跨平台移动开发_PhoneGap 使用Accelerometer 加速器
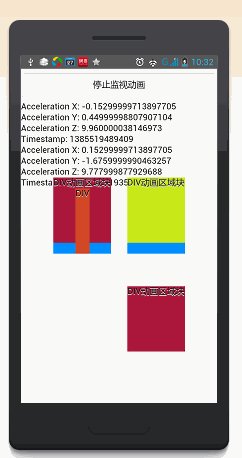
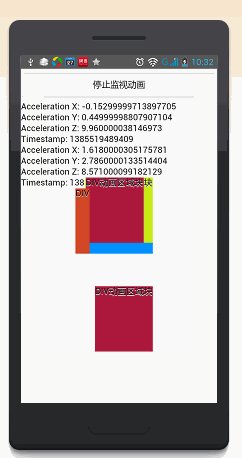
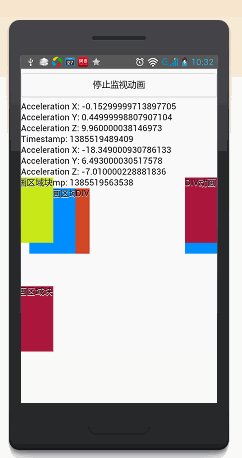
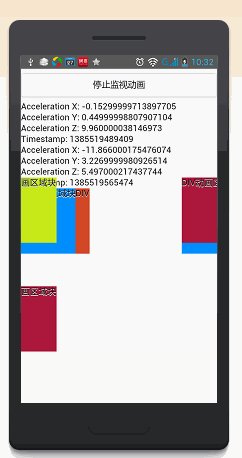
使用Accelerometer 加速器效果图

示例代码
<!DOCTYPE html>
<html>
<head>
<title>
Cude PhoneGap Demo
</title>
<link
href="content/css/themes/default/jquery.mobile.structure-1.4.0-beta.1.min.css"
rel="stylesheet"
type="text/css"/>
<link href="content/css/themes/default/jquery.mobile-1.4.0-beta.1.min.css" rel="stylesheet" type="text/css"/>
<script src="content/js/jquery.js" type="text/javascript">
</script>
<script src="content/js/jquery.mobile-1.4.0-beta.1.js" type="text/javascript">
</script>
<script src="content/js/cordova.js" type="text/javascript">
</script>
<script src="content/scripts/xui-2.2.0.min.js">
</script>
<script src="content/scripts/emile.js">
</script>
<script type="text/javascript" charset="utf-8">
document.addEventListener("deviceready", onDeviceReady, false); function onSuccess(acceleration) { var getCurrentAcceleration= 'Acceleration X: ' + acceleration.x + '<br />' +
'Acceleration Y: ' + acceleration.y + '<br />' +
'Acceleration Z: ' + acceleration.z + '<br />' +
'Timestamp: ' + acceleration.timestamp + '<br />'; x$('#getCurrentAcceleration').html('inner', getCurrentAcceleration);
};
function onError() {
alert('onError!');
}; var watchID = null; var options = { frequency: 1000 };
function onSuccess1(acceleration) { var watchAcceleration= 'Acceleration X: ' + acceleration.x + '<br />' +
'Acceleration Y: ' + acceleration.y + '<br />' +
'Acceleration Z: ' + acceleration.z + '<br />' +
'Timestamp: ' + acceleration.timestamp + '<br />'; x$('#watchAcceleration').html('inner', watchAcceleration);
fx(acceleration.x,acceleration.z*20 );
//fx(acceleration.y,acceleration.z*10 );
//fx(acceleration.timestamp);
}
function onError1() {
alert('onError!');
} function stopWatch() {
if (watchID) {
navigator.accelerometer.clearWatch(watchID);
watchID = null;
}
}
function onDeviceReady() {
navigator.accelerometer.getCurrentAcceleration(onSuccess, onError);
watchID = navigator.accelerometer.watchAcceleration(onSuccess1, onError1, options);
}
</script>
<script>
function initialise()
{
styleshow();
dom();
//fx(1); }
//dom处理
function dom()
{
}
function SubString(s){
var str; // 声明变量。
str = s.substr(1,236); // 截取取字符串。
return(str); // 返回字符串。
}
//style 样式处理
function styleshow()
{ }
//style 动画、形变、渐变
function fx(valueid,valuez)
{
valueid=valueid*1000;
emile('box1', 'background:#008FFF;left:'+valuez+'px;padding-bottom:100px;opacity:1', {
duration: valueid, easing: bounce
});
emile('box2', 'background:#C8E919;left:'+valuez+'px;padding-bottom:100px;opacity:1', {
duration: valueid, easing: bounce
});
emile('box3', 'background:#AC193D;left:'+valuez+'px;top:400px;padding-bottom:100px;opacity:1', {
duration: valueid, easing: bounce
}); emile('box4', 'background:#008FFF;right:'+valuez+'px;padding-bottom:100px;opacity:1', {
duration: valueid, easing: bounce
});
emile('box5', 'background:#C8E919;right:'+valuez+'px;padding-bottom:100px;opacity:1', {
duration: valueid, easing: bounce
});
emile('box6', 'background:#AC193D;right:'+valuez+'px;top:200px;padding-bottom:100px;opacity:1', {
duration: valueid, easing: bounce
}); emile('boxb', 'left:500px;padding:10px;border:50px solid #5133AB', {
duration: 500,
after: function(){
emile('boxa', 'background:#D24726;left:100px;padding-bottom:100px;opacity:1', {
duration: valueid, easing: bounce
});
}
});
}
function bounce(pos) {
if (pos < (1/2.75)) {
return (7.5625*pos*pos);
} else if (pos < (2/2.75)) {
return (7.5625*(pos-=(1.5/2.75))*pos + .75);
} else if (pos < (2.5/2.75)) {
return (7.5625*(pos-=(2.25/2.75))*pos + .9375);
} else {
return (7.5625*(pos-=(2.625/2.75))*pos + .984375);
}
}
</script>
</head>
<body onload="initialise();">
<button onclick="stopWatch();">
停止监视动画
</button>
<div id="getCurrentAcceleration">
XYZ显示区
</div>
<div id="watchAcceleration">
XYZ显示区
</div>
<div id="box1" style="position:absolute;left:0px;background:#f00;opacity:0">
DIV动画区域块
</div>
<div
id="box2"
style="border:0px solid #00ff00;position:absolute;left:0px;top:200px;background:#000000">
DIV动画区域块
</div>
<div
id="box3"
style="border:0px solid #AC193D;position:absolute;left:0px;top:300px;background:#AC193D">
DIV动画区域块
</div> <div id="box4" style="position:absolute;right:0px;background:#f00;opacity:0">
DIV动画区域块
</div>
<div
id="box5"
style="border:0px solid #00ff00;position:absolute;right:0px;top:200px;background:#000000">
DIV动画区域块
</div>
<div
id="box6"
style="border:0px solid #AC193D;position:absolute;right:0px;top:150px;background:#AC193D">
DIV动画区域块
</div> <div id="boxa" style="position:absolute;left:0px;background:#D24726;opacity:0">
DIV
</div>
<div
id="boxb"
style="border:0px solid #00ff00;position:absolute;left:0px;top:350px;background:#362168"> DIV动画区域块
</div> </body>
</html>
代码示例包
声明:本博客高度重视知识产权保护,发现本博客发布的信息包含有侵犯其著作权的链接内容时,请联系我,我将第一时间做相应处理,联系邮箱ffgign@qq.com。
作者:Mark Fan (小念头) 来源:http://cube.cnblogs.com
说明:未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有疑问,可以通过 ffgign@qq.com 联系作者,本文章采用 知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可

跨平台移动开发_PhoneGap 使用Accelerometer 加速器的更多相关文章
- 跨平台移动开发_PhoneGap 使用Geolocation基于所在地理位置坐标调用百度地图API
使用Geolocation基于所在地理位置坐标调用百度地图API 效果图 示例代码 <!DOCTYPE html> <html> <head> <title& ...
- 跨平台移动开发_PhoneGap 警告,通知,鸣叫,振动4 种通知类型
创建鸣叫 使用 confirmation.beep 创建鸣叫 function playBeep() { navigator.notification.beep(1); } 创建振动 使用 ...
- 跨平台移动开发_PhoneGap 再次点击返回键切换到桌面效果
PhoneGap 再次点击返回键切换到桌面效果 相关代码 <!DOCTYPE html> <html> <head> <title> PhoneGap ...
- 跨平台移动开发_PhoneGap API Camera 使用摄像头采集照片.
camera对象提供对设备默认摄像头应用程序的访问. 程序运行效果 相关代码 <!DOCTYPE html> <html> <head> <title> ...
- 跨平台移动开发_PhoneGap API 事件类型
PhoneGap API Events backbuttondevicereadymenubuttonpauseresumeonlineofflinebatterycriticalbatterylow ...
- [.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux)
[.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux) 1.关于跨平台 上篇中介绍了MVC的发展历程,说到ASP.NET ...
- 全球首个全流程跨平台界面开发套件,PowerUI分析
一. 首个全流程跨平台界面开发套件,PowerUI正式发布 UIPower在DirectUI的基础上,自主研发全球首个全流程跨平台界面开发套件PowerUI(PUI)正式发布,PowerU ...
- 【转贴】-- 基于QT的跨平台应用开发
原帖地址:http://www.cnblogs.com/R0b1n/p/4106613.html 1 Qt简介 Qt是1991年奇趣科技开发的一个跨平台的C++图形用户界面应用程序框架.它提供给应用程 ...
- 新成员!Visual Studio Code --跨平台的开发工具(支持OSX, Linux 和 Windows)
原文出处:新成员!Visual Studio Code --跨平台的开发工具(支持OSX, Linux 和 Windows) 这是我的文章备份 http://www.dotblogs.com.tw/ ...
随机推荐
- MongoDB API和python操作
安装 下载mongodb的版本,两点注意 根据业界规则,偶数为稳定版,如1.6.X,奇数为开发版,如1.7.X 32bit的mongodb最大只能存放2G的数据,64bit就没有限制 到官网,选择合适 ...
- window7电脑git设置快捷命令
平常git开发的一些命令来回重复的敲,有点麻烦,这里给git的常用的命令设置了快捷键,很方便开发. 我这个是window7环境,下面开始 1.home键 + r 打开运行窗口,点击确定进入黑窗口 2. ...
- C# winform中 选择文件和保存文件
转载自https://blog.csdn.net/qq_31788297/article/details/62047952 我们在使用桌面软件的时候经常会使用到选择文件并打开和另存为等的窗口,这样方便 ...
- ios -将navigationbar的translucent属性设为No后,子控制器视图整体下移问题
如果不将navigationbar.translucent = YES 会觉得颜色很浅,因为这是半透明状态 若navigationbar.translucent = NO,颜色问题解决,但是子控制器视 ...
- 第0周---python网络爬虫前奏
目标:掌握定向网络数据爬取和网页解析的基本能力 Python开发工具的选择
- veridata实验举例(4)验证veridata查找出updata、delete操作导致的不同步现象
veridata实验举例(4)验证veridata查找出updata.delete操作导致的不同步现象 续接:<veridata实验举例(3)验证veridata查找出insert操作导致的不同 ...
- PHPthinking邀请您一起赚Money
原文地址:http://bbs.phpthinking.com/thread-790-1-1.html 为了让大家工作或者学习之余.可以赚些money,PHPthinking为大家推荐一个赚钱的站点! ...
- isnull在order by中的使用——让我长见识了
select * from VisitLogorder by ISNULL(NextVisitDate,'2299-01-01') 此sql的作用是查找表中的数据,并按照NextVisitDate字段 ...
- Null Coalescing Operator
w Parse error: syntax error, unexpected '?'
- text files and binary files
https://en.wikipedia.org/wiki/Text_file https://zh.wikipedia.org/wiki/文本文件
