javascript中构造器(函数)的__proto__与prototype初探
背景:最近没什么需求,快要闲出屁了,所以重温了一下js的原型,结果大有收获,且偶然看到Snandy大神的《JavaScript中__proto__与prototype的关系》
这篇文章,感觉真是受益匪浅,原文出处:http://www.cnblogs.com/snandy/archive/2012/09/01/2664134.html
****前戏结束,开始正题****
一.所有构造器/函数的__proto__都指向Function.prototype(Function.prototype是一个空函数)
如何验证这句话呢?最好的方式就是上代码:
//内置的构造器
console.log(Number.__proto__===Function.prototype); //true //自定义的函数
var func=function(){};
function Person(name){
this.name=name
}
console.log(func.__proto__===Function.prototype); //true
console.log(Person.__proto__===Function.prototype); //true
这是为什么呢?我们接着上代码

看到了吧,无论是内置的构造器,还是自定义的构造器或函数,他们都是函数,或者说是方法;方法的原型自然指向Function.prototype
二.__protype__更像是构造器指向构造器的原型的一个指针;而prototype是构造器的一个属性,并且是一个对象(纯属个人看法)
还是代码验证:
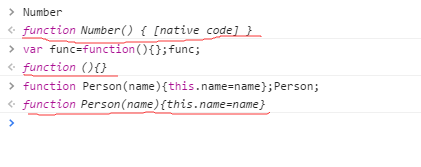
图1

图2

我们可以看到Number没有__proto__属性,所以它更像是一个代码不可见的指针;而Number有prototype这个属性。
三、所有对象的__proto__都指向其构造器的prototype(在没有手动覆盖构造器的prototype的情况下)
首先,我们先看一下js内置构造器生成的对象:
var obj = {name: 'jack'}
var arr = [1,2,3]
var reg = /hello/g
var date = new Date
var err = new Error('exception')
console.log(obj.__proto__ === Object.prototype) // true
console.log(arr.__proto__ === Array.prototype) // true
console.log(reg.__proto__ === RegExp.prototype) // true
console.log(date.__proto__ === Date.prototype) // true
console.log(err.__proto__ === Error.prototype) // true
再看看自定义构造器生成的对象:
//这里定义了一个Person构造器
function Person(name) {
this.name = name
}
var p = new Person('jack')
console.log(p.__proto__ === Person.prototype) // true
由此可见,所有对象的__proto__都指向其构造器的prototype,但是这句话是什么意思呢?“在没有手动覆盖构造器的prototype的情况下”,说到这儿了,那我们就接着
往下看,通常我们将属性写在构造器中,将方法写在构造器的原型里面(将方法写在原型中通常有2种方式)
(1)动态的为构造器的原型添加方法
function Person(name) {
this.name = name
}
// 修改原型
Person.prototype.getName = function() {}
var p = new Person('jack')
console.log(p.__proto__ === Person.prototype) // true
console.log(p.__proto__ === p.constructor.prototype) // true
(2)完全重写构造器的原型
function Person(name) {
this.name = name
}
// 重写原型
Person.prototype = {
getName: function() {}
}
var p = new Person('jack')
console.log(p.__proto__ === Person.prototype) // true
console.log(p.__proto__ === p.constructor.prototype) // false
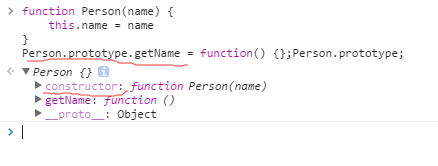
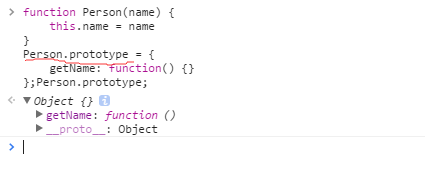
以第一种方式为构造器的原型动态增加方法时,原型的constructor属性始终指向该构造器;而方法二则完全重写了构造器的原型,导致对象实例访问constructor时,在构造
器中找不到,在原型中也找不到,最终追溯到了Object.prototype。如下图所示:
图1

图2

看到了吧,构造器的原型是可以重写的,重写后prototype已经不是原先的prototype了(你大妈已经不是你原先的大妈了,你大爷还是你大爷,哈哈O(∩_∩)O哈哈~),
导致原先指向构造器的constructor属性不见了,所以对象实例在访问constructor时,吧啦吧啦,我就不重复说了,前面已经说过了。
********注:上面代码中用到的__proto__目前在IE6/7/8/9中都不支持,IE9中可以使用Object.getPrototypeOf(ES5)获取对象的内部原型。********
var p = {}
var __proto__ = Object.getPrototypeOf(p)
console.log(__proto__ === Object.prototype) // true
四、个人精辟总结(其实是在js高级程序设计中看到的)
实例的__proto__总是指向其构造函数的prototype,__proto__是实例与构造函数的原型之间的关系,而不是实例与构造函数之间的关系
javascript中构造器(函数)的__proto__与prototype初探的更多相关文章
- Javascript中的原型链,__proto__和prototype等问题总结
1.js中除了原始数据类型 都是对象. 包括函数也是对象,可能类似于C++函数对象把 应该是通过解释器 进行()操作符重载或其他操作, 用的时候把它当函数用就行 但是实际上本质是一个对象 原型也是一个 ...
- Javascript中Function,Object,Prototypes,__proto__等概念详解
http://anykoro.sinaapp.com/2012/01/31/javascript%E4%B8%ADfunctionobjectprototypes__proto__%E7%AD%89% ...
- Javascript中的函数(三)
一:概述 函数是进行模块化程序设计的基础,编写复杂的Ajax应用程序,必须对函数有更深入的了解.JavaScript中的函数不同于其他的语言,每个函数都是作为一个对象被维护和运行的.通过函数对象的性质 ...
- JavaScript中Function函数与Object对象的关系
函数对象和其他内部对象的关系 除了函数对象,还有很多内部对象,比如:Object.Array.Date.RegExp.Math.Error.这些名称实际上表示一个 类型,可以通过new操作符返回一个对 ...
- JavaScript中的函数表达式
在JavaScript中,函数是个非常重要的对象,函数通常有三种表现形式:函数声明,函数表达式和函数构造器创建的函数. 本文中主要看看函数表达式及其相关的知识点. 函数表达式 首先,看看函数表达式的表 ...
- 浅析 JavaScript 中的 函数 currying 柯里化
原文:浅析 JavaScript 中的 函数 currying 柯里化 何为Curry化/柯里化? curry化来源与数学家 Haskell Curry的名字 (编程语言 Haskell也是以他的名字 ...
- 谈谈javascript 中的函数问题
聊聊javascript中的函数 本文可作为李刚<疯狂htmlcssjavas讲义>的学习笔记 先说一个题外话 前几天在知乎上流传着一个对联 上联是雷锋推到雷峰塔 nnd 这是什么对联? ...
- 浅析 JavaScript 中的 函数 uncurrying 反柯里化
柯里化 柯里化又称部分求值,其含义是给函数分步传递参数,每次传递参数后部分应用参数,并返回一个更具体的函数接受剩下的参数,这中间可嵌套多层这样的接受部分参数函数,直至返回最后结果. 因此柯里化的过程是 ...
- JavaScript中hasOwnProperty函数
JavaScript中hasOwnProperty函数方法是返回一个布尔值,指出一个对象是否具有指定名称的属性. 使用方法: object.hasOwnProperty(proName) 其中参数 ...
随机推荐
- DPtoLP/LPtoDP 和 ScreenToClient/ClientToScreen
设备坐标(Device Coordinate)又称为物理坐标(Physical Coordinate),是指输出设备上的坐标.通常将屏幕上的设备坐标称为屏幕坐标.设备坐标用对象距离窗口左上角的水平距离 ...
- python学习——练习题(3)
""" 题目:一个整数,它加上100后是一个完全平方数,再加上168又是一个完全平方数,请问该数是多少? """ import math d ...
- com线程模型01
Coinitialize: IUnknown: apartment; 套间线程:自由线程: “假定我们需要在后台增大对某个组件的一个计数器,并偶尔需要对显示进行刷新.用一个套间线程而不是工作线程来完成 ...
- 通过键盘上下键 JS事件,控制候选词的选择项
效果图 JS代码 //上下键 选择事件 searchBackgroud 为样式,只做标记,无实质样式,因为和其他样式不兼容,只能添加CSS $(document).keydown(function ( ...
- OpenGL顶点缓冲区对象
[OpenGL顶点缓冲区对象] 显示列表可以快速简单地优化立即模式(glBegin/glEnd)的代码.在最坏的情况下,显示列表的命令被预编译存到命令缓冲区中,然后发送给图形硬件.在最好的情况下,是编 ...
- libevent源码深度剖析一
libevent源码深度剖析一 ——序幕 张亮 1 前言 Libevent是一个轻量级的开源高性能网络库,使用者众多,研究者更甚,相关文章也不少.写这一系列文章的用意在于,一则分享心得:二则对libe ...
- sequelize 批量添加和更新数据 bulkCreate
sequelize提供了批量插入数据的方法:Model.bulkCreate([…object]). 例如: let updatePhone = [{userName: '李白‘},{userNam ...
- Tensorflow训练结果测试
代码参考(https://blog.csdn.net/disiwei1012/article/details/79928679) import osimport sysimport randomimp ...
- sqlserver临时表或表变量代替游标
在很多场合,用临时表或表变量也可以替代游标 临时表用在表没有标识列(int)的情况下. 在表有标识列(int)的情况下可以用表变量,当然也可以用临时表. 利用临时表或表变量的原因时,生成一个连续的列 ...
- SqlServer-truncate && delete && drop 的区别
有些人在删除表的所有记录的时候,喜欢这样来——不给DELETE 语句提供WHERE 子句,表中的所有记录都将被删除.但这种方法是不可取的,正确的应该使用 TRUNCATE TABLE tb_name ...
