课时60.CSS的固定格式(掌握)
CSS就是用来设置样式的,美化界面的
如何验证?
打开一个京东首页

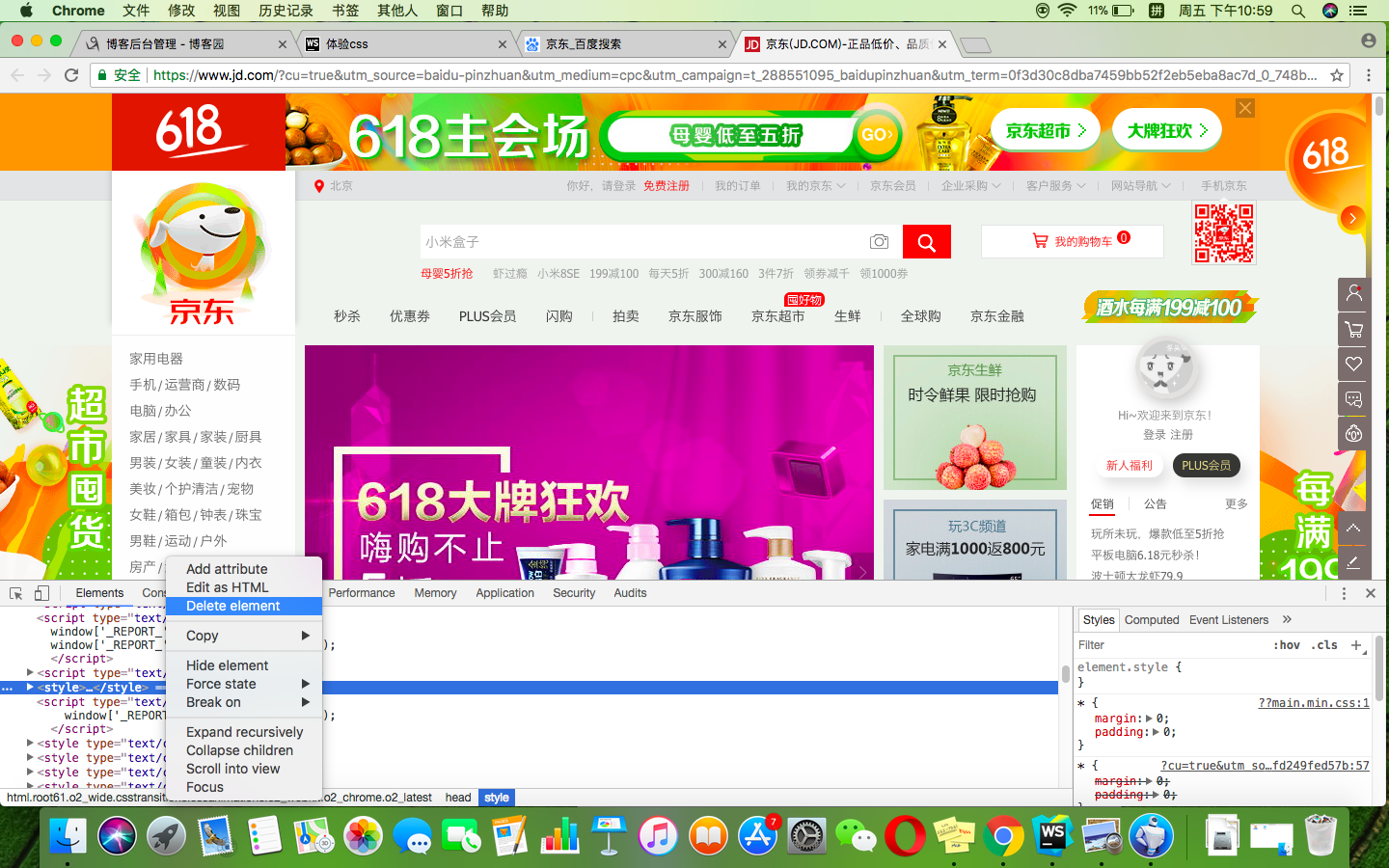
删除掉css样式


发现页面变得非常难看
由此我们验证了一个说法,css就是用来美化界面的
1.格式:
<style type="text/css"> 告诉系统我这对style标签中存储的是文本类型的css代码
标签名称{
属性名称:属性对应的值;
.......
}
</style>
2.注意点:
1.style标签必须写在head标签的开始标签和结束标签之间(也就是必须和title标签是兄弟关系)
2.style标签中的type属性其实可以不用写,默认就是type="text/css"
3.设置样式时必须按照固定的格式来设置,key:value;
其中:不能省略,;大多数情况下也不能省略
有一种情况可以省略;就是最后一个属性值,但是我们不提倡,尽量都写上;
课时60.CSS的固定格式(掌握)的更多相关文章
- Dom4j把xml转换成Map(固定格式)
/** * 可解析list * * @param fileName * @return * @throws Exception */ @SuppressWarnings("unchecked ...
- Dom4j把xml转换成Map(非固定格式)
将xml转换成Map,能够应对不用结构的xml,而不是只针对固定格式的xml.转换规则:1.主要是Map与List的互相嵌套2.同名称的节点会被装进List 示例: import java.util. ...
- python-装饰器的最终形态和固定格式 语法糖
import time def timer(f): # 这是一个装饰器函数 def inner(): start = time.time() f() # 被装饰的函数 end = time.time( ...
- 自学Python4.3-装饰器固定格式
自学Python之路-Python基础+模块+面向对象自学Python之路-Python网络编程自学Python之路-Python并发编程+数据库+前端自学Python之路-django 自学Pyth ...
- css中代码格式以及@import的语法结构
CSS中代码格式 CSS是Cascading Style Sheets(层叠样式表)的缩写.是一种对web文档添加样式的简单机制,属于表现层的布局语言. 1.基本语法规范分析一个典型CSS的语句: p ...
- vb.net 正則表達式 取 固定格式的字符
vb.net 正則表達式 取 固定格式的字符: 原始字符串:strSqlTmp="select * from A_TEST where a_data = '@1@' and b_link = ...
- 删除指定路径下固定格式,以.log结尾、三天前的文件,或删除空的日志文件
师出‘百测’besttest 删除指定路径下固定格式,以.log结尾.三天前的文件,或删除空的日志文件. 日志文件格式:XXXX_2019-01-01.log. import os,datetime ...
- css样式表 格式与布局
1 样式表 内联样式表 内嵌样式表 外部样式表 2 选择器 标签选择器 <style type="text\css" class 选择器 以.开头 ID选择器 以#开 ...
- CSS概念 - 可视化格式模型(二) 定位概述(普通流、绝对定位)
2.定位概念 上一节熟悉了盒模型, 现在来看一下可视化格式模型和定位模型. 理解这两个模型的细微差异是非常重要的, 因为它们一起控制着如何在页面上布置每个元素 2.1 可视化格式模型 CSS有三种基本 ...
随机推荐
- 用jquery来实现正反选选择框checkbox的小示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- bootstrap-table使用记录
效果如图所示: 1.框架用的flask 目录结构如下: 2.前端代码如下: table-test1.html <!DOCTYPE html> <html> <head&g ...
- SQL脚本整理系列一 分隔函数
原来效果: fName Scroe 王某某 ,, 李某某 , 王某某 李某某 李某某 ,, 王某某 执行后效果: name score 李某某 李某某 李某某 王某某 王某某 王某某 王某某 王某某 ...
- goto语句和标签
goto 语句用于将执行流更改到标签处,虽然t-sql和pl/sql都提供了该语句,但是作为编程而言,我们不推荐使用此编程技术.要编写一个标签,应当在标识符后面加一个冒号.列如,下面示例使用goto语 ...
- C#+ObjectArx CAD二次开发(2)
前面开了一个头,这里添加几个功能的实现, //添加图层 private void LoadLayer() { Document acDoc = Application.DocumentManager. ...
- webpack、babel模块、模块化
一.webpack介绍 webpack这个工具非常强大,解决了前端很繁琐的一些工具流程繁琐的事情.中文官网链接地址:https://www.webpackjs.com/ 1.为什么要使用webpack ...
- 2018.10.17NOIP模拟赛解题报告
心路历程 预计得分:\(100 + 100 +100\) 实际得分:\(100 + 100 + 60\) 辣鸡模拟赛.. 5min切掉T1,看了一下T2 T3,感觉T3会被艹爆因为太原了.. 淦了20 ...
- Drupal theme_hook
模板语言和主题引擎 用Drupal的行话来说,主题就是一组负责你站点外观的文件.你可以从http://drupal.org/project/Themes下载第 3方主题,或者你可以自己动手创建一个主题 ...
- 深入理解Javascript之执行上下文(Execution Context)
在这篇文章中,将比较深入地阐述下执行上下文 - Javascript中最基础也是最重要的一个概念.相信读完这篇文章后,你就会明白javascript引擎内部在执行代码以前到底做了些什么,为什么某些函数 ...
- 【Linux】Linux远程登陆
登录任务 Windows主机--远程登录--Linux主机 一.登陆前提准备 1.1 确保网络通畅 确保从Windows 能够Ping通Linux 1.2 关闭Linux防火墙 //前提:以root管 ...
