CSS边框属性
边框
圆角
- border-radius
- border-top-left-radius
- border-top-right-radius
- border-bottom-left-radlius
- border-bottom-right-radius
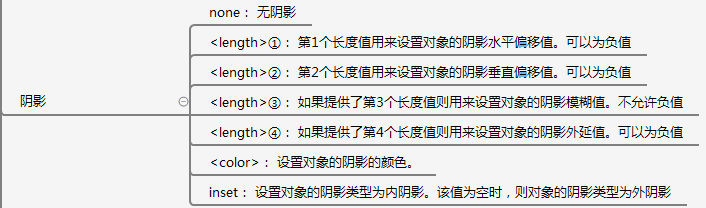
盒子阴影
box-shadow
box-shadow:5px 5px
box-shadow:5px 5px #ccc
box-shadow:5px 5px 10px #ccc
box-shadow:left top blur offset color inside , ....

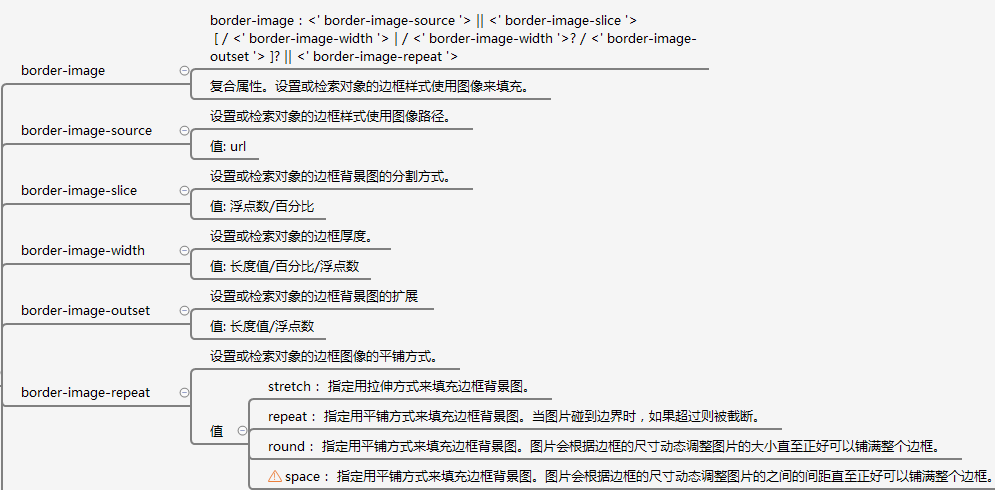
边框图片
border-image-source 图片地址
border-image-slice 图片截取方式 值 浮点数/百分比
border-image-width 边框图片厚度 值 长度单位
border-image-outset 外延 值 长度单位
borde-image-repeat 延伸方式 值 stretch/repeat/round/space
border-image
border-image:source slice/width/outset repeat

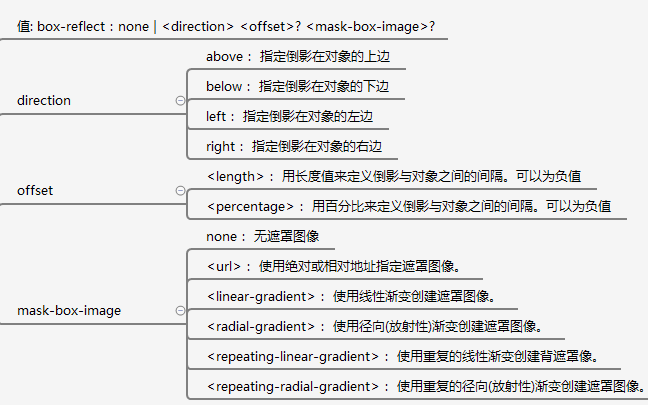
盒子倒影
box-reflect
-webkit-box-reflect:direction offset 遮罩
direction: above/below/left/right
offset:长度单位
遮罩:url/渐变

CSS3 背景属性
新增属性
background-origin padding-box/border-box/content-box
background-clip border-box/padding-box/content-box/text
-webkit-background-clip:text
background-size cover/contain/length length
多重背景
CSS文本属性
文本阴影
text-shadow
text-shadow:offset_left offset_right blur color

文本换行
- word-wrap 值 normal/break-word CSS改为 overflow-wrap
- word-break 值 normal/keep-all/break-all
- white-space 值 noraml/pre/nowrap/pre-wrap/pre-line
文本溢出
- text-overflow 值 clip/ellipsis 概述要生效 必须设置overflow不是visible值, 并且设置 white-space为nowrap
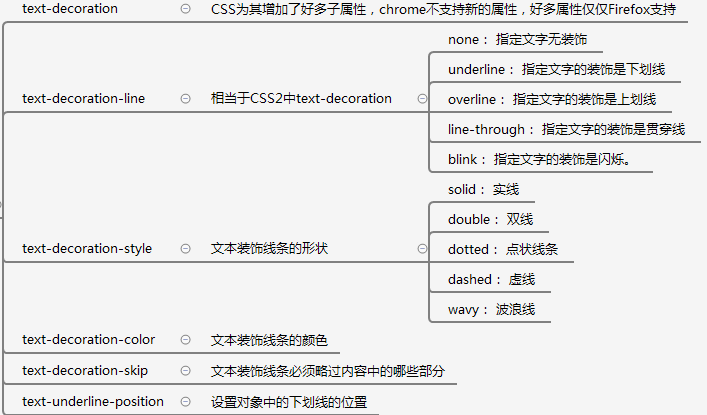
文字修饰
- text-decoation
- text-decoraion-line none/underline/overline/line-through
- text-decoration-style solid/dotted/double/dashed/wavy
- text-decoration-color
- text-decoration-skip
- text-decoration-position

文字描边
- -webkit-text-fill-color
- -webkit-text-stroke
- -webkit-text-stroke-width
- -weibkit-text-stroke-color

其他属性
- text-transform 值 none/capitalize/uppercase/lowercase
- tab-size 必须把white-space 设置为 pre/pre-wrap/pre-line 才生效 值 长度单位 规定制表符 长度
- text-align start/end
- text-align-last 只设置最后一行 值 同text-align
CSS边框属性的更多相关文章
- CSS边框属性一---border-radius
1.CSS outline 属性 outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用. p { outline:#00FF00 dotted thick; } ...
- CSS .css边框属性(border)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS边框-属性详解
图解CSS padding.margin.border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- CSS边框属性二---border-images
border-images 属性 主要用border-images 属性来制作自适应按钮和tab标签&自适应边框. 例子: border-images:url("img.png&qu ...
- 第2章 css边框属性
圆角效果 border-radius border-radius是向元素添加圆角边框. 使用方法: border-radius:10px; /* 所有角都使用半径为10px的圆角 */ border- ...
- css之属性部分
这篇写的是今天的学习到的属性,一共20个. 属性再多,但也要会使用,会在使用时可以记起它,才能起到它为我们所需要的作用. 样式属性 1.border CSS边框属性允许你指定一个元素边框的样式和颜色. ...
- CSS 边框
CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色. 边框样式 边框样式属性指定要显示什么样的边界. border-style属性用来定义边框的样式 border-style 值: ...
- CSS核心属性
学习目标 1.css浮动属性详解 2.Css文本属性 3.Css列表属性 4.Css背景属性 5.Css边框属性 一.Css浮动属性详解 无论多么复杂的布局,其基本出发点均是:"如何在一行显 ...
- CSS 边框(border)实例
CSS 边框(border)实例:元素的边框 (border) 是围绕元素内容和内边距的一条或多条线. CSS border 属性允许你规定元素边框的样式.宽度和颜色. CSS 边框属性属性 描述bo ...
随机推荐
- 条件随机场CRF
条件随机场(CRF)是给定一组输入随机变量X的条件下另一组输出随机变量Y的条件概率分布模型,其特点是假设输出随机变量构成马尔科夫随机场.实际上是定义在时序数据上的对数线性模型.条件随机场属于判别模型. ...
- 浅谈c语言和c++中struct的区别
今天做二叉树的时候,发现利用结构体有点乱,不知道怎么回事,我之前知道c语言中声明一个结构体变量时需要通过 struct 结构体名 变量名,而在c++中,可以不要struct,由于可以利用typedef ...
- lincode-58-四数之和
58-四数之和 给一个包含n个数的整数数组S,在S中找到所有使得和为给定整数target的四元组(a, b, c, d). 注意事项 四元组(a, b, c, d)中,需要满足a <= b &l ...
- 【转】C++操作符的优先级 及其记忆方法
优先级 操作符 描述 例子 结合性 1 ()[]->.::++-- 调节优先级的括号操作符数组下标访问操作符通过指向对象的指针访问成员的操作符通过对象本身访问成员的操作符作用域操作符后置自增操作 ...
- PAT 1030 完美数列
https://pintia.cn/problem-sets/994805260223102976/problems/994805291311284224 给定一个正整数数列,和正整数 p,设这个数列 ...
- Linux在线用户通信
1,/etc/motd文件 该文件即 message of today(布告栏信息),每次用户登录时,/etc/motd文件的内容会显示在用户的终端.系统管理员可以在文件中编辑系统活动消息 即像公告栏 ...
- 洛谷P3806 【模板】点分治1 【点分治】
题目背景 感谢hzwer的点分治互测. 题目描述 给定一棵有n个点的树 询问树上距离为k的点对是否存在. 输入输出格式 输入格式: n,m 接下来n-1条边a,b,c描述a到b有一条长度为c的路径 接 ...
- 【bzoj2141】排队 [国家集训队2011]排队(魏铭) 树套树 线段树套替罪羊树
这个题就是动态偏序对,每次操作做两个删除两个插入就好了. #include<cstdio> #include<iostream> #include<cstring> ...
- java.lang.NoClassDefFoundError: Lorg/apache/log4j/Logger报错
java.lang.NoClassDefFoundError: Lorg/apache/log4j/Logger报错 错误提示: java.lang.NoClassDefFoundError: Lor ...
- Array.slice(start,end)的用法
start在start>=0,假设start=0,表示从数组的第一个元素开始截取,start=2,表示从数组的第二个元素开始截取,依次类推. 在start<0时,start=-1表示从倒数 ...
