前端路由原理及vue-router介绍
前端路由原理本质就是监听 URL 的变化,然后匹配路由规则,显示相应的页面,并且无须刷新。目前单页面使用的路由就只有两种实现方式
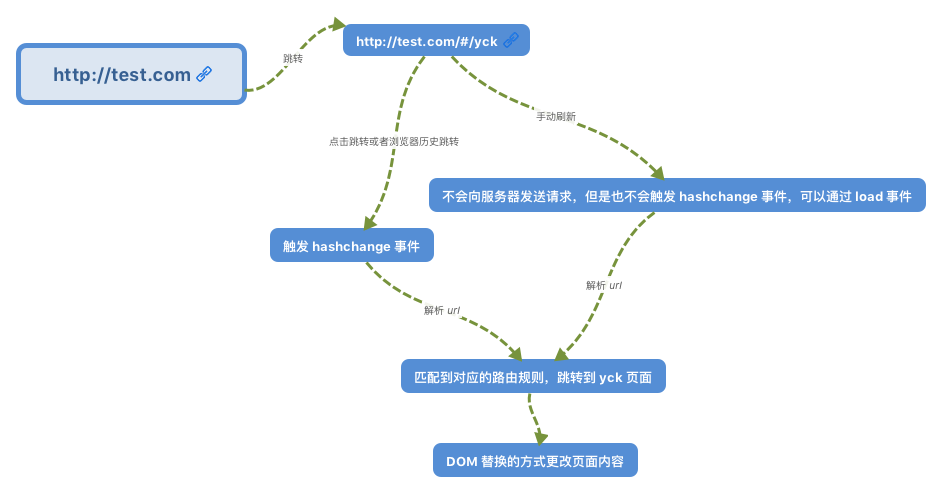
hash
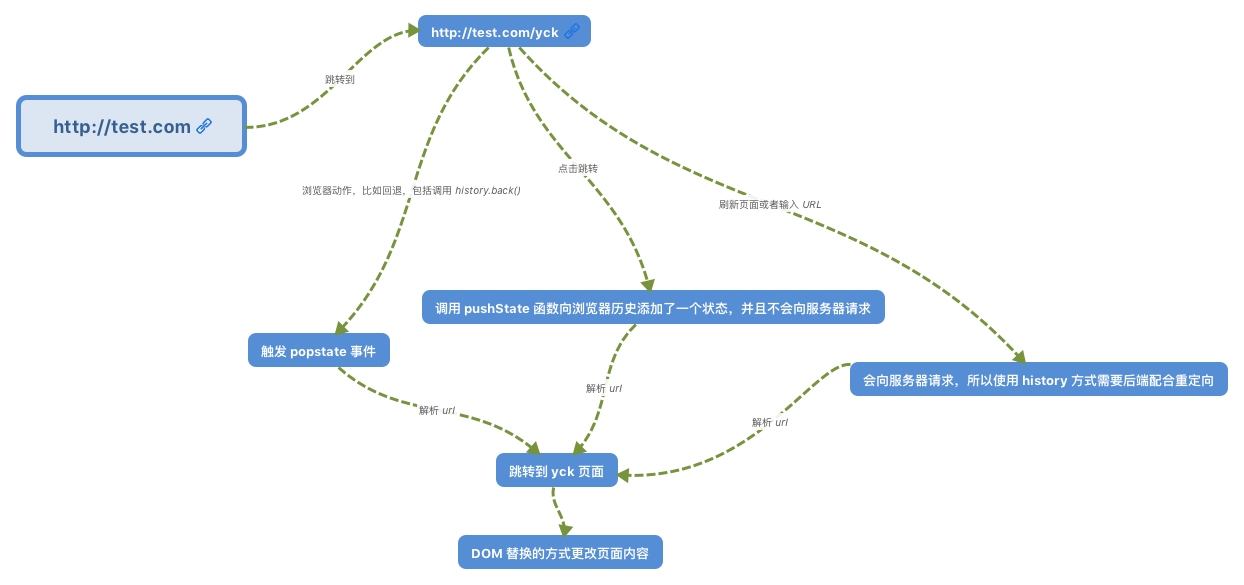
history
www.test.com/##/ 就是 Hash URL,当 ## 后面的哈希值发生变化时,不会向服务器请求数据,可以通过 hashchange 事件来监听到 URL 的变化,从而进行跳转页面。

vue-router hash实现源码(完整源码访问https://github.com/vuejs/vue-router/blob/dev/src/history/hash.js#L22-L54):
**
* 添加 url hash 变化的监听器
*/
setupListeners () {
const router = this.router /**
* 每当 hash 变化时就解析路径
* 匹配路由
*/
window.addEventListener('hashchange', () => {
const current = this.current
/**
* transitionTo:
* 匹配路由
* 并通过路由配置,把新的页面 render 到 ui-view 的节点
*/
this.transitionTo(getHash(), route => {
replaceHash(route.fullPath)
})
})
}
检测到 hash 的变化后,就可以通过替换 DOM 的方式来实现页面的更换。
History 模式是 HTML5 新推出的功能,比之 Hash URL 更加美观
两个 API ,pushState和replaceState可以改变 url 地址且不会发送请求,还有onpopState事件。但因为没有 # 号,所以当用户刷新页面之类的操作时,浏览器还是会给服务器发送请求。为了避免出现这种情况,所以这个实现需要服务器的支持,需要把所有路由都重定向到根页面。具体可以访问官网:https://router.vuejs.org/zh/guide/essentials/history-mode.html

vue-router history实现源码(完整源码访问https://github.com/vuejs/vue-router/blob/dev/src/history/html5.js)
export class HTML5History extends History {
constructor (router, base) {
super(router, base)
/**
* 原理还是跟 hash 实现一样
* 通过监听 popstate 事件
* 匹配路由,然后更新页面 DOM
*/
window.addEventListener('popstate', e => {
const current = this.current
// Avoiding first `popstate` event dispatched in some browsers but first
// history route not updated since async guard at the same time.
const location = getLocation(this.base)
if (this.current === START && location === initLocation) {
return
}
this.transitionTo(location, route => {
if (supportsScroll) {
handleScroll(router, route, current, true)
}
})
})
}
go (n) {
window.history.go(n)
}
push (location, onComplete, onAbort) {
const { current: fromRoute } = this
this.transitionTo(location, route => {
// 使用 pushState 更新 url,不会导致浏览器发送请求,从而不会刷新页面
pushState(cleanPath(this.base + route.fullPath))
onComplete && onComplete(route)
}, onAbort)
}
replace (location, onComplete, onAbort) {
const { current: fromRoute } = this
this.transitionTo(location, route => {
// replaceState 跟 pushState 的区别在于,不会记录到历史栈
replaceState(cleanPath(this.base + route.fullPath))
onComplete && onComplete(route)
}, onAbort)
}
}
前端路由原理及vue-router介绍的更多相关文章
- Vue.js路由管理器 Vue Router
起步 HTML <script src="https://unpkg.com/vue/dist/vue.js"></script> <script s ...
- 前端路由原理之 hash 模式和 history 模式
什么是路由? 个人理解路由就是浏览器 URL 和页面内容的一种映射关系. 比如你看到我这篇博客,博客的链接是一个 URL,而 URL 对应的就是我这篇博客的网页内容,这二者之间的映射关系就是路由. 其 ...
- vue路由登录拦截(vue router登录权限控制)
实现原理: 哪些路由需要验证需要在路由文件router/index.js中指定: { path: '/', component: Home, name: 'Home', iconCls: 'fa fa ...
- Vue Router 路由实现原理
一.概念 通过改变 URL,在不重新请求页面的情况下,更新页面视图. 二.实现方式 更新视图但不重新请求页面,是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主要有2种方式: 1.Hash ...
- 「实践篇」解决微前端 single-spa 项目中 Vue 和 React 路由跳转问题
前言 本文介绍的是在做微前端 single-spa 项目过程中,遇到的 Vue 子应用和 React 子应用互相跳转路由时遇到的问题. 项目情况:single-spa 项目,基座用的是 React,目 ...
- 「vue基础」一篇浅显易懂的 Vue 路由使用指南( Vue Router 上)
大家好,今天的内容,我将和大家一起聊聊 Vue 路由相关的知识,如果你以前做过服务端相关的开发,那你一定会对程序的URL结构有所了解,我没记错的话也是路由映射的概念,需要进行配置. 其实前端这些框架的 ...
- Vue基础(五)---- 前端路由
基本结构: ◆ 1.路由的基本概念与原理 ◆ 2.vue-router的基本使用 ◆ 3.vue-router嵌套路由 ◆ 4.vue-router动态路由匹配 ◆ 5.vue-router命名路由 ...
- 四、vue前端路由(轻松入门vue)
轻松入门vue系列 Vue前端路由 七.Vue前端路由 1. 路由的基本概念与原理 后端路由 前端路由 实现简单的前端路由 vue-router基本概念 2. vue-router的基本使用 基本使用 ...
- 【源码拾遗】从vue-router看前端路由的两种实现
本文由浅入深观摩vue-router源码是如何通过hash与History interface两种方式实现前端路由,介绍了相关原理,并对比了两种方式的优缺点与注意事项.最后分析了如何实现可以直接从文件 ...
随机推荐
- 【卷土重来之C#学习笔记】(二)c#编程概述
(1)开始C#,一个简单的程序Hello Word 开始 using System; //使用了System的命名空间 using System.Collections.Generic; us ...
- 【Linux】linux文件夹打包命令
.tar 解包:tar xvf FileName.tar 打包:tar cvf FileName.tar DirName (注:tar是打包,不是压缩!) ---------------------- ...
- winfrom 树勾选
树勾选 /// <summary> /// 树勾选 /// </summary> /// <param name="sender"></p ...
- js.css嵌入dll
处理请求,返回 public ActionResult Get() { //传递一个部分名称 var n = Request["n"]; n = n.Replace('/', '. ...
- 【学习笔记】Java中生成对象的5中方法
概述:本文介绍以下java五种创建对象的方式: 1.用new语句创建对象,这是最常用的创建对象的方式. 2.使用Class类的newInstance方法 3.运用反射手段,调用java.lang.re ...
- C#学习笔记10
1.匿名类型:匿名类型是C#3.0新增的特性,是强类型(由编译器后台在生成为CIL时,自动声明的代码定义类型),声明与初始化属性后其属性是尽读属性.只有在属性的名称.顺序.类型一致时,多个声明匿名变量 ...
- 打杂程序员之ftp换成外网ip咋就登陆不上?
主动模式ftp N连接到ftp的21端口.然后客户端开端口监听,并通过N+1端口发送命令给FTP服务器.服务器反过来连接用户本地端口. 被动模式解决从服务器到客户端数据端口的入口反向连接被防火墙过滤掉 ...
- jar命令使用介绍
http://docs.oracle.com/javase/7/docs/technotes/tools/solaris/jar.html Skip to Content Oracle Technol ...
- 【起航计划 032】2015 起航计划 Android APIDemo的魔鬼步伐 31 App->Search->Invoke Search 搜索功能 Search Dialog SearchView SearchRecentSuggestions
Search (搜索)是Android平台的一个核心功能之一,用户可以在手机搜索在线的或是本地的信息.Android平台为所有需要提供搜索或是查询功能的应用提 供了一个统一的Search Framew ...
- selendroid之toast处理
最近发现原来处理toast的操作失效了.仔细看了下原来的API.决定用switchTo来解决.driver.switchTo().defaultContent().findElement(By.id( ...
