web相关基础知识3
一 、浮动布局
★元素浮动之后不占据原来的位置,脱离标准流
★浮动的盒子在一行上显示
★行内元素浮动之后转换为行内块元素。(不推荐使用,会脱离标准流,转行内元素最好使用display: inline-block;这样就还是在标准流中)
1.1 浮动的作用
◆文本绕图 浮动图片,使得文字会在图片的 右边显示,在此中浮动文字是不会覆盖住图片的。

◆制作导航

制作类似的导航;
1.首先各链接之间使用ul li来实现,用浮动在一行显示。大框架清楚内外边距
2.外面是一个大的DIV,里面要使用一个小的DIV,用这样的方式对小DIV实现让链接居中,使用margine 0 auto;
3.针对链接,设置为链接居中 text-align:center 垂直居中: line-height设置为何DIV高度一致 必须设置为内联元素才能设置宽高 display: inline-block;
◆网页布局
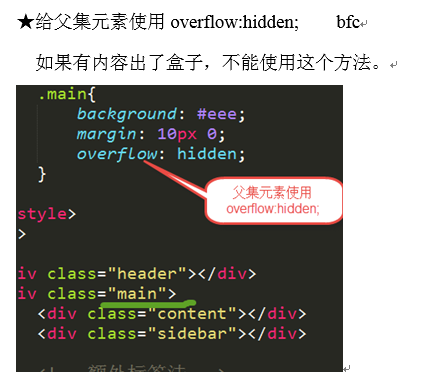
清除浮动
问题:父盒子高度为0,子盒子不占位置,子盒子不会撑开父盒子。
(下面的标准流盒子,会跑到父盒子中的子盒子下面。)
处理办法:清除浮动。(清除子盒子因为浮动,对父子造成的影响)
使用方法:谁出问题给谁加一个clearfix类名。
三种方法:
1.
2.
3.

1.1.1 单伪元素标签法
.clearfix:after {
content: “”;
height: 0;
visibility: hidden;
overflow: hidden;
dispaly: block;
clear: both;
}
.clearfix {
zoom: 1;/*IE678*/
}
1.1.2 双伪元素标签法
.clearfix:before, .clearfix:after {
content: “”;
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;/*IE678*/
}
二、CSS初始化
腾讯:
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px"宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
a:hover{color:#cd0200;text-decoration:underline}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word}
新浪:
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋体","Arial Narrow";}
ul,ol{list-style-type:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}
淘宝:
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:0; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:0; }
三、定位

定位方向: left | right | top | bottom
◆position:static; 静态定位。默认值,就是文档流。
◆绝对定位
Position:absolute;
特点:
★元素使用绝对定位之后不占据原来的位置(脱标)
★元素使用绝对定位,位置是从浏览器出发。
★嵌套的盒子,父盒子没有使用定位,子盒子绝对定位,子盒子位置是从浏览器出发。如果父盒子没有设置绝对定位但是爷爷盒子设置了绝对定位,那么就是相对于爷爷盒子的定位.。
★给行内元素使用绝对定位之后,转换为行内块。(不推荐使用,推荐使用display:inline-block;),如果是转换为块元素,则结果是各占一行,但是行内块元素,可以设置宽高,但是又在一行上面展示。
◆相对定位
Position: relative;
特点:
★使用相对定位,位置从自身出发。
★还占据原来的位置。
★子绝父相(父元素相对定位,子元素绝对定位),父元素不会脱标,页面不会乱
★行内元素使用相对定位不能转行内块
◆固定定位
Position:fixed;
特点:
★固定定位之后,不占据原来的位置(脱标)
★元素使用固定定位之后,位置从浏览器出发。
★元素使用固定定位之后,会转化为行内块(不推荐,推荐使用display:inline-block;)
web相关基础知识3的更多相关文章
- web相关基础知识1
2017-12-13 09:47:11 关于HTML 1.绝对路径和相对路径 相对路径:相对于文件自身为参考. (工作中一般是使用相对路径) 这里我们用html文件为参考.如果说html和图片平级,那 ...
- web相关基础知识4
一.定位的盒子居中 Css可见性 overflow: hidden; 溢出隐藏 常用在超出盒子之后就隐藏 visibility: hidden; 隐藏元素 隐藏之后还占据原来的位 ...
- web相关基础知识2
2017-12-14 17:14:22 块元素 典型代表,Div,h1-h6,p,ul,li 特点: ★独占一行 ★可以设置宽高 ★ 嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认 ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- linux web服务基础知识,dns
#web服务基础知识c/s 客户端/服务器b/s 浏览器/服务器 nginx > web server 服务端浏览器 > web client 客户端 #dns解析 ...
- JAVA相关基础知识
JAVA相关基础知识 1.面向对象的特征有哪些方面 1.抽象: 抽象就是忽略一个主题中与当前目标无关的那些方面,以便更充分地注意与当前目标有关的方面.抽象并不打算了解全部问题,而只是选择其中的一部分, ...
- Spring Framework------>version4.3.5.RELAESE----->Reference Documentation学习心得----->Spring Framework中web相关的知识(概述)
Spring Framework中web相关的知识 1.概述: 参考资料:官网documentation中第22小节内容 关于spring web mvc: spring framework中拥有自 ...
- iOS蓝牙开发(二)蓝牙相关基础知识
原文链接: http://liuyanwei.jumppo.com/2015/07/17/ios-BLE-1.html iOS蓝牙开发(一)蓝牙相关基础知识: 蓝牙常见名称和缩写 MFI ====== ...
- 深入理解mysql之BDB系列(1)---BDB相关基础知识
深入理解mysql之BDB系列(1) ---BDB相关基础知识 作者:杨万富 一:BDB体系结构 1.1.BDB体系结构 BDB总体的体系结构如图1.1所看到的,包括五个子系统(见图1.1 ...
随机推荐
- iOS开发 | 自定义不规则label
其中有一个不太规则的label: image.png 这个label顶部的两个角是圆角,底部的两个角是直角,底部还有一个小三角. 思路 CAShapeLayer联合UIBezierPath画一个不 ...
- fabricjs 的用途
使用html5 的canvas画板做一些图片旋转,拖动,放大,缩小和合成图片的功能,有没有一个集成好的组件库呢?答案肯定是有的,而且还不止我前面提到的功能,下面介绍一下我使用的fabricjs. 官网 ...
- Execution default-cli of goal org.mybatis.generator:mybatis-generator-maven-plugin:1.3.2:generate failed: Exception getting JDBC Driver: com.mysql.jdbc.Driver (mybatis逆向工程)
springboot整合mybatis时出现的问题 解决方法:在pom.xml中plugin中加入单独依赖Mysql驱动包,问题便可解决 <plugin> <groupId>o ...
- CVE-2017-11882复现-office命令执行
0x01 前言 11月14日,微软按照惯例发布了11月的安全更新,随后不久,安全公司EMBEDI在官方博客上公开了其向微软提交的编号为CVE-2017-11882的Office远程代码执行漏洞: ht ...
- IDEA项目启动报Unable to open debugger port (127.0.0.1:51554): java.net.SocketException "socket closed"
启动报错: Unable to open debugger port (127.0.0.1:51554): java.net.SocketException "socket closed&q ...
- python之三元运算
三元运算(三目运算):用于较简单的判断(if else). if True: return s = "aaaa" else: return s = "bbbb&quo ...
- PublicCMS 网站漏洞 任意文件写入并可提权服务器权限
PublicCMS是目前网站系统中第一个采用JAVA架构 TOMCAT+Apcche+Mysql数据库架构的CMS网站,开源,数据承载量大,可以承载到上千万的数据量,以及用户的网站并发可达到上千万的P ...
- Fibonacci使用递归和循环实现
#include<stdio.h> double Fibonacci(int i); double Fibonacci_(int i); int main(void) { int i; p ...
- javaWeb总结
url传值时:如out.println("<td><a href = 'delete.jsp?user=" + user + "'>删除</ ...
- The Road to learn React书籍学习笔记(第四章)
高级React组件 本章将重点介绍高级 React 组件的实现.我们将了解什么是高阶组件以及如何实现它们.此外,我们还将深入探讨 React 中更高级的主题,并用它实现复杂的交互功能. 引用 DOM ...
