JS断点调试
断点调试在这种场景下能发挥很大的作用.上手这个办法也利益于我以前玩VB编程时也习惯了IDE的单步/断点调试,一般的纯Web开发入门的程序员我没看到几个会用的.其实难度不大,只是他们不懂得主动去探索
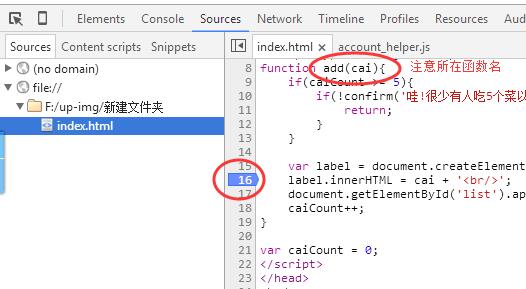
首先了解一下怎么实现断点调试,弹出开发者工具,在Sources选项卡,在下面的选项卡内容中,左边以一个树状的形式列出了当前页面有哪些html,js和css
我们找到要调试的js代码块,比如我这个样本代码是在html的script标签里面,如下图,假设我对第16行这个行号单击一下,它就会有一个蓝色的标记

有了蓝色的标记之后,注意这个标记的代码位于一个叫add的函数体里面,接下来我要想办法触发add函数,我这个测试代码是来自JS教程的<实践:加菜>
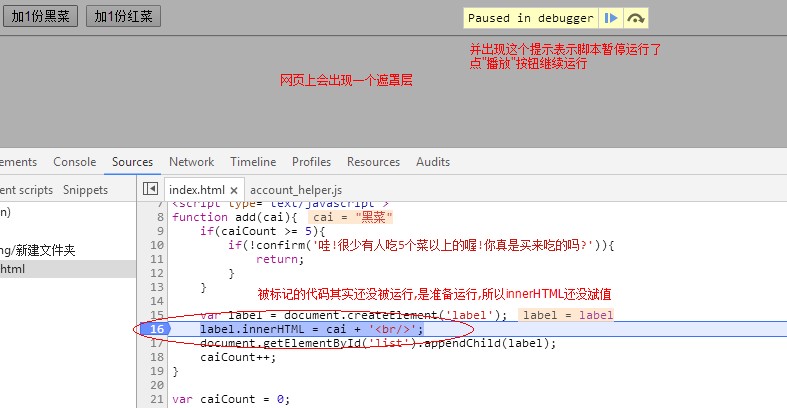
从代码中你可以看出是点击button按钮来触发的了,于是我点击页面上的按钮,触发add函数,触发后当它运行到你标记的行号时就会停下来,看我图里的解说文字

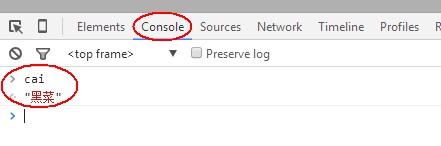
此时,你切换到Console选项卡输入cai这个变量回车,就会显示这个变量的值

原因是当前暂停位置是add函数体里面,所以Console选项卡也是基于这个位置开始找变量,所以能访问到cai变量
所以我平时调试的技巧就在这里,当函数执行的情况不对劲而代码上又一下子看不出来问题的时候,就找一个断点,然后输出一些需要查看的变量看看都是什么值
其实跟你去编辑器的代码里加console.log语句再刷新查看是同样的目的,咱都是为了看函数体内的局部变量
或许我这个查看方式不一定会比你的快(看代码复杂度情况的,Sources选项卡里面查找函数定位得快就会快),但是当要多次反复追查才能得出结果时,明显我这种方法总会在最快速度下找出问题变量去修正它的
临时增加断点
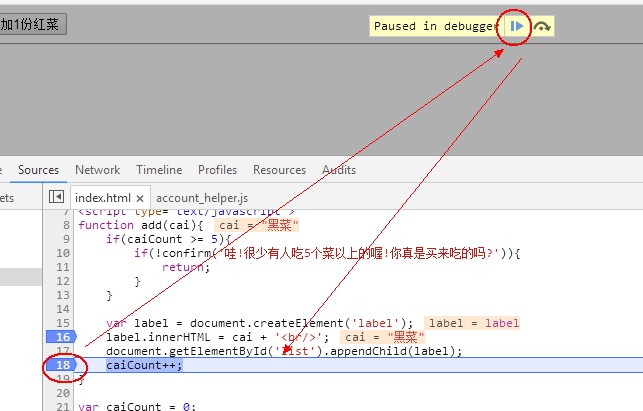
在脚本暂停运行时,可以继续点击其它行号临时增加断点,如下图,我在18号又增加了一个断点,然后点击顶上的"播放"按钮继续运行,它就会跑到下一个断点(就是我临时增加的断点)再暂停

如果我没有临时增加断点,则后面没有断点,脚本当前运行回合就会结束
细的不多说,自己多玩玩
别忽略了右侧的栏目
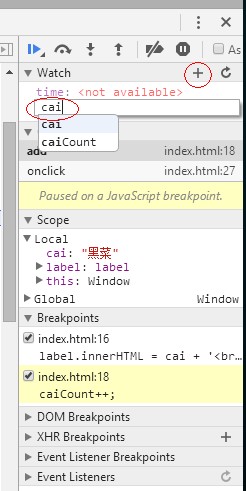
右侧有一个内容很多的断点调试辅助栏目,它从上到下有很多个区域
比如我下图中在Watch区域点击+号,再输入当前运行作用域(断点所在的作用域,add函数体)的变量cai然后回车,就会显示这个变量的值,而且如果再运行下去有语句改变了它的值,这个Watch区域会实时地显示这个cai变量的值是多少的

而再下面的其它内容区域就可能有点"高级"和复杂了,平时比较少用到,我要用到它们辅助的时候数起来都没有10次~你可以暂时不摸索,以后你成为高级工程师时,要了解和利用它们调试轻而易举
JS断点调试的更多相关文章
- Chrome JS断点调试技巧
Chrome调试折腾记_(2)JS断点调试技巧 技巧一:格式化压缩代码 技巧二:快速跳转到某个断点的位置 技巧三:查看断点内部的作用范围[很实用] 技巧4:监听事件断点 技巧5:DOM及 XHR监听跳 ...
- js断点调试心得
虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助(大神请无视~). 1.断点 ...
- Visual Studio Code 配合 Node.js 轻松实现JS断点调试
一直喜欢vscode这个编辑器,今天看在liaoxuefeng.com学习nodejs时,看到上面 讲了使用vscode配合nodejs调试JS代码,原来这么简单,现在分享如下: 本人环境: Visu ...
- 【调试】JS断点调试
1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断 ...
- JS 断点调试心得
1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断 ...
- JS断点调试,必备的javaScript的debug调试技巧
1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断 ...
- js 断点调试
- 使用VSCode 断点调试 js项目,html页面
一.效果目的 1.在VSCode里,直接F5打开html页面,并且可以在编辑器里,进行断点调试js代码: 二.工具准备 1.VSCode 软件 2.一个js项目 3.VSCode 上装一个插件:Deb ...
- 异步加载的JS如何在chrome浏览器断点调试?
我们常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢? 方案一: 在 ...
随机推荐
- 【linux】kill ;杀死某一用户下的所有进程
[linux]kill :杀死某一用户下的所有进程 https://my.oschina.net/u/347414/blog/600854
- linux下卸载Oracle
1.卸载数据库软件--10g[oracle]# cd /u01/app/oracle/product/10.2.0/db_1/oui/bin[oracle]# ./runInstaller -igno ...
- centos 7 卸载自带的jdk
# 查看jdk安装信息 rpm -qa|grep java 卸载已安装的jdk: # yum -y remove java java-1.7.0-*
- GO语言的数据结构测试
用于docker了,go也慢慢看一些.. 推荐书籍<go语言实践>就是<Go in Action>的中文版,有文字版PDF的. package main import ( &q ...
- 最适合2018年自学的web前端零基础系统学习视频+资料
这份资料整理花了近7天,如果感觉有用,可以分享给更有需要的人. 在看接下的介绍前,我先说一下整理这份资料的初衷: 我的初衷是想帮助在这个行业发展的朋友和童鞋们,在论坛博客等地方少花些时间找资料,把有限 ...
- ZCMU训练赛-A(模拟)
A - Applications https://vjudge.net/contest/174208#overview Recently, the ACM/ICPC team of Marjar Un ...
- 大数据技术之_16_Scala学习_07_数据结构(上)-集合
第十章 数据结构(上)-集合10.1 数据结构特点10.1.1 Scala 集合基本介绍10.1.2 可变集合和不可变集合举例10.2 Scala 不可变集合继承层次一览图10.2.1 图10.2.2 ...
- POJ 1236 Network Of Schools (强连通分量缩点求出度为0的和入度为0的分量个数)
Network of Schools A number of schools are connected to a computer network. Agreements have been dev ...
- 安装mongodb插件
1.安装mngodb模块 wget http://pecl.php.net/get/mongodb-1.2.4.tgz tar zxf mongodb-1.2.4.tgz cd mongodb-1.2 ...
- Integer 类和 int 的区别
http://www.cnblogs.com/ysocean/p/8075676.html public static void main(String[] args) { Integer i ...
