Angular 5 快速入门与提高
一、概述
尽管被称为Angular5,实际上它只是这个诞生于2012年的前端框架的的第四个版本:

看起来差不多半年就发布一个新版本,不过实际上从重写的版本2开始,开发
接口与核心思想就稳定下来了,并基本保持着与前序版本的兼容性。
在5这个新的版本中,Angular团队将改进重点放在以下特性方面:
- 更易于构建渐进式
Web应用 —— __P__rogressive __W__eb __A__pp - 使用构建优化器剔除无用代码,以获得更小的应用、更快的网络加载时间
- 使物化设计组件兼容服务端渲染
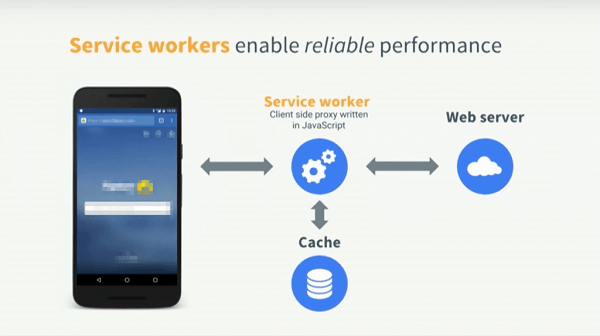
PWA是Google提出的一个标准,旨在让Web应用在移动终端上获得媲美原生
应用的用户体验。一个PWA应用主要利用Service Worker和浏览器缓存来
提省交互体验,它不仅可以直接部署在手机桌面,而且可以离线应用:

二、引入angular环境
Angular推荐使用TypeScript来开发应用,这要求使用一个在线
编译器(JIT)实时编译代码,或者在开发期采用预编译器(AOT)提前编译代码。
为了避免这个繁琐的过程影响对Angular框架本质的思考,我们将这些
必需品进行了必要的配置和打包,以便适应在线编写和实验。现在只需要引入
一个库a5-loader就可以了。
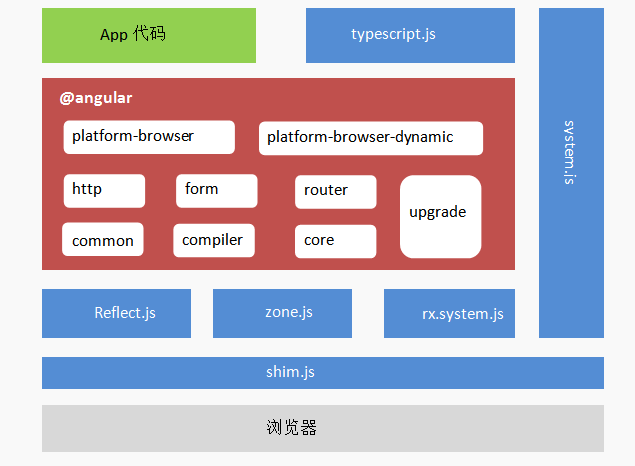
下图是库的构成示意,其中的蓝色部件均打包在库中:

你可能注意到Angular框架并不是蓝色的。的确,我们没有把它打包在a5-loader中,
而是让模块加载器(SystemJS)根据应用的需要自动加载。这么做的目的,是为了
让应用代码,和后续课程中采用的后端构建方法保持一致。
如果你对这个库有兴趣,可以访问github上的 http://github.com/hubwiz/a5-loader 仓库。
三、创建Angular组件
Angular是面向组件的前端开发框架。如果你从事过C/S图形化应用的开发,应该
知道组件这个词的含义。基本上,组件代表着一些具有图形界面,并且具有内在逻辑能力的
程序单元。下图列出了三种用于实现乒乓切换的组件:

组件提供了很好的复用性,在一堆组件的基础上,我们使用简单的胶水代码就可以实现相当
复杂的交互功能。
现在让我们来创建Angular组件,代码相当简单:
@Component({
selector: "ez-app",
template: `<h1>Hello,angular5</h1>`
})
class EzComp{}
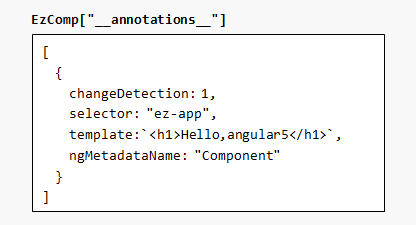
在Angular框架中,__组件__就是指一个应用了Component装饰器的类。Component装饰器的作用,
就是为被装饰的类附加元数据信息:

Angular框架对应用进行编译引导时,将使用这些元数据构造视图。其中的两个元数据非常重要:
- selector:组件宿主元素的
CSS选择符,声明了组件在DOM树中的渲染锚点 - template:组件的模板,框架将以这个模板为蓝图构建视图
四、创建Angular模块
Angular框架的核心是组件化,同时它的设计目标是适应大型应用的开发。因此,在
应用开发中引入了模块(NgModule)的概念来组织不同的组件(及服务),一个
Angular应用至少需要创建一个模块。
为了区别于JavaScript语言本身的模块概念,在本课程中将使用__NG模块__来
表示一个Angular模块。
类似于组件,NG模块就是一个应用了NgModule装饰器的类。例如,下面的代码
创建了一个NG模块EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}
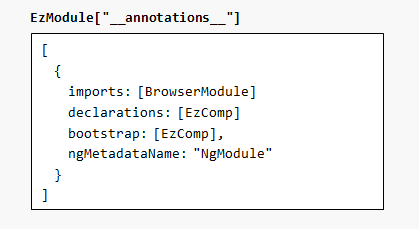
同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的
__annotations__属性来观察这一结果:

NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、
编译哪些组件以及启动引导哪些组件:
- imports: 需要引入的外部NG模块
- declarations:本模块创建的组件,加入到这个元数据中的组件才会被编译
- bootstrap:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于
使用imports元数据引入的外部NG模块,要么是已经在declarations元数据
中声明的本地组件。
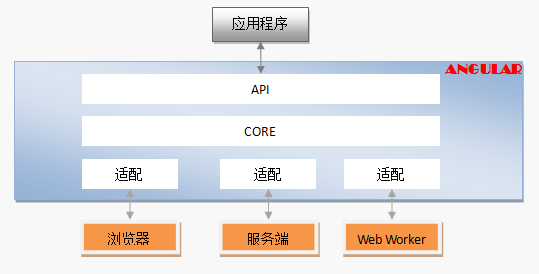
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular
跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心
功能实现,与之对应的其他平台实现还有:
- ServerModule:服务端实现
- WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,
几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:声明式开发。这些元数据是用来向框架声明
如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动
指定模块:
<pre>
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"
const pref = platformBrowserDynamic()
pref.bootstrapModule(EzModule)
</pre>
√ 平台对象:PlatformRef
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),
这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,
可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

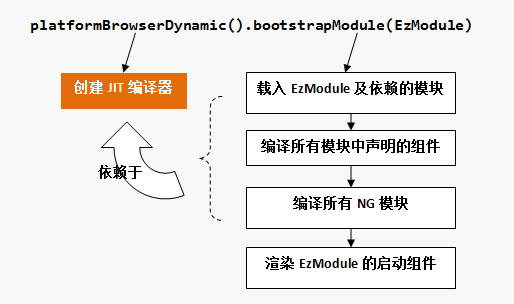
平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分
工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的
bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开
发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接
启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块
声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,
因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越
浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,
我们需要在应用中显式地选择相应的平台实现模块:

第三个复杂性来源于对预编译(AOT:Ahead Of Time)的支持。在早期,Angular
只有即时编译(JIT:Just In Time),也就是说应用代码是在运行时编译的。即时
编译的第一个问题是在应用中需要打包编译器代码,这增加了最终发布的应用代码的
大小;另一个问题在于编译需要时间,这增加了用户打开应用的等待时间。因此现在
的Angular是同时支持JIT和AOT的,但启动JIT编译的应用,和启动AOT编译的应用,在
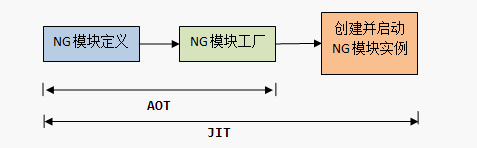
目前需要显式地进行选择:

对于Angular而言,编译将入口NG模块定义转换为NG模块工厂(NgModuleFactory)。
对于JIT而言,这一步是隐含在bootstrapModule()中的。而对于AOT而言,生成模块
工厂就结束了,应用启动时使用bootstrapModuleFactory()调用生成的模块工厂即可。
尽管AOT编译通常在构建阶段运用,我们可以在浏览器里模拟这个分两步的过程。
七、理解Angular的初衷
除了框架本身的功能强大导致的复杂性,Angular的另一个复杂性来源在于
其高度封装的声明式API,让开发者难以揣摩、洞察框架的实现机制,因此使用
起来就很心虚,一旦出现问题则难以分析排错:

不能把Angular当作黑盒来使用。
一方面原因在于,Angular是以其声明式的模板语法为核心提供API
开发接口的,开发者书写的模板,经过框架相当复杂的编译处理,才渲染出最终的
视图对象。如果不尝试了解从模板到视图对象这个过程究竟发生了什么,我相信你
始终会有一种失控的感觉。
另一方面原因在于,Angular是一个框架,它搭好了应用程序的架子,留了一些
空隙让开发者填充。如果不尽可能地了解框架的运行机制,很难充分地利用好框架。
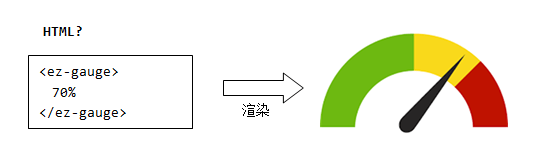
开发Angular的出发点,是为了实现用HTML来编写用户界面,想想一个静态网页有多
容易开发,你就知道这是多么好的想法:

原生HTML的问题在于,首先它需要借助于JavaScript才能实现过得去的用户交互,其次
它只有那么多标签可用,难以担当开发用户界面的大任。
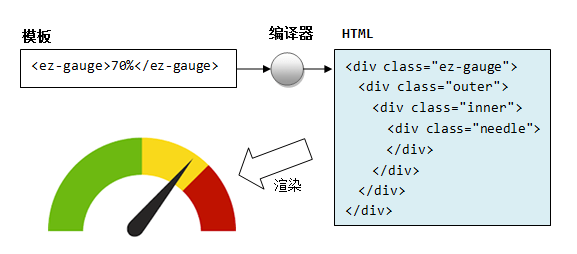
既然浏览器不能直接解释<ez-gauge>这样的标签,Angular团队就引入了编译器的概念:
在送给浏览器之前,先把有扩展标签的HTML翻译成浏览器支持的原生HTML:

点击这里跟着本文继续:
http://xc.hubwiz.com/class/59de66862d4f22811dc6b2f7/#1/9
写在文末:相信很多学习angular的同学都看过我们的内容,想来或多或少的应该有些帮助。希望这个课程能给大家带来更多的帮助,让大家能够更快的进入angular5的世界,更多精彩内容请移步:
http://xc.hubwiz.com/course/59de66862d4f22811dc6b2f7
Angular 5 快速入门与提高的更多相关文章
- [置顶] 自定义java Annotation快速入门与提高
我们先来看看一个简单的注解类定义 import java.lang.annotation.Documented; import java.lang.annotation.Retention; impo ...
- angular.js快速入门 hello world
我们整个系列的学习会去写一个简单blog雏形,如果有精力再完善美化. 但是这篇还是要从HelloWorld开始学习. angular.js 文件加载我们选用 bootstrap中文网提供的一个cdn服 ...
- UI设计初学者必看,这款设计神器教你快速入门
网络时代,网页和手机App已经深入到人们生活的方方面面.这也使得App界面设计越来越受青年求职者们的青睐,并纷纷投入这个行业.但是,作为UI设计初学者,究竟如何才能快速的入门?当今市场上,是否有那么一 ...
- Angular 快速入门
Angular 快速入门 AngularJS 官方网址 Angular:https://www.angular.cn/ Angular官网:https://angularjs.org/ Angular ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
- React 快速入门小记
大约半个月前,我一直在思考一个问题,Angular.React 和 Vue,究竟该学什么? 听取了几位前辈的意见,也综合考虑了各方面的原因,最终选择了 React,希望我"没有选错" ...
- Swift语言快速入门
Swift语言快速入门(首部同步新版官方API文档和语法的Swift图书,确保代码可编译,作者专家在线答疑,图书勘误实时跟进) 极客学院 编著 ISBN 978-7-121-24328-8 201 ...
- html5快速入门(二)—— CSS简介
前言: 1.HTML5的发展非常迅速,可以说已经是前端开发人员的标配,在电商类型的APP中更是运用广泛,这个系列的文章是本人自己整理,尽量将开发中不常用到的剔除,将经常使用的拿出来,使需要的朋友能够真 ...
- Spark快速入门 - Spark 1.6.0
Spark快速入门 - Spark 1.6.0 转载请注明出处:http://www.cnblogs.com/BYRans/ 快速入门(Quick Start) 本文简单介绍了Spark的使用方式.首 ...
随机推荐
- DataRow 数组转化成DataTable
#region 封装DataTable DataTable dt = null; if (newRows.Length > 0) { dt = newRows[0].Table.Clone(); ...
- CLR探索系列:Windbg+SOS动态调试分析托管代码
http://blog.csdn.net/garyye/article/details/4788070 在使用VS进行托管应用程序的调试的时候,有的时候总感觉有些力不从心.譬如查看一个托管堆或者计 ...
- Delphi 窗体失踪在最上面的代码
unit ufrmSysPubMessage; interface uses Windows, Forms, Messages, Classes, ExtCtrls, Controls, StdCt ...
- Python开发网络爬虫抓取某同城房价信息
前言: 苦逼的我从某某城市换到另一个稍微大点的某某城市,面临的第一个问题就是买房,奋斗10多年,又回到起点,废话就不多说了,看看如何设计程序把某同城上的房价数据抓取过来. 方案:方案思路很简单,先把网 ...
- linux如何启动/停止/重启MySQL
如何启动/停止/重启MySQL 一.启动方式 1.使用 service 启动:service mysqld start2.使用 mysqld 脚本启动:/etc/inint.d/mysqld star ...
- nativeexcel将excel导入数据集
nativeexcel将excel导入数据集 uses nexcel; procedure Tfgoods.daoruExecute(Sender: TObject);var od: TOpenDia ...
- es6的模块化;js的模块化
现在感觉Java.Python.Js都是越来越工程花,模块化.懂得每个模块的功能和使用场景,你很快的就能搭起一个功能齐备的应用.至于应用的性能.稳定性等,还在于你对模块的理解深度以及组合的成熟度,就看 ...
- Windows数据备份软件Deltacopy-数据备份与还原
官方网站:http://www.aboutmyip.com/AboutMyXApp/DeltaCopy.jsp System Requirements XP, 2000, 2003, 2008, Vi ...
- nginx监听相同端口,根据域名请求不同的server
nginx监听相同端口,根据域名请求不同的server 学习了:https://blog.csdn.net/liaosiqian/article/details/54861270 注意其中用的是rew ...
- onvif 协议
1.ONVIF 协议解读 https://www.onvif.org 一.什么是ONVIF? 1.1形成 2008年5月,由安讯士(AXIS)联合博世(BOSCH)及索尼(SONY)公司三方宣布携手共 ...
