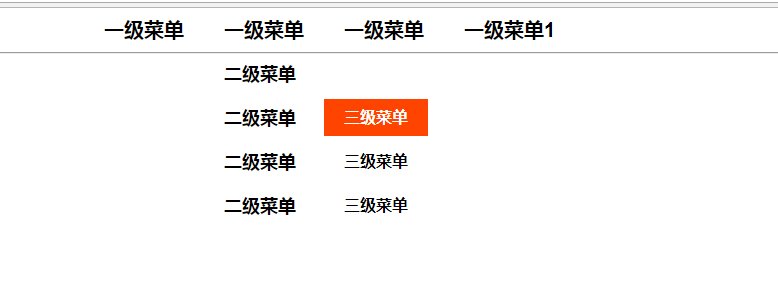
HTML+CSS实现简单三级菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级菜单练习</title>
</head>
<link rel="stylesheet" href="menu.css" type="text/css" />
<body>
<div>
<ul id="nav">
<li>
<a href="">一级菜单</a>
<ul>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">一级菜单</a>
<ul>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">一级菜单</a>
<ul>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">一级菜单1</a>
<ul>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单2</a>
<ul>
<li><a href="">三级菜单1</a>|<a href="">三级菜单2</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
<li>
<a href="">二级菜单</a>
<ul>
<li><a href="http://www.baidu.com" target="_blank">三级菜单3</a></li>
<li><a href="">三级菜单</a></li>
<li><a href="">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<hr>
<p>...</p>
</body>
</html>
*{
margin: 0px;
padding: 0px;
text-decoration: none;
list-style:none;
color: black;
}
a{
/*background-color: #aaa;*/
padding: 10px 20px;
font-size: 20px;
line-height: 44.3px;
font-weight: bold;
font-family: arial;
/*border: 1px solid black;*/
}
#nav>li>ul>li>a{
font-size: 18px;
}
#nav>li>ul>li>ul>li>a{
font-size: 16px;
}
#nav>li{
float: left;
}
#nav>li:hover>ul{
display: block;
position: absolute;
}
#nav>li>ul>li{
position: relative;
}
#nav>li>ul>li:hover>ul{
display: block;
position: absolute;
left: 120px;
top: 0px;
min-width: 150px;
}
#nav>li>ul>li:hover>ul>li{
}
#nav a:hover{
background-color: #f40;
color: #fff;
}
#nav>li>ul{
display: none;
}
#nav>li>ul>li>ul{
display: none;
}
div{
/*display: block;*/
margin-left: 400px;
}
div::after{
content: '';
display: block;
clear: both;
}

HTML+CSS实现简单三级菜单的更多相关文章
- Python_简单三级菜单制作
一:制作要求 1.三级菜单 2.可依次选择进入各子菜单 3.所需新知识点:字典,列表 *本文通过三种方法完成,第一种:只使用循环,第二种:使用列表,第三种:使用字典 二:FlowChart流程图 与上 ...
- CSS之简单树形菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css三级菜单效果
一个简单实用的css三级菜单效果 <!doctype html> <html> <head> <meta charset="utf-8"& ...
- 纯css实现的三级水平导航菜单
vscode练习使用开发纯css的三级水平导航菜单.先上图: 1.html5布局 <html> <head> <meta charset="UTF-8" ...
- CSS实现三级菜单[转]
头部导航条布局 html代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- 纯css制作三级菜单
<!DOCTYPE html> <html> <head> <title>三级菜单</title> <meta charset=&qu ...
- Python学习-------------------三级菜单简单版
题目: 多级菜单 1.三级菜单 2.可依次选择进入的各子菜单 3.所需新知识点:列表.字典 ReadMe: 这个做循环,比较绕脑子 点开运行即可 Min ...
- Python3学习之路~2.5 简单的三级菜单程序
程序:三级菜单 需求: 1.打印省.市.县三级菜单2.可返回上一级3.可随时退出程序 代码1: data={ "山东":{ "济南":["历下区&qu ...
- python(5)- 简单练习:python三级菜单优化
python三级菜单优化,菜鸟版链接:http://www.cnblogs.com/xuyaping/p/6648170.html menu = { '北京':{ '海淀':{ '五道口':{ 'so ...
随机推荐
- POJ1274:The Perfect Stall(二分图最大匹配 匈牙利算法)
The Perfect Stall Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 17895 Accepted: 814 ...
- 【Java】Java_14 循环结构
循环结构 当型:当P条件成立时(T),反复执行A,直到P为“假”时才停止循环. 直到型:先执行A, 再判断P,若为T,再执行A,如此反复,直到P为F. 1.While循环 while循环的基本格式和流 ...
- ibatis-java.lang.RuntimeException: Error setting property 'setFileSize'
ibatis查询问题: ibatis-java.lang.RuntimeException: Error setting property 'setFileSize'
- Access 连接字符串全集
连接 Access 2007 的操作方法 //无密码的连接字符串 string conStr = "Provider=Microsoft.Ace.OleDb.12.0;"; c ...
- J2EE的体系架构——J2EE
J2EE是Java2平台企业版(Java 2 Platform,Enterprise Edition),它的核心是一组技术规范与指南,提供基于组件的方式来设计.开发.组装和部署企业应用.J2EE使用多 ...
- 收藏 Silverlight中子窗体关闭刷新父窗体(转载)
public partial class MainPage : UserControl { public MainPage() { In ...
- JavaScript之引用类型
js中的引用类型和其他语言中类的概念很相似,但并不一样. 引用类型是一种数据结构,就像房子的骨架,承载着数据和功能的衔接. 而对象,则是引用类型的具体实现,即实例. var person = new ...
- AudioToolKit的简单介绍及教程
AudioToolKit的简单介绍及教程 (2013-02-21 09:29:18) 转载▼ 标签: 游戏开发 unity3d教程 unity3d unity it 分类: Unity3d之插件篇 原 ...
- linux mysql 5.7.17 编译安装小记
官方网站中下载源码包: https://dev.mysql.com/downloads/mysql/ 选择下载源码包: 由于官网下载较慢,我选择使用搜狐镜像站进项下载..速度真的快的不是一星半点: 电 ...
- c++ using Handle Class Pattern to accomplish implementation hiding
Reference material: Thinking In C++ 2nd eidition chapter 5 section "Handle classes" If the ...
