vue控制父子组件渲染顺序
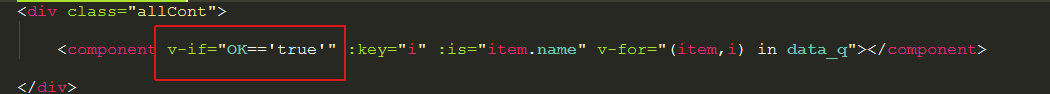
在父组件中,如下图渲染子组件,那如何在父组件中加入一些数据获取逻辑且能控制子组件渲染呢。

就是像在上图中红框圈起来的那样,挂个 ok(其他你自己定义的也可以) 参数,同时在父组件的任何生命周期中去改变这个值,以控制子组件及其数据显示。
觉得ok的话请点一波推荐,谢谢!
vue控制父子组件渲染顺序的更多相关文章
- Vue中父子组件执行的先后顺序
Vera Vue中父子组件执行的先后顺序探讨(转载) 前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看 ...
- Vue中父子组件执行的先后顺序探讨
前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看法. 问题如下:请问下图中父子组件执行的先后顺序? 首先, ...
- Vue 非父子组件通信方案
Vue 非父子组件通信方案 概述 在 Vue 中模块间的通信很普遍 如果是单纯的父子组件间传递信息,父组件可以使用 props 将数据向下传递到子组件,而在子组件中可以使用 events (父组件需要 ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- vue中父子组件钩子的执行顺序
我们已经非常熟悉单个的vue组件的生命周期执行顺序了,但是,如果有嵌套组件,父子组件的生命周期的执行顺序是什么? 当父子组件在加载的时候,执行的先后顺序为 父beforeCreate -> 父c ...
- vue 父子组件渲染
问题描述:父组件调用了一个子组件,传递了一个id的属性到子组件, 但是在子组件中将这个id的props属性赋值给了data里面定义的另外一个属性myId,并且写了watch监听这个id的props. ...
- vue中父子组件传递信息实现
为了能够在父子组件中实现双向控制,需要以下的步骤: 第一步:子组件中挖坑 (1)在需要父组件填充具体内容的地方挖坑,方式为 <slot name="message">& ...
- vue.js父子组件通信动态绑定
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- Vue—非父子组件间的传值(Bus/发布订阅模式/观察者模式/总线)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Paper: ImageNet Classification with Deep Convolutional Neural Network
本文介绍了Alex net 在imageNet Classification 中的惊人表现,获得了ImagaNet LSVRC2012第一的好成绩,开启了卷积神经网络在cv领域的广泛应用. 1.数据集 ...
- .net对Cookie的简单操作
1 声明:HttpCookie MyCookie= new HttpCookie("test"); 2增加:MyCookie.Values.Add("key1" ...
- Ajax——三种数据传输格式
一.HTML HTML由一些普通文本组成.如果服务器通过XMLHTTPRequest发送HTML,文本将存储在responseText属性中. 从服务器端发送的HTML的代码在浏览器端不需要用Java ...
- jQuery 演变史
一.说明 最近我读完了 jQuery 官方的博客仓库,目的是为了梳理清楚 jQuery API 接口的演变过程.从而明确知道在对应版本下使用正确.合适的 API,以下便是我的总结笔记. jQuery ...
- 使用Sqlserver事务发布实现数据同步(转)
出处:http://www.cnblogs.com/daizhj/archive/2009/11/18/1605293.html 事务的功能在sqlserver中由来已久,因为最近在做一个数据同步方案 ...
- web大文件上传控件-监控fd_create流程-Xproer.HttpUploader6
监控fd_create流程 1.打开ie,f12 2.启动网络监控 点击开始捕获 上传文件夹,然后查看监控 将监控信息转到详细视图
- 中介者(Mediator)模式
中介者(Mediator)模式:用一个中介对象来封装一系列的对象交互,中介者使各个对象不需要显示的相互引用,从而使得耦合松散,而且可以独立的改变他们之间的交互 了解<迪米特法则>的朋友就知 ...
- C#7.0连接MySQL8.0数据库的小笔记
1.要连接MySql数据库必须首先下载MySql官方的连接.net的文件,文件下载地址为https://dev.mysql.com/downloads/connector/net/6.6.html#d ...
- Spring boot进阶-配置Controller、interceptor...
1.配置SpringBootApplication(对spring boot来说这是最基本) package io.github.syske.springboot31; import org.spri ...
- 一些c++多线程习题
题目1:子线程循环 10 次,接着主线程循环 100 次,接着又回到子线程循环 10 次,接着再回到主线程又循环 100 次,如此循环50次,试写出代码 代码1: #include <iostr ...
