python调用html内的js方法
这方面资料不多,不懂html,不懂js,略懂python的我,稍微看了点html和js,好几天的摸索,终于测试成功了。
PYQT+HTML利用PYQT的webview调用JS内方法
1.python调用js需要使用webView.page().mainFrame().evaluateJavaScript()这个方法
2.这个方法需要制作信号和槽才能触发。
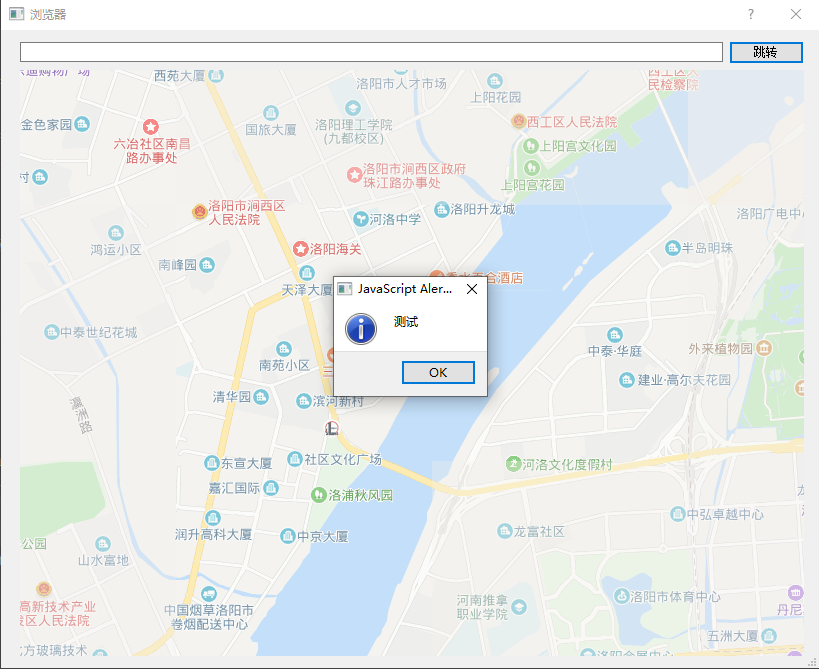
功能:python调用html内的js定位函数。实现在webview内显示定位

测试代码mainUI.py
# -*- coding: utf-8 -*-
# 作者:神秘藏宝室
from Ui_mainUI import Ui_Dialog
#添加
from PyQt4.QtCore import *
from PyQt4.QtGui import *
class MyBrowser(QDialog, Ui_Dialog):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor
@param parent reference to the parent widget
@type QWidget
"""
QDialog.__init__(self, parent)
self.setupUi(self)
htmlfile = "gpsPoint.html"
url = QUrl(htmlfile)
self.webView.load(url)
self.webView.loadFinished.connect(self._plot)
print u"html载入"
# self.createConnection()
# def createConnection(self):
# # self.connect(self.pushButtonGo,SIGNAL("clicked"),self.on_pushButtonGo_clicked)
# self.pushButtonGo.clicked.connect(self.on_pushButtonGo_clicked)
@pyqtSlot(result="QString")
def _plot(self):
self.webView.page().mainFrame().evaluateJavaScript('theNewLocation(112.424483,34.640631);')
@pyqtSignature("")
def on_lineEditAddress_returnPressed(self):
"""
Slot documentation goes here.
"""
self.search()
@pyqtSignature("")
def on_pushButtonGo_clicked(self):
"""
Slot documentation goes here.
"""
self.search()
def search(self):
address = str(self.lineEditAddress.text())
if address:
if address.find('://') == -1:
address = 'http://' + address
self.lineEditAddress.setText(address)
url = QUrl(address)
self.webView.load(url)
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
mb = MyBrowser()
mb.show()
sys.exit(app.exec_())
gpsPoint.html文件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{height:100%;width:100%;}
#r-result{width:100%; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=mbGq5Dh8rUKhnzP6VbB0g1izAsyUjGab"></script>
<title>经纬度定位</title>
</head>
<body>
<div id="allmap"></div>
<!--<div id="r-result">-->
<!--经度: <input id="longitude" type="text" style="width:100px; margin-right:10px;" />-->
<!--纬度: <input id="latitude" type="text" style="width:100px; margin-right:10px;" />-->
<!--<input type="button" value="查询" onclick="theLocation()" />-->
<!--</div>-->
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(112.424483,34.640631), 15);//洛浦公园坐标
map.enableScrollWheelZoom(true);
//新建定位标准
<!--theNewLocation(112.424483,34.640631);-->
// 用经纬度设置地图中心点
function theNewLocation(x,y){
alert('测试');
if(1){
map.clearOverlays();
var new_point = new BMap.Point(x,y);
var marker = new BMap.Marker(new_point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point);
//增加定位信息标注
map.centerAndZoom(new_point, 15);
var opts = {
width : 50, // 信息窗口宽度
height: 50, // 信息窗口高度
title : "我的最新位置" , // 信息窗口标题
enableMessage:true,//设置允许信息窗发送短息
message:"我就在这里哦~~~~"
}
var infoWindow = new BMap.InfoWindow("我确实就在这里!!!", opts); // 创建信息窗口对象
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,new_point); //开启信息窗口
});
}
}
</script>
python调用html内的js方法的更多相关文章
- Python调用C/C++的种种方法
Python调用C/C++的种种方法 2010-12-07 09:59 28433人阅读 评论(1) 收藏 Python是解释性语言, 底层就是用c实现的, 所以用python调用C是很容易的, 下面 ...
- Python调用C/C++动态链接库的方法详解
Python调用C/C++动态链接库的方法详解 投稿:shichen2014 这篇文章主要介绍了Python调用C/C++动态链接库的方法,需要的朋友可以参考下 本文以实例讲解了Python调用C/C ...
- Python子类调用父类内属性的方法
常见的就是初始化方法__init__() python中类的初始化方法是__init__(),因此父类子类的初始化方法都是这个,如果子类不实现这个函数,初始化时调用父类的初始化函数,如果子类实现这个函 ...
- JS 互相调用iframe页面中js方法、VUE里 iframe 互调方法
1,父 html 调用子 iframe 内方法: document.getElementById("iframe").contentWindow.func(data1,data2. ...
- 第8.18节 Python类中内置析构方法__del__
一. 引言 基本上所有支持OOP设计的语言都支持析构方法(也称析构函数),析构方法都是在对象生命周期结束时调用,一般用来实施实例相关生命周期内访问数据的扫尾工作,包括关闭文件.释放内存.输出日志.清理 ...
- python 调用shell命令三种方法
#!/usr/bin/python是告诉操作系统执行这个脚本的时候,调用/usr/bin下的python解释器: #!/usr/bin/env python这种用法是为了防止操作系统用户没有将pyth ...
- python - 类的内置 attr 方法
类的内置 attr 方法 #类的内置 attr 方法: # __getattr__ # __setattr__ # __delattr__ # __getattr__ #到调用一个类不存在数参数时,将 ...
- 二级域名相同的情况下子页面调用父页面的js方法
这两天项目遇到这种需求.项目是一个平台级系统,其中嵌入了多款应用.在平台上可以使用这些应用操作业务. 现在产品提出了个需求:即在A应用中需要调用js方法来打开B应用. 处理方法是:平台js中给出个打开 ...
- Layer获取iframe的dom元素及调用iframe页的js方法
1. 父页面点击第一个按钮触发,获取子页面中的body元素,调用子页面中定义的js方法 yes : function(index,layero){ //获取iframe的body元素 var body ...
随机推荐
- Atitit.收银机小票打印功能的设计 java php c#.net版本
Atitit.收银机小票打印功能的设计 java php c#.net版本 1. 1. 打印方式有4种:1 1.1. 1.1. 一是不经过任何修改,直接调用javascript中的window.pr ...
- UVA 11885 - Number of Battlefields(斐波那契)
11885 - Number of Battlefields 题意:给周长.求能围成的战场数目.不包含矩形. 思路:详细的递推没递推出来,可是看了网上一个规律,假设包含矩形的答案应该是斐波那契数列(可 ...
- nodejs学习之简单服务器的编写
不废话了!直接上代码: var http = require('http'); //导入模块http http.createServer(function(request,response){ res ...
- Python、Lua和Ruby之优劣
Python.Lua和Ruby之优劣 Python Python的优点:1.Python比其它语言有更多扩展模块.2.在网上可以找到很多Python教程.不仅如此,还有大量的英文书籍和资料.Pytho ...
- OSX: bash的更新
本文尽量详述眼下来说的bash补丁的进展,从以下4个方面解释: 最全最新的更新安装包,:Oct 5为止的 測试已知的bash漏洞的脚本:更新后能够用来检測已知bash漏洞的情况 脚本编译更新版本号:也 ...
- cnetos 6.7彻底解决vmware NAT网络问题
cnetos 6.7彻底解决vmware NAT网络问题 vmnet8在nat时使用 vmnet1 在桥接时使用 *解决Windows不能ping通linux的问题 vmnet8相当于一个网卡,虚 ...
- eclipse JavaEE版"javax.servlet.http.HttpServlet" was not found on the Java Build Path问题的解决办法
使用eclipse JavaEE 版,新建 Dynamic Web Project 项目.在项目里添加 JSP 文件,会在文件头部出现错误提示.提示语句为:The superclass "j ...
- 自定义View -- 柱状图 我也来自定义个柱状图来玩玩
遇到要用到图的时候总是再找第三方开源,但有时这个图非常简单,用第三方开源来用的话有点得不偿失,所以我就自己撸了个柱状图出来 当然你如果觉得需求很复杂,那么你可以去使用这些开源 MPAndroidCha ...
- GIS开发离线地图应用-初识gis
http://www.cnblogs.com/kevin-zlg/p/4611671.html 最新公司需要做一个基于gis地图的应用系统,由于之前公司项目中的电子地图模块都是我开发的,所以这个新系统 ...
- Photoshop脚本之创建文件夹
function checkFolder(path){ var folder = Folder(path) if(!folder.exists) folder.create() }
