解决CSS3多列样式column-width布局时内容被截断、错乱
一、问题
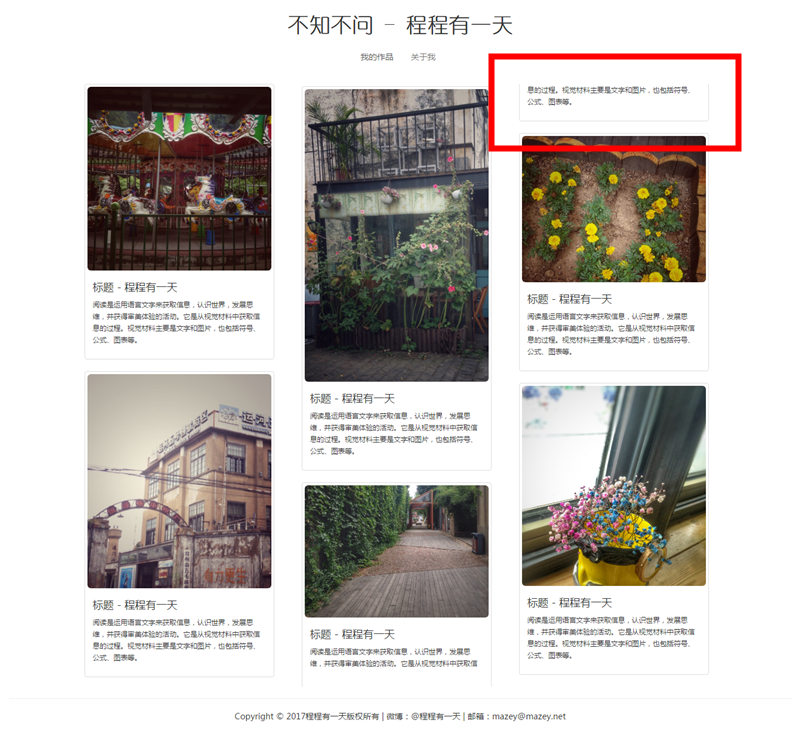
使用CSS3的column-width: auto | <length>属性时,出现排列的内容被截断,出现错位的现象。

二、原因
需要为图片容器设置高度,不然会崩掉。
三、解决方法
给需要分列的容器加上height:100%;overflow: auto;。

解决CSS3多列样式column-width布局时内容被截断、错乱
解决CSS3多列样式column-width布局时内容被截断、错乱的更多相关文章
- css3多列样式
- css3多列布局瀑布流加载样式
看了一些网站的瀑布流加载,正好看到css3的多列属性,尝试着写了一个css做布局的瀑布流. 直接上代码: <!DOCTYPE html> <html lang="en&qu ...
- CSS3知识点整理(四)----布局样式及其他
包括CSS3多列布局样式.Flexbox伸缩布局.盒子模型等.重点介绍了Flexbox伸缩布局的各种属性用法. 一.多列布局 为了能在Web页面中方便实现类似报纸.杂志那种多列排版的布局,W3C特意给 ...
- 第 28 章 CSS3 多列布局
学习要点: 1.早期多列问题 2.属性及版本 3.属性解释 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的多列布局,通过多列布局我们方便的创建流体的多列布局. 一.早期多列问题 我们 ...
- CSS3 多列布局——Columns
CSS3 多列布局——Columns 语法: columns:<column-width> || <column-count> 多列布局columns属性参数主要就两个属性参数 ...
- css3 flex流动自适应响应式布局样式类
1.再说css3 flex 一旦一个容器赋予了display:flex属性,将会有以下特点: 项目无法设置浮动. 列表的样式会被清除. 无法使用vertical-align设置垂直对齐方式. 目前互联 ...
- css3 多列布局记
css3 多列布局 多列布局属性: columns:column-widht和column-count的缩写. column-width:定义每列列宽度. column-count:定义分列列数. c ...
- CSS3多列布局
通过 CSS3,您能够创建多个列来对文本进行布局 - 就像报纸那样! 在本章中,您将学习如下多列属性: column-count column-gap column-rule 浏览器支持 属性 浏览器 ...
- [转]使用CSS3 Grid布局实现内容优先
使用CSS3 Grid布局实现内容优先 http://www.w3cplus.com/css3/css3-grid-layout-module.html 本文由大漠根据Rachel Andrew的& ...
随机推荐
- 借鉴炉石传说的战棋游戏《DarkWar》
<炉石传说>是现在很火的休闲对战游戏,本人也非常喜欢玩,玩的时候经常想能不能把炉石的这些元素融入到战棋类游戏中,于是思索良久,又恰逢游戏蛮牛开展第三届蛮牛杯游戏开发大赛,于是用Unity3 ...
- php中在局部作用域内访问全局变量
php中,由于作用域的限制,导致变量的访问限制: 1.局部作用域内不能访问全局变量 2.全局作用域内不能访问局部变量 对于第一种情况,如下代码将不能正常运行: <?php //局部作用域(函数内 ...
- ios 中尝试多次请求
-(void)tryRun { tryTimes++; id obj = [ASODataManager getAppleAccount]; if (obj) { __block FirstViewC ...
- window.onload 、body.onload 以及 jQuery 等dom加载完成后执行脚本的区别
1.关于window.onload 和 body.onload 的区别 当我们将onload 事件写在body元素上时,真正执行的其实是window对象的onload事件.因素HTMl页面中没有win ...
- JQuery实现ajax跨域
AJAX 的出现使得网页可以通过在后台与服务器进行少量数据交换,实现网页的局部刷新.但是出于安全的考虑,ajax不允许跨域通信.如果尝试从不同的域请求数据,就会出现错误.如果能控制数据驻留的远程服务器 ...
- 自己开发前端调试工具:Gungnir
文章目录 1. 界面介绍 2. 项目资源管理界面 3. 文本编辑器功能 4. 代理功能 4.1. 自动下载线上文件 4.2. 使用本地已有文件 4.3. 代理整个目录 4.4. 执行文件内容后返回结果 ...
- ModelSim 使用笔记1
ModelSim 使用笔记1 ModelSim提供了简单仿真方式,还有一种要建立project,目前这种方式暂时够我用了. 总结了以下,做了一个简单的<modelsim quick star ...
- ROW模式的SQL无法正常同步的问题总结
转自:http://blog.chinaunix.net/uid-20639775-id-4664792.html#_Toc29623 ROW模式的SQL无法正常同步的问题总结 一. 问题起因.... ...
- 内核交互--sysfs
文档介绍:http://lxr.linux.no/linux+v2.6.37/Documentation/filesystems/sysfs.txt The sysfs Filesystem Sysf ...
- 关于LNMP服务器 Thinkphp5验证码不显示问题
关于LNMP服务器 Thinkphp5验证码不显示问题 浏览:246 发布日期:2017/09/20 分类:ThinkPHP5专区 关键字: thinkphp验证码不显示 nginx下验证码不显示 ...
