python3.5+flask+mysql
该篇博客配置环境为:python版本3.5,flask2.0,python3中已经不再支持MySQLdb模块,所有这里我用了pymysql,所有使用前应该
安装pymysql:pip install pymysql
在网上的好多资料都给的是使用sqlite的例子,由于很不喜欢所以今天分享一下flask-sqlalchemy操作mysql的方法.
以前习惯使用sqlalchemy,后来发现使用flask-sqlchemy还是要简单一些(起码省去了好多模块和类的导入,create_engine,sessionmaker,declarative。。。)不过flask官方的例子用的是sqlchemy,去官网, flask-sqlalchemy官方文档
这里写一个简单的flask web程序,来说明flask-sqlalchemy如何驱动msyql数据库.为了偷懒,这个例子以上一篇博文flask蓝图的使用为基础.
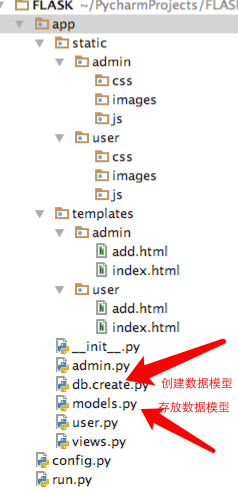
首先看一下程序结构:
相比上一节只多了两个文件,create_db.py,models.py

1.建立mysql和app的连接
在config.py中加入以下两项配置:
SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:xxxxx@localhost:3306/test?charset=utf8'
SQLALCHEMY_TRACK_MODIFICATIONS = True 如此在app/__init__.py中加入
app.config.from_object('config')
db = SQLAlchemy(app)
就可以完成app和数据的关联,并生成一个可以操作app数据库的SQLAlchemy实例db 完整的app/__init__.py代码如下:

from flask import Flask, url_for, request, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config.from_object('config')
db = SQLAlchemy(app)
from app import models,views

2.创建app/models.py模块
上代码

from app import db #db是在app/__init__.py生成的关联后的SQLAlchemy实例 class User(db.Model):
__tablename__ = 'users'
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(80), unique=True)
email = db.Column(db.String(320), unique=True)
password = db.Column(db.String(32), nullable=False) def __repr__(self):
return '<User %r>' % self.username class Admin(db.Model):
__tablename__ = 'admins'
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(80), unique=True)
email = db.Column(db.String(320), unique=True)
password = db.Column(db.String(32), nullable=False) def __repr__(self):
return '<User %r>' % self.username

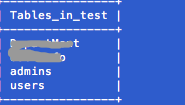
3.创建create_db.py,表结构设计完成后执行python create_db.py即可完成表的创建,如下图
#app/create_db.py
from app import db
db.create_all()

4.表已经创建完成了,接下来是我们的业务逻辑使用表的时候了
分别在user和admin蓝图中增加一个add用户的业务
#app/user.py

from flask import Blueprint, render_template, redirect,request
from app import db
from .models import User
user = Blueprint('user',__name__) @user.route('/index')
def index():
return render_template('user/index.html') @user.route('/add/',methods=['GET','POST'])
def add():
if request.method == 'POST':
p_user = request.form.get('username',None)
p_email = request.form.get('email',None)
p_password = request.form.get('password',None) if not p_user or not p_email or not p_password:
return 'input error' newobj = User(username=p_user, email=p_email, password=p_password)
db.session.add(newobj)
db.session.commit()
users = User.query.all()
return render_template('user/add.html',users=users)
users = User.query.all()
return render_template('user/add.html',users=users) @user.route('/show')
def show():
return 'user_show'

#app/admin.py

#admin.py
from flask import Blueprint,render_template, request, redirect
from app import db
from .models import Admin admin = Blueprint('admin',__name__) @admin.route('/index')
def index():
return render_template('admin/index.html') @admin.route('/add/',methods=['POST','GET'])
def add():
if request.method == 'POST':
p_admin = request.form.get('username',None)
p_email = request.form.get('email',None)
p_password = request.form.get('password',None) if not p_admin or not p_email or not p_password:
return 'input error' newobj = Admin(username=p_admin, email=p_email, password=p_password)
db.session.add(newobj)
db.session.commit()
admins = Admin.query.all()
return render_template('admin/add.html',admins=admins)
admins = Admin.query.all()
return render_template('admin/add.html',admins=admins) @admin.route('/show')
def show():
return 'admin_show'

#app/templates/admin/add.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AdminsAdd</title>
</head>
<body>
<form action="/admin/add/" method="POST">
user:<input type="text" name="username" />
email:<input type="text" name="email" />
pwd:<input type="password" name="password" />
<input type="submit" value="add" />
</form>
{% if admins %}
<table border="1px">
<tr>
<th>UserName</th>
<th>Email</th>
</tr>
{% for u in admins %}
<tr>
<td>{{u.username}}</td>
<td>{{u.email}}</td>
</tr>
{% endfor %}
</table>
{% endif %}
</body>
</html>

#app/templates/user/add.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>UserAdd</title>
</head>
<body>
<form action="/user/add/" method="POST">
user:<input type="text" name="username" />
email:<input type="text" name="email" />
pwd:<input type="password" name="password" />
<input type="submit" value="add" />
</form>
{% if users %}
<table border="1px">
<tr>
<th>UserName</th>
<th>Email</th>
</tr>
{% for u in users %}
<tr>
<td>{{u.username}}</td>
<td>{{u.email}}</td>
</tr>
{% endfor %}
</table>
{% endif %}
</body>
</html>

#app/views.py

from app import app
from .admin import admin
from .user import user app.register_blueprint(admin,url_prefix='/admin')
app.register_blueprint(user, url_prefix='/user')

#run.py
from app import app
app.run()
到这里也就结束了,这样这个例子就结合了蓝图和flask-sqlalchemy.本例中只使用了db.session.add(),其它的还有db.session.delete()...
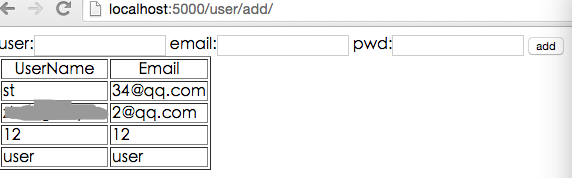
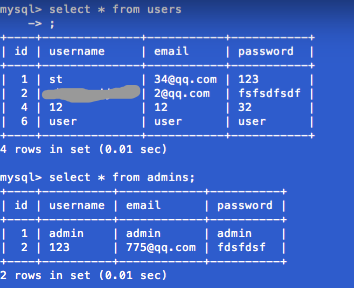
看一下效果:
localhost:5000/user/add

localhost:5000/admin/add


python3.5+flask+mysql的更多相关文章
- Python+Flask+MysqL的web技术建站过程
1.个人学期总结 时间过得飞快,转眼间2017年就要过去.这一年,我学习JSP和Python,哪一门都像一样新的东西,之前从来没有学习过. 这里我就用我学习过的Python和大家分享一下,我是怎么从一 ...
- 用python3.x与mysql数据库构建简单的爬虫系统(转)
这是在博客园的第一篇文章,由于本人还是一个编程菜鸟,也写不出那些高大上的牛逼文章,这篇文章就是对自己这段时间学习python的一个总结吧. 众所周知python是一门对初学编程的人相当友好的编程语言, ...
- 子沐代码段——Flask+Mysql+Echarts可视化
前言 子沐不久前,使用Scrapy爬取了智联招聘的职位数据,并部署到服务器上,设置了定时任务.数据量日益庞大.子沐在想,数据不过只是存在数据库里,并没有什么意义,所以子沐萌发一个想法,那就是做一个可视 ...
- ubantu中搭建virtualenv+python3.4+flask
上一篇文章是基于ubantu14.04自带的Python2.7搭建的virtualenv+python+flask(需要特别注意文件夹是中文的问题),今天忙碌了三个小时,在网上大量查阅资料完成了vir ...
- 前端和后端的数据交互(jquery ajax+python flask+mysql)
上web课的时候老师布置的一个实验,要求省市连动,基本要求如下: 1.用select选中一个省份. 2.省份数据传送到服务器,服务器从数据库中搜索对应城市信息. 3.将城市信息返回客户,客户用sele ...
- 个人学期总结及Python+Flask+MysqL的web建设技术过程
一个学期即将过去,我们也迎来了2018年.这个学期,首次接触了web网站开发建设,不仅是这门课程,还有另外一门用idea的gradle框架来制作网页. 很显然,用python语言的flask框架更加简 ...
- python3中的mysql数据库操作
软硬件环境 OS X EI Capitan Python 3.5.1 mysql 5.6 前言 在开发中经常涉及到数据库的使用,而python对于数据库也有多种解决方法.本文以python3中的mys ...
- Python+Flask+MysqL的web建设技术过程
一.前言(个人学期总结) 个人总结一下这学期对于Python+Flask+MysqL的web建设技术过程的学习体会,Flask小辣椒框架相对于其他框架而言,更加稳定,不会有莫名其妙的错误,容错性强,运 ...
- CentOS7 + Python3 + Django(rest_framework) + MySQL + nginx + uwsgi 部署 API 开发环境, 记坑篇
CentOS7 + Python3 + Django(rest_framework) + MySQL + nginx + uwsgi 部署 API 开发环境 CentOS7 + Python3 + D ...
随机推荐
- libcurl 错误码总结
下载出现这种错误(Requested range was not delivered by the server ),说明是重复下载,删掉本地的再下载就不会出现了
- liunx工具学习之taskset
当你优化多线程任务的时候,发现某个线程在不同的核上跳转较大,从而耗费CPU的时候想法肯定是想可以把对应线程绑定到特定的核上,可是每次这样操作每次尝试看效果的时候都要重启进程,那有没有一个工具可以直接处 ...
- 【javascript 】组合式继承
开发人员采用的js的继承结构 function inheritPrototype(subType, superType) { var prototype = object(superType.prot ...
- [转载]Unicode中对中文字符的编码
以前写过一篇贴子是写中文在unicode中的编码范围 unicode中文范围,但写的不是很详细,今天再次研究了下unicode,并给出详细的unicode取值范围. 本次研究的unicode对象是un ...
- 学校项目过程中知识点 Java 2015/9/15 晚
##命令行运行Java程序1.文件Java的源代码存放在扩展名为“.java”的文件中:Java源文件编译后,得到“.class”的文件2.方法命令行下编译java源代码的方法:javac 文件名. ...
- javascript 小代码
if(!("a" in window)){ var a =1; } alert(a); //undefined var a = 1,b=function a (x){ x & ...
- 关于matlab中定点数overflow的处理办法
定点数overflow的处理有两种办法:1,saturate,也就是说如果超过定点的最大值就取最大值,例如最大值是6结果是8,那么就取6:2,wrap,就是循环,如下图所示
- 几种分布式调用技术的比较 -- RPC VS REST
我之前在传统IT公司干活,后来来了互联网,感受到了很多不同,其中有一点就是两者使用到的技术有一些差别.比如说分布式调用技术. 我在的这家公司内部的服务架构是基于Thrift的,服务基于Thrift进行 ...
- POJ2503:Babelfish
浅谈\(Trie\):https://www.cnblogs.com/AKMer/p/10444829.html 题目传送门:http://poj.org/problem?id=2503 \(Trie ...
- MEF学习总结(4)---Container层
通过AttributeedModelPrograming,我们可以声明暴露组件,依赖组件,发现组件,但是所有这些需要有一个触发点.即需要把所有这些组合在一起来协同工作,最终实现依赖注入.这就是Cont ...
