vue.js--基础 数据的双向绑定
所谓双向绑定:就是改变modle,就会改变view,改变view,也会改变modle
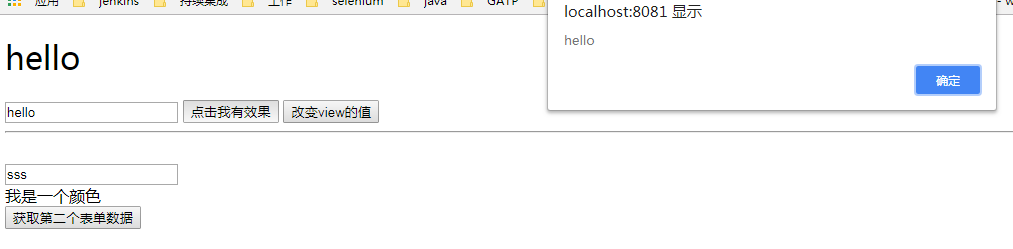
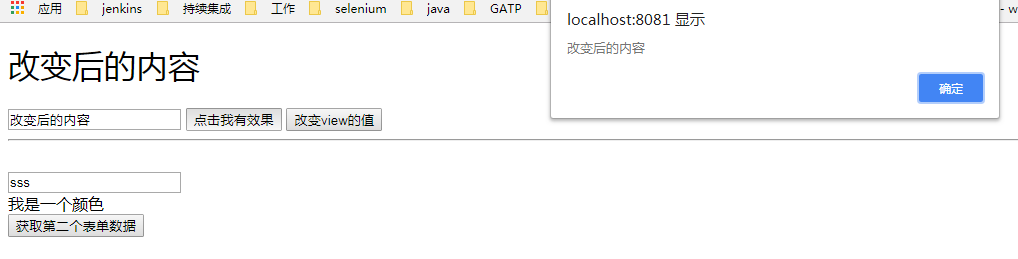
下面案例,点击getMthod(),获取msg的内容,在点击setMthod()改变msg的内容,你会发现H1的值也会进行改变
<template> <div id="app">
<h1>{{ msg }}</h1>
<!-- input获取msg的内容,modle的值赋予给view,改变view的值就会更改model的内容, -->
<input type="text" v-model="msg"/>
<button v-on:click="getMthod()">点击我有效果</button>
<button v-on:click="setMthod()">改变view的值</button>
<hr>
<br>
<!-- 使用ref获取表单数据,ref 相当于是一个表达 -->
<input type="text" ref="userinfo"/>
<br>
<div ref="box"> 我是一个颜色</div>
<button v-on:click="gettwoframe()">获取第二个表单数据</button>
</div>
</template> <script>
/*
双向数据绑定,用于表单,
*/
export default {
name: 'app',
data () {
return {
msg: 'hello'
}
},methods:{
getMthod(){
alert(this.msg);
},setMthod(){
this.msg="改变后的内容"
},gettwoframe(){
//打印ref的值,获取ref定义的dom节点
console.log(this.$refs.userinfo);
//使用原生js改变颜色
this.$refs.box.style.backgroud='red';
alert(this.$refs.userinfo.value);
}
}
} </script>
<style> h1, h2 {
font-weight: normal;
}
.red{
color:red
}
.blue{
color:blue
} a {
color: #42b983;
}
.box{
width: 100px;
height: 100px;
background-color: #42b983
}


vue.js--基础 数据的双向绑定的更多相关文章
- 通过原生js实现数据的双向绑定
通过js实现数据的双向绑定 : Object.defineProperty了解 语法: Object.defineProperty(obj, prop, descriptor) obj 要定义属性的对 ...
- 原生js实现数据的双向绑定
原生js实现数据的双向绑定 需要了解的属性是原色js的Object.definePrototype(obj,pop,descript); obj:被构造的对象 pop:被构造的对象的属性,创建对象或修 ...
- VUE JS 使用组件实现双向绑定
1.VUE 前端简单介绍 VUE JS是一个简洁的双向数据绑定框架,他的性能超过ANGULARJS,原因是实现的机制和ANGULARJS 不同,他在初始化时对数据增加了get和set方法,在数据se ...
- js实现数据视图双向绑定原理
这个方法了不起啊..vue.js和avalon.js 都是通过它实现双向绑定的..而且Object.observe也被草案发起人撤回了..所以defineProperty更有必要了解一下了几行代码看他 ...
- Vue.js实现数据的双向数据流
众所周知,Vue.js一直使用的是单向数据流的,和angularJs的双向数据流相比,单向数据流更加容易控制.Vue.js允许父组件通过props属性传递数据到子组件.但是有些情况下我们需要在子组件里 ...
- vue 父子组件数据的双向绑定大法
官方文档说明 所有的 prop 都使得其父子 prop 之间形成了一个 单向下行绑定 父级 prop 的更新会向下流动到子组件中,但是反过来则不行 2.3.0+ 新增 .sync 修饰符 以 upda ...
- vue 组建实现数据的双向绑定
<!DOCTYPE html><html><head> <style>body { font-family: Helvetica Neue, Aria ...
- vue中如何实现数据的双向绑定
vue中如何实现数据的双向绑定 实现视图变化数据跟着变:分两步,上面get中的为第二步(即再次读取的时候会调用get方法得到之前设置的值,以此来实现动态改变) 由于直接写obj.name = this ...
- Vue源码解析---数据的双向绑定
本文主要抽离Vue源码中数据双向绑定的核心代码,解析Vue是如何实现数据的双向绑定 核心思想是ES5的Object.defineProperty()和发布-订阅模式 整体结构 改造Vue实例中的dat ...
随机推荐
- U盘安装CentOS 7错误 /dev/root does not exist, could not
问题: U盘安装CentOS 7,显示/dev/root does not exist, could not boot 解决方法: 1. 到windows里面查看U盘名称(例如 "Cento ...
- BeautifulSoup库应用实例
获取博客园本人的积分排名数据: 1. 抓包获取积分排名数据返回接口:http://www.cnblogs.com/belle-ls/mvc/blog/sidecolumn.aspx?blogApp=b ...
- PIE SDK与IDL算法结合说明文档
1.功能简介 IDL是一门简单易用的科学计算和可视化语言,包含大量的图形图像处理函数,尤其是同ENVI结合集成了该软件的大量功能,因此被广泛用于遥感.地信领域. 本示例程序实现了IDL算法与PIESD ...
- SqlSugar ORM框架文档
http://www.codeisbug.com/Doc/8/1141 SqlSugar入门级教程+实例 (.net core下的)https://www.cnblogs.com/rulasann/p ...
- hibernateAPI详解
1 Configuration package www.test.b_api; import org.hibernate.Session; import org.hibernate.SessionFa ...
- a标签的 onclick 和 href 哪个先执行?
以下这种写法,onclick 事件先执行, href 属性下的动作后执行(页面跳转或 javascript 伪链接),如果不想执行 href 属性下的动作,onclick 需要返回 false. &l ...
- Java学习第十七天
1:登录注册案例(理解) 2:Set集合(理解) (1)Set集合的特点 无序,唯一 (2)HashSet集合(掌握) A:底层数据结构是哈希表(是一个元素为链表的数组) B:哈希表底层依赖两个方法: ...
- 新版本火狐 ,Chrome不支持showModalDialog解决办法
平常的网站中,有时我们会希望使用者按下按钮后开启一个保持在原窗口前方的子窗口,在IE中,我们可以使用showModalDialog来达成,但是chrome早就不支持showModalDialog,最近 ...
- Apache同一个IP上配置多域名
NameVirtualHost *:80 <VirtualHost *:80> ServerAdmin webmaster@yourdomain.com DocumentRoot &quo ...
- Java判断文件、文件夹是否存在
在完成工作室任务的时候多次遇到这个问题,这是一个常用的知识点,记录如下: 1.判断文件是否存在,不存在则创建文件 File file=new File("C:\\2.jpg"); ...
