用空格隔开。
二、图片常见的属性
1.src设置图片所在位置
2.alt当图片加载失败的时候会显示它里面的文字
3.width/height分别用来设置图片宽和高,如果只设置了充度或者高度,那么另外一边会自动缩放。
4.title 当鼠标是停在图片上的时候会显示它里面的文字
1.6 链接标签
一、语法
<a href = "目标地址">内容</a>
二、作用
可以实现在当前页面向新页面进行跳转的操作
三、属性
1.Target 这个属性可以设置新页面在哪个窗口打开,当值为_blank的时候可以在新窗口打开
2.href的属性值设置为#的时候,可以设置为空链接,它的作用就是当用户点的时候不会发生跳转。
1.7 路径
所谓的路径我们可以看做是在程序代码中用来查找某个具体的资源所‘走”过的路。例如:
C:\\Users\\Administrator\\Desktop\\Lbook\\img)2.png.
一、绝对路径
绝对路径一般是以盘符为起点来进行查找,或者就是一个绝对URL地址。
https://www.baidu.com/img/bd_logol.png.,但是在实际的工作中,我们不建议大家使用绝对路径。
二、相对路径
相对路径就是相对某一个已知的文件为起点进行资源的查找。
1.8 相对路径用法
路径是一个通用的存在,我们当以查找图片为例来讲解路径的使用。在实际工作中相对路径使用的频率是最高的。我们人为的将相对路径分为三种:同级路径、下级路径、上级路径。
(以查找图片为例的含义就是我们要在一个HTML网页中插入一张HTML文件之外的图片,同时采用的是相对路径,所以这里的相对起点就是HTML网页)
1.同级路径:同级指的就是HTML网页和目标图片在同一级目录里。对于同级路径的使用。
我们只需要在src中写入目标图片的名称即可。
2.下级路径:下级指的就是图片在html文件的下级目录中。此时我们需要使用一个 / 来向下进行穿透查找。(***下的***)
3.上级路径:图片在html文件的上级目录里,此时我们需要使用 ../ 来向上回退进行查找。
注:
01.上述的路径规则虽然都是以查找图片为例。但是总结的规律适用于其它类型资源的查找。
02.表示向下级查找,可以无限级穿透。。/表示向上级返回.同样可以无限级返回。|
1.9 表单基本介绍
表单就是一种在互联网上用于收集用户信息的一种结构,在HTML当中事先定义好一个标签来完成这件事。标签名称叫form,它是一个双标签,我们称之为表单域。
<form action="" name=""></form>
注:
01.form标签就是HTML当中定义好的一个用来表示整个表单结构的双标签,我们称之为表单域。
02.form默认就相当于一张“白纸”,如果想让它收集用户的相关信息,HTML里又准备了很多的表单标签。这些标签里使用最多的一个叫input。
03.action属性值表示将当前表单中的数据提交到哪里。
04.method 属性值表示以什么样试来提交当前表单中的数据。最常见的就是getpost。其中get方式就是指将数据在URL中进行提交,这种方式是明文。所以相对不安全。而POST方式就是指将数据写在HTTP请求的请求体当中()。
1.10常见的表单元素
From标签只负责定义具体的表单整体,它里面如果想要收集用户数据,就必须再有一些能够让用户进行输入填写的模块此时HTML当中就定义许多的表单标签来让用户完成输入。最常见的表单标签就是lnput.因为标签名称都叫input.所以HTML当中就设置通过type属性来进行区分。
01.文本输入框:<input type="text">
02.密码输入框:<input type="password">
03.提交按钮:<input type="submit">
04.单选框:<input type="radio">
05.复选框:<input type="checkbox">
06.文本域:<textarea rows=“行数 cols=“列数"></textarea>
07.下拉框:
<select>
<option value="">选项一</option>
........... </select>
08.重置按钮:<input type="reset">
09.普通按钮:<imputype="buton"value=“按钮">
1.11表单元素注细节
1.name属性:form表单通过不同的表单元素来收集数据,在这个过程中很多的表单元素名称都叫input,此时如果直接将这些数据提交到后台,就会出现这些数据无法区分的问题,此时为了分别哪个数属于什么样的表单项。我们就人为的在Input 身上设置name属性。这样一来数据到达后端之后就会变成以下格式:username=\"syy”pwd=\"123\" gender=\"男”…
2.value:它的作用就是定义某些表单元素的默认显示内容(文本输入框、提交按钮、重置按钮、普通按钮)
3.checked:这是一个属性并且它的属性值就等于这个属性名。用来设置单选和复选框中的默认被选中的某些。
4.selected:这也是一个属性值等于属性名的属性,添加在下拉选项身上实现某个选项被默认选中。
2、Web基本介绍及Html语法介绍的更多相关文章
- 关于sass的介绍和基本语法
引入 什么是sass?sass是css预处理器. 那预处理器又是什么?css本身不是一种编程语言,而预处理器是用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件. 如今主流的预处理器 ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
最近花了很多时间在重构和进一步提炼Winform开发框架的工作上,加上时不时有一些项目的开发工作,我博客里面介绍Web开发框架的文章比较少,其实以前在单位工作,80%的时间是做Web开发的,很早就形成 ...
- Swift翻译之-Swift语法入门 Swift语法介绍
目录[-] Hello world - Swift 简单赋值 控制流 函数与闭包 对象和类 枚举与结构 协议和扩展 泛型 2014.6.3日,苹果公布最新编程语言Swift,Swift是一种新的编程语 ...
- flex弹性布局语法介绍及使用
一.语法介绍 Flex布局(弹性布局) ,一种新的布局解决方案 可简单.快速的实现网页布局 目前市面浏览器已全部支持1.指定容器为flex布局 display: flex; Webkit内核的浏览器, ...
- web前端自动化测试/爬虫利器puppeteer介绍
web前端自动化测试/爬虫利器puppeteer介绍 Intro Chrome59(linux.macos). Chrome60(windows)之后,Chrome自带headless(无界面)模式很 ...
- Spring Boot 配置_yaml语法介绍 day02
一.Spring Boot 的全局配置文件(application.properties.application.yml) 1.这两种配置文件是SpringBoot 支持的对默认配置修改的格式.命名和 ...
- freemarker语法介绍及其入门教程实例
# freemarker语法介绍及其入门教程实例 # ## FreeMarker标签使用 #####一.FreeMarker模板文件主要有4个部分组成</br>#### 1.文本,直接输 ...
- Solr系列五:solr搜索详解(solr搜索流程介绍、查询语法及解析器详解)
一.solr搜索流程介绍 1. 前面我们已经学习过Lucene搜索的流程,让我们再来回顾一下 流程说明: 首先获取用户输入的查询串,使用查询解析器QueryParser解析查询串生成查询对象Query ...
- QSS类的用法及基本语法介绍
QSS类的用法及基本语法介绍 目录 1. 何为Qt样式表2. 样式表语法基础3. 方箱模型4. 前景与背景5. 创建可缩放样式6. 控制大小7. 处理伪状态8. 使用子部件定义微观样式8.1. 相对定 ...
随机推荐
- 小程序获取 openid 和 session_key
<?php //获取openid function getopenid(){//获取用户ID //code为前端通过 wx.login() 方式获取 $code = $_GET["co ...
- Centos上Apache重启,mysql重启,nginx重启方法
转载:http://www.3lian.com/edu/2012/04-01/24278.html Centos上Apache重启,mysql重启, nginx 重启方法 1.重启 apache se ...
- ADO.NET DBHelper 类库
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
- Delphi中的DBGrid控件
在Delphi中,DBGrid控件是一个开发数据库软件不能不使用的控件,其功能非常强大,可以配合SQL语句实现几乎所有数据报表的显示,操作也非常简单,属性.过程.事件等都非常直观,但是使用中,有时侯还 ...
- LoadRunner录制用户操作
先说明一点,使用录制的手段拿到的测试脚本和工程师自己编写的测试脚本其实是一样的,不要觉得录制的方式low,而自己编写脚本就显得高大上,这是不对的.除非工程师本身对开发们写的代码逻辑很熟,对业务上的各个 ...
- PHP 中数组获取不到元素
早上看到 SO 上一个有关 PHP 的问题,提问者描述有一个数组,使用 print_r 可以看到索引 key 和相对应的 value 都是存在的,但是访问该元素,不管是使用 array[key] 还是 ...
- [十四]SpringBoot 之 Spring拦截器(HandlerInterceptor)
过滤器属于Servlet范畴的API,与spring 没什么关系. Web开发中,我们除了使用 Filter 来过滤请web求外,还可以使用Spring提供的HandlerInterceptor(拦截 ...
- Tribles UVA - 11021(全概率推论)
题意: 有k只麻球,每只只活一天,临死之前可能会出生一些新的麻球, 具体出生i个麻球的概率为P,给定m,求m天后麻球全部死亡的概率. 解析: 从小到大,先考虑一只麻球的情况 设一只麻球m天后全部死亡 ...
- VSS2005清除管理员密码
1.下载工具ultraedit 2.登录到服务器,找到VSS库文件夹,data\um.dat 3.复制到自己桌面,用ultraedit打开,进入 引用内容 00000080h: 55 55 03 29 ...
- 【TopCoder10697】RabbitNumbering
[TopCoder10697]RabbitNumbering 题面 Vjudge 给定\(n\)个数,每个数的范围是\([1,ai]\),求所有数都不同的方案数. 题解 把这个直接当做一个套路来用 对 ...
