vue-cli入门之项目结构分析
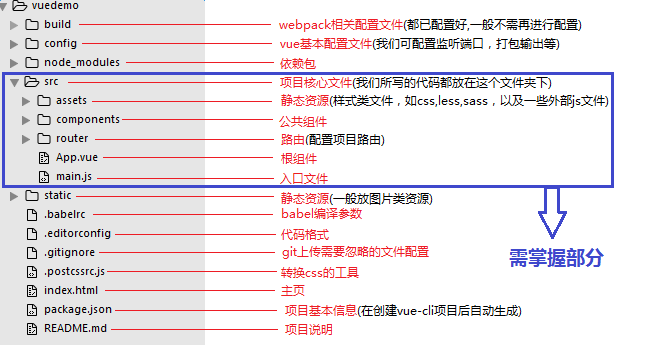
一个vue-cli的项目结构如下,其中src文件夹是需要掌握的,所以本文也重点讲解其中的文件,至于其他相关文件,了解一下即可。

文件结构细分
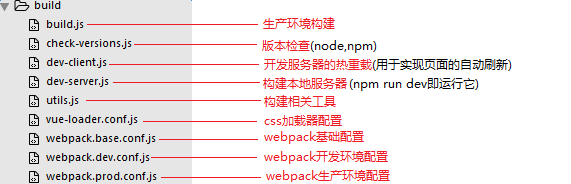
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是dev-server.js,当我们输入npm run dev首先启动的就是dev-server.js,它会去检查node及npm版本,加载配置文件,启动服务。

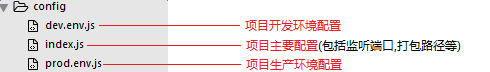
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等

3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js,App.vue,及router的index.js
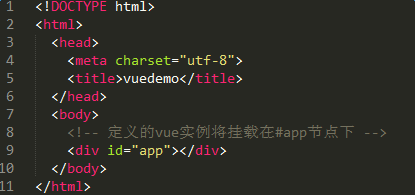
4.1 index.html——[主页]
index.html如其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充

index.html
4.2 App.vue——[根组件]
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)

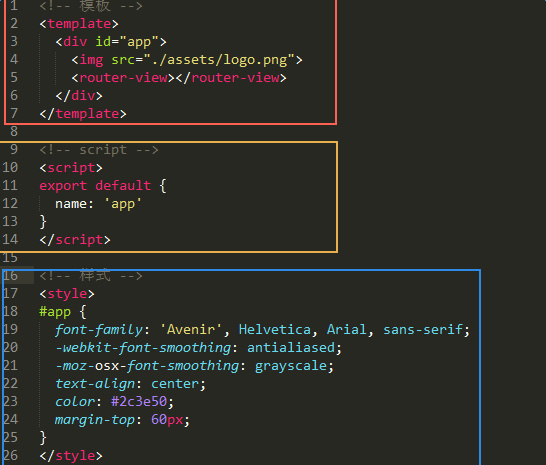
App.vue
【template】
其中模板只能包含一个父节点,也就是说顶层的div只能有一个(例如下图,父节点为#app的div,其没有兄弟节点)
<router-view></router-view>是子路由视图,后面的路由页面都显示在此处
打一个比喻吧,<router-view>类似于一个插槽,跳转某个路由时,该路由下的页面就插在这个插槽中渲染显示
【script】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等,具体语法请看vue.js文档,在后面我也会通过例子来说明。
【style】
样式通过style标签<style></style>包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,<style scoped></style>
如要引入外部css文件,首先需给项目安装css-loader依赖包,打开cmd,进入项目目录,输入npm install css-loader,回车。安装完成后,就可以在style标签下import所需的css文件,例如:
<style> import './assets/css/public.css' </style>
这样,我们就可以把style下的样式封装起来,写到css文件夹,再引入到页面使用,整个vue页面也看上去更简洁。
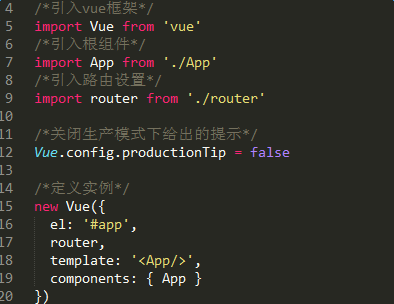
4.3 main.js——[入口文件]
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下图中的
components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

main.js
4.4 router——[路由配置]
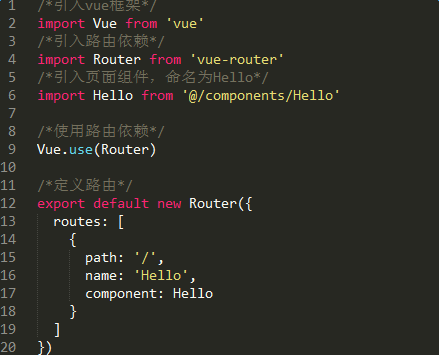
router文件夹下,有一个index.js,即为路由配置文件

router下的index.js
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
原文链接:http://www.jianshu.com/p/7006a663fb9f#
vue-cli入门之项目结构分析的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- Vue -cli 入门 --项目搭建(一)
一. 安装node.js环境. 在node.js官网下载稳定版本(https://nodejs.org/en/) 下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及np ...
- Vue Cli 3.x项目如何部署到IIS子站点下
Vue Router在IIS下的部署参考:https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB% ...
- VUE CLI 3.0 项目引入 ElementUI
ElementUI 官网: http://element-cn.eleme.io/#/zh-CN/component/installation 一.通过npm安装依赖包 1. 进入到项目目录,执行指令 ...
- 14. vue源码入口+项目结构分析
一. vue源码 我们安装好vue以后, 如何了解vue的的代码结构, 从哪里下手呢? 1.1. vue源码入口 vue的入口是package.json 来分别看看是什么含义 dependences: ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
随机推荐
- 【BZOJ2005】[Noi2010]能量采集 欧拉函数
[BZOJ2005][Noi2010]能量采集 Description 栋栋有一块长方形的地,他在地上种了一种能量植物,这种植物可以采集太阳光的能量.在这些植物采集能量后,栋栋再使用一个能量汇集机器把 ...
- 学习华为云SWR(CCE)服务的使用方法
1.购买CCE服务-完成 SWR:https://www.huaweicloud.com/product/swr.html 2.购买ubuntu机器 https://console.huaweiclo ...
- 原生JavaScript写AJAX
前端JavaScript: function ajaxGet(url, obj) { var request; if(window.XMLHttpRequest) { request = new XM ...
- dbUtils 原理
// Jdbc 的增,删, 改流程类似,只是参数不同, 因此可以向上抽取 public class Demo{ // Jdbc 的增加 public void addStu(Stu stu){ Con ...
- 2015-02-08——js笔记
示例1: 关于事件对象 MSIE:window.event, cancelBubble, returnValue, srcElement, button(鼠标按键,1,4,2,左中右) W3C: ...
- python函数回顾:next()
描述 next() 返回迭代器的下一个项目. 语法 next(iterator[, default]) 参数说明: iterator -- 可迭代对象 default -- 可选,用于设置在没有下一个 ...
- 004-ibus输入法,快捷键,浏览器
一.输入法 用 root 身份在终端下,运行下面命令: yum install ibus-pinyin ibus ibus-gtk ibus-qt 使用im-chooser命令,选择ibus为默认输入 ...
- MongoDB学习笔记—概念解析
Mongo基本概念 下表将帮助您更容易理解Mongo中的一些概念: SQL术语/概念 MongoDB术语/概念 解释/说明 database database 数据库 table collection ...
- ABAP rfc 发布webservice 错误
一.SICF 测试服务报错: 哎呀,找不到网页! 网站在检索此网址时出现错误.托管此网站的服务器可能关闭进行维护或配置不正确. HTTP ERROR 500
- 我的第三个Python小程序
99乘法表: # Author: fansik # Description: 99 times table # method 1 num1 = 0 num2 = 0 while num1 < 9 ...
