HTML标签 链接 随笔3
4-1 <a>标签 网页链接
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
例如:
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<ul>
<li><a href="#" title="前端开发面试心法">前端开发面试心法</a> </li>
<li><a href="#" title="零基础学习html">零基础学习html</a></li>
<li><a href="#" title="JavaScript全攻略">JavaScript全攻略</a></li>
</ul>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(<a href="http://www.m1905.com/mdb/star/3316/">托比•马奎尔Tobey Maguire</a>) 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
4-2 新建浏览器打开链接
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
如下代码:
<a href="目标网址" target="_blank">click here!</a>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(<a href="http://www.m1905.com/mdb/star/3316/" target="_blank">托比•马奎尔Tobey Maguire </a>饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
4-3 使用mailto在网页中链接Email地址
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:

注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例:

在浏览器中显示的结果:
发送
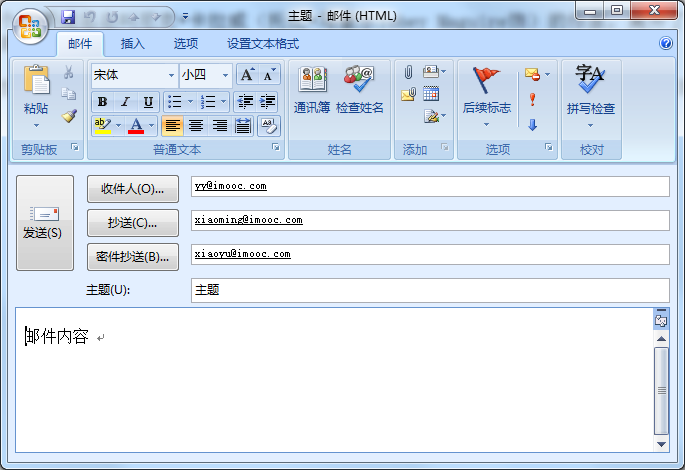
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>mailto</title>
</head>
<body>
<p>1922年的春天,一个想要成名名叫卡拉威(马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
对此影评有何感想,发送邮件给我<a href="mailto:yy@imooc.com?subject=观了不起的盖茨比有感&body=你好,对此评论有些想法"></a>
</body>
</html>
4-4 <img>标签 为网页插入图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(<a href="http://www.m1905.com/mdb/star/3316/">托比•马奎尔Tobey Maguire </a>饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
<img src="http://img.mukewang.com/52da54ed0001ecfa04120172.jpg">
</body>
</html
img
HTML标签 链接 随笔3的更多相关文章
- 微信端解决a标签链接 失效的问题
最近常碰到这个问题就是 在微信端点击a标签链接的时候,第一次正常界面跳转.但是,界面重新跳转回来再次点击a标签的话 .出现 界面不跳转,但是进度条加载完毕,点击多次页面无法跳转. 解决办法 在链接后边 ...
- 阻止点击<a>标签链接跳转
我们常用的在a标签中有点击事件(<a href="地址">链接</a>),其中“href”参数只要不为空,点击该链接时,页面会自动跳转:如果指定的“hr ...
- IE6、7 a链接内图片加滤镜后导致a标签链接失效问题解决
今天在项目中遇到一个ie6.7浏览器下a链接失效的问题,查询大量资料,最终找到完美的解决方案,如下: 解决方法: 为a标签加样式{*background:url(#);*zoom:1;} 为img外部 ...
- 去除a标签链接触摸时产生边框
排除误解 网络资料说这个属性只用于iOS(iPhone和iPad),其实是错误的,android手机大部分也是支持的,只是显示效果不一样,移动开发并不成熟,更多的还需要大家去实践来辨别真伪- - -w ...
- 怎么去除移动端点击a标签链接时的背景色
在手机端点击链接时会发现有一个背景色,有时候需要改变这个颜色,或者去除这个颜色,有时候a标签做成按钮时这个颜色的存在会很丑,像这样: 可以通过 -webkit-tap-highlight-color: ...
- HTML a标签链接 设置点击下载文件
通常情况下,为文件添加链接后,用户可以通过点击链接,直接将文件下载到本地,如下载 excel 表格等 <a href="/user/test/xxxx.excel">点 ...
- jquery 地址栏链接与a标签链接匹配 特效代码总结(二)
如题所述,当出现这样的功能,点击某个链接后,给跳转后的该链接地址添加样式,通过添加class为current来增加特殊样式. 如图所示:点击HTML+css3跳转后,给其添加如图样式: js代码如下: ...
- CSS控制a标签链接的四种状态
/*CSS链接的四种状态 *a:link 普通的.未被访问的链接样式 *a:visited 用户已访问的链接样式 *a:hover 鼠标指针位于链接上方样式 *a:active 链接被点击的时刻样式 ...
- easyui datagrid行中点击a标签链接,行被选中,但是获取不到对应的参数
easyui中使用比较多的就是datagrid了,表格中添加连接,点击跳转,为比较常用的方式;往往在点及标签后调用getSeleted方法会失效; 一.初始代码: {field: 'id',title ...
随机推荐
- postgreSQL PL/SQL编程学习笔记(二)
Control Structures of PL/SQL Control structures are probably the most useful (and important) part of ...
- 【洛谷1685】游览 拓扑排序+DP
题目描述 顺利通过了黄药师的考验,下面就可以尽情游览桃花岛了! 你要从桃花岛的西头开始一直玩到东头,然后在东头的码头离开.可是当你游玩了一次后,发现桃花岛的景色实在是非常的美丽!!!于是你还想乘船从桃 ...
- DP设状态 : 状压与线
[NOIP2017]宝藏(状压) [AHOI2009]中国象棋(状压) [BZOJ1814] URAL1519 Formula 1(插头\(DP\)模板) 新链接 : Luogu5056 , dark ...
- npm 安装命令中的参数 --save-dev
为项目安装模块的npm命令一般是—— npm i module-name 执行完毕后,需要手动把模块名称连同版本号一同的添加到模块配置文件package.json中的依赖里(dependencies) ...
- html的第一个程序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- UVA - 10298 后缀数组(仅观赏)
题意:求最小循环节 \(KMP\)可以20ms通过,而\(da\)实现的后缀数组并无法在3000ms内通过 听说要用\(dc3\)才勉强卡过,这里仅列出\(da\)实现 #include<ios ...
- 使用navicat for mysql图形界面操作数据库、使用node.js操作数据库写接口
1.先启动MYSQL服务 2.打开navicat for mysql, 点击链接,输入如下的内容: 3.新建数据表 4.数据库(新建一个db.js) //数据库链接配置 module.exports ...
- Tomcat启动分析
[转自] http://docs.huihoo.com/apache/tomcat/heavyz/01-startup.html 1 - Tomcat Server的组成部分 1.1 - Server ...
- vue项目构建过程
# template 模版项目 > A Vue.js project* 构建过程* 安装过程* 差异点* 打包优化 ## 构建过程```bashbogon:vue-cli caoke$ vue ...
- 【记录】sqli-labs-master搭建
附上:链接:http://pan.baidu.com/s/1bpCRzl1 密码:ep48 下载完成后直接解压到phpstudy(该工具之前分享过,直接搜索下)的WWW目录下,启动phpstudy, ...
