深入理解javascript原型和闭包(17)——补充:上下文环境和作用域的关系
摘自:http://www.cnblogs.com/wangfupeng1988/p/4000798.html;作者:王福朋;
本系列用了大量的篇幅讲解了上下文环境和作用域,有些人反映这两个是一回儿事。本文就用一个小例子来说明一下,作用域和上下文环境绝对不是一回事儿。
再说明之前,咱们先用简单的语言来概括一下这两个的区别。
00 上下文环境:
可以理解为一个看不见摸不着的对象(有若干个属性),虽然看不见摸不着,但确实实实在在存在的,因为所有的变量都在里面存储着,要不然咱们定义的变量在哪里存?
另外,对于函数来说,上下文环境是在调用时创建的,这个很好理解。拿参数做例子,你不调用函数,我哪儿知道你要给我传什么参数?
01 作用域:
首先,它很抽象。第二,记住一句话:除了全局作用域,只有函数才能创建作用域。创建一个函数就创建了一个作用域,无论你调用不调用,函数只要创建了,它就有独立的作用域,就有自己的一个“地盘”。
02 两者:
一个作用域下可能包含若干个上下文环境。有可能从来没有过上下文环境(函数从来就没有被调用过);有可能有过,现在函数被调用完毕后,上下文环境被销毁了;有可能同时存在一个或多个(闭包)。
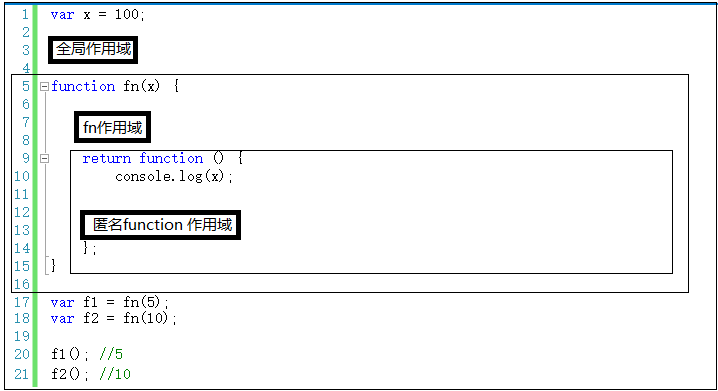
上面的文字不理解没关系,且看下面的例子。
第一,除了全局作用域外,每个函数都要创建一个作用域。作用域之间的变量是相互独立的。因此,全局作用域中的x和fn作用域中的x,两者毫无关系,互不影响,和平相处。

第二,程序执行之前,会生成全局上下文环境,并在程序执行时,对其中的变量赋值。

第三,程序执行到第17行,调用fn(5),会产生fn(5)的上下文环境,并压栈,并设置为活动状态。

第四,执行完第17行,fn(5)的返回值赋值给了f1。此时执行上下文环境又重新回到全局,但是fn(5)的上下文环境不能就此销毁,因为其中有闭包的引用(可翻看前面文章,此处不再赘述)。

第五,继续执行第18行,再次调用fn函数——fn(10)。产生fn(5)的上下文环境,并压栈,并设置为活动状态。但是此时fn(5)的上下文环境还在内存中——一个作用域下同时存在两个上下文环境。

讲到这里,重点已经讲出来了,之后的场景这里就不再赘述了。
目的还是希望大家能通过这个例子,来理清楚上下文环境和作用域的关系。当然,也不是非得像个学院派似的一字一文的把概念说出来,简单理解一下,对用闭包是有帮助的。
深入理解javascript原型和闭包(17)——补充:上下文环境和作用域的关系的更多相关文章
- 深入理解javascript原型和闭包(2)——函数和对象的关系
上文(理解javascript原型和作用域系列(1)——一切都是对象)已经提到,函数就是对象的一种,因为通过instanceof函数可以判断. var fn = function () { }; co ...
- 深入理解javascript原型和闭包(12)——简介【作用域】
提到作用域,有一句话大家(有js开发经验者)可能比较熟悉:“javascript没有块级作用域”.所谓“块”,就是大括号“{}”中间的语句.例如if语句: 再比如for语句: 所以,我们在编写代码的时 ...
- 深入理解javascript原型和闭包(2)——函数与对象的关系
上文(理解javascript原型和作用域系列(1)——一切都是对象)已经提到,函数就是对象的一种,因为通过instanceof函数可以判断. var fn = function () { }; co ...
- 深入理解javascript原型和闭包 (转)
该教程绕开了javascript的一些基本的语法知识,直接讲解javascript中最难理解的两个部分,也是和其他主流面向对象语言区别最大的两个部分--原型和闭包,当然,肯定少不了原型链和作用域链.帮 ...
- 深入理解javascript原型和闭包系列
从下面目录中可以看到,本系列有16篇文章,外加两篇后补的,一共18篇文章.写了半个月,从9月17号开始写的.每篇文章更新时,读者的反馈还是可以的,虽然不至于上头条,但是也算是中规中矩,有看的人,也有评 ...
- 深入理解javascript原型和闭包(完结)
原文链接:http://www.cnblogs.com/wangfupeng1988/p/3977924.html 说明: 该教程绕开了javascript的一些基本的语法知识,直接讲解javascr ...
- 深入理解javascript原型和闭包
目录: 深入理解javascript原型和闭包(1)——一切都是对象 深入理解javascript原型和闭包(2)——函数和对象的关系 深入理解javascript原型和闭包(3)——prototyp ...
- 深入理解javascript原型和闭包(转)
深入理解javascript原型和闭包(完结) 说明: 该教程绕开了javascript的一些基本的语法知识,直接讲解javascript中最难理解的两个部分,也是和其他主流面向对象语言区别最大的 ...
- 转:深入理解javascript原型和闭包系列
转自:深入理解javascript原型和闭包系列 从下面目录中可以看到,本系列有16篇文章,外加两篇后补的,一共18篇文章.写了半个月,从9月17号开始写的.每篇文章更新时,读者的反馈还是可以的,虽然 ...
随机推荐
- js 队列和事件循环
1.示例代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UT ...
- How to get the url of a page in OpenERP?
How to get the url of a page in OpenERP? User is using OpenERP. I have a button on one web page. The ...
- 利用pandas进行数据分析之一:pandas数据结构Series
Series是一种类似于一维数组的对象,又一组数据(各种Numpy数据类型)以及一组与之相关的数据标签(即是索引)组成. 可以将Series看成是一个定长的有序字段,因为它是索引值到数据值的一个映射. ...
- 在Eclipse中导入dtd和xsd文件,使XML自动提示(转)
DTD 类型约束文件 1. Window->Preferences->XML->XML Catalog->User Specified Entries窗口中,选择Add 按纽 ...
- 关于Spring管理的类如何创建对象
今天项目中出现了空指针错误,其实一看这个错误我就知道是哪里错了.而且以前也总是说,没有真正的改过啊.今天把改进方法和大家共享.现在我们的项目中,大多数我们的管理方式都是交由Spring去管理,至于好处 ...
- asp.net+mvc+easyui+sqlite 简单用户系统学习之旅(七)—— 添加用户到数据库-obj转json
这一节讲一下如何添加用户名和密码到已建的sqlite.db数据库中. 当在datagrid的toolbar中输入用户名.密码,然后点击添加按钮时,将该用户加入数据库,并显示出来.datagrid表格里 ...
- 使用Crypto++库的CBC模式实现加密
//***************************************************************************** //@File Name : scsae ...
- vue 深入响应式原理
vue最显著的特性就是不太引人注意的响应式系统(reactivity system),模型层(model)只是普通的javascript对象,修改它则更新视图view.这会让状态管理变得非常简单且直观 ...
- ubuntu下软件安装
1. 软件源:ubuntu.cn99.com/ubuntu2. 安装vncviewer sudo apt-get install vncviewer3. aptitude sudo ap ...
- Spring Data Redis 2.x 中 RedisConfiguration 类的新编写方法
在 Spring Data Redis 1.x 的时候,我们可能会在项目中编写这样一个RedisConfig类: @Configuration @EnableCaching public class ...
