HTML中body内常用标签
基本标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除<s/>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<br>---换行
<hr>---水平线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<h1>标题1</h1><!标题1---->
<h2>标题2</h2><!标题2---->
<h3>标题3</h3><!标题3---->
<h4>标题4</h4><!标题4---->
<h5>标题5</h5><!标题5---->
<h6>标题6</h6><!标题6---->
<b>加粗</b><!加粗---->
<br>
<i>斜体</i><!斜体---->
<br>
<u>下划线</u><!下划线---->
<br>
<s>删除</s><!删除---->
<hr><!水平线---->
</body>
</html>
基本标签

特殊字符
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊标签</title>
</head>
<body>
<p>空 格</p><!空格符----><2<!小于号---->
<br><! 换行--->>1<!大于号---->
<br>
&<!&号---->
<br>
©<!版权号---->
<br>
®<!注册号---->
<br>
¥<!人民币符号---->
</body>
</html>
特殊标签

div标签和span标签
div标签用来定义一个块级元素,并没有实际的意义。主要通过CSS样式为其赋予不同的表演。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表演。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的
注意:
关于标签的嵌套通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
====
url
什么是url?
url是统一资源定位器的缩写,也被称为网页地址,是因特网上标准的资源的地址。
url地址由4部分组成
第一部分:为协议:http:// 、 ftp://等
第二部分:为站点地址:可以是域名或IP地址
第三部分:为页面在站点中的目录:stu
第四部分:为页面名称,例如 index.html
各部分之间用 / 符号隔开
<a href="url" target="_blank">文本内容</a>
href属性指定目标网页地址。该地址可以有几种类型:
1.绝对URL 指向另一个站点
2.相对URL 指当前站点中确切的路径
3.锚URL 指向页面中的锚
target
1._blank表示在新标签页中打开目标网页
2._self表示在当前标签页中打开目标网页 列表
无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<ul type="circle">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<ul type="square">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<ul type="none">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
</body>
</html>
无序列表

type属性
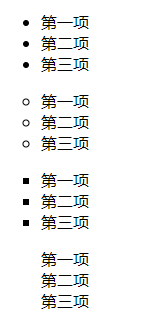
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式) 有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表</title>
</head>
<body>
<ol type="1">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol type="A">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol type="a">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol type="I">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol type="i">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
</body>
</html>
有序列表

type属性
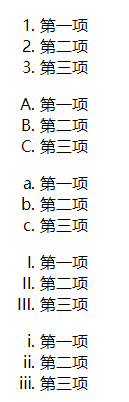
1数字列表,默认值
A大写字母
a小写字母
I大写罗马
i小写罗马 标题列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题列表</title>
</head>
<body>
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dd>内容2</dd>
<dd>内容3</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
<dd>内容3</dd>
</dl>
</body>
</html>
标题列表

表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" cellspacing="2" cellpadding="2" >
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>睡觉</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
表格

表格是一个二维数据空间,一个表格由若干个行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其他的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最合适组织为表格格式(即按行和列组织)的数据。
属性
border:表格边框
cellpadding:内边框
cellspacing:外边框
width:像素 百分比(最高通过CSS来设置长宽)
rowspan:单元格竖跨多少行
colspan:单元格横跨多少列(即合并单元格)
form
功能:
表单用于向服务器传输数据,从而实现用户与web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和label标签
表单属性
accept-charset 规定在被提交表单中使用的字符集(默认:页面字符集)
action 规定向何处提交表单的地址(URL)(提交页面)。
autocomplete 规定浏览器应该自动完成表单(默认:开启)。
enctype 规定被提交数据的编码(默认:url-encoded)。
method 规定在提交表单时所用的HTTP方法(默认:GET)。
name 规定识别表单的名称(对于 DOM使用:document.form.name)。
novalidate 规定浏览器不验证表单
target 规定action属性中地址的目标(默认:_self)。 <input>元素会根据不同的type属性,变化为多种形态。
text 单行输入文本 <input type="text"/>
password 密码输入框 <input type="password"/>
date 日期输入框 <input type="date"/>
checkbox 复选框 <input type="checkbox" checked="checked"/>
radio 单选框 <input type="radio"/>
submit 提交按钮 <input type="submit" value="提交">
reset 重置按钮 <input type="reset" value="重置">
button 普通按钮 <input type="button" value="普通按钮">
hidden 隐藏输入框 <input type="hidden">
file 文本选择框 <input type="file"> 属性:
name :表单提交时的'键',注意和id的区别
value:表单提交对应项的值
type='button','reset','submit'时,为按钮上显示的文本的内容
type='text','password','hidden'时,为输入框的初始化
type='checkbox','radio','file',为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
select标签
属性
multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
label标签
定义:<label>标签为input元素定义标签(标记)
说明:
1.label元素不会向用户呈现任何特殊效果。
2.<label>标签的for属性值应当与相关元素的id属性值相同。
textarea多行文本
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用
form表单注意事项:
action
method默认是get
enctype数据编码格式
form表单获取用户输入的标签都必须有name属性
form提交数据必须借助于input标签type类型等于submit按钮才能触发提交效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册表单</title>
</head>
<body>
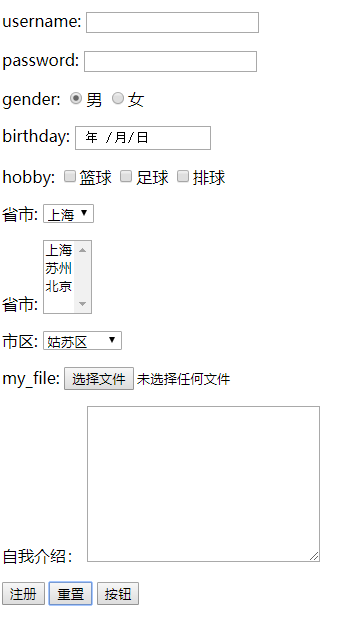
<form action="http://127.0.0.1:5000/reg" method="post" enctype="multipart/form-data">
<p>
<label for="l1">
username:<input type="text" id="l1" name="username">
</label>
</p>
<p>
<label for="l2">
password:<input type="password" id="l2" name="password">
</label>
</p>
<p>
<label for="">gender:
<input type="radio" name="gender" value="" checked>男
<input type="radio" name="gender" value="" >女
</label>
</p>
<p>
<label for="">hobby:
<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="volleyball">排球
</label>
</p>
<p>
<label for="">birthday:
<input type="date" name="birthday">
</label>
</p>
<p>省市:
<select name="provinces" id="">
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="sz">苏州</option>
</select>
</p>
<p>市区:
<select name="city" id="">
<optgroup label="上海">
<option value="hp">黄浦区</option>
<option value="ja">静安区</option>
<option value="pd">浦东区</option>
</optgroup>
<optgroup label="苏州">
<option value="wz">吴中区</option>
<option value="xc">相城区</option>
<option value="gs">姑苏区</option>
</optgroup>
</select>
</p>
<p>自我介绍:
<textarea name="self_introduction" id="" cols="" rows=""></textarea>
</p>
<p>上传文件:
<input type="file" name="my_file">
</p>
<p>
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
</form>
</body>
</html>
注册表单
from flask import Flask, request, redirect # 实例化flask对象
app = Flask(__name__) # 定义项目路由
@app.route('/reg', methods=['GET', 'POST'])
def reg():
print(request.form)
print(request.files)
obj = request.files['my_file']
obj.save('a.txt')
return '收到了!' if __name__ == '__main__':
app.run()
flask

HTML中body内常用标签的更多相关文章
- HTML常用标签-<head>内常用标签
HTML常用标签-<head>内常用标签 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML是什么 1>.超文本标记语言(Hypertext Ma ...
- day45——html常用标签、head内常用标签
day45 MySQL内容回顾 数据库 DBMS mysql -RDBMS 关系型 数据库分类 关系型:mysql\oracle\sqlserver\access 非关系型:redis,mongodb ...
- ThinkPHP中的内置标签
ThinkPHP中的内置标签 1.内置标签分类 闭合标签 <tag></tag> 开放标签 <tag /> 2.包含文件标签 主要功能:实现对文件的包含(类似于re ...
- Thinkphp中的内置标签用法
Thinkphp中的内置标签有:Volist,Foreach,For,Switch,比较标签,范围判断标签,IF,Present,Empty,Defined,Assign,Define,标签嵌套,im ...
- HTML meta标签的用法及head中的一些常用标签
meta是用来在HTML文档中模拟HTTP协议的响应头报文.meta主要为分HTTP标头信息(HTTP-EQUIV)和页面描述信息(NAME)标头信息包括文档类型.字符集.语言等浏览器正确显示网页的信 ...
- 前端学习笔记之HTML body内常用标签
阅读目录 一 HTML语义化 二 字符实体 三 h系列标签 四 p标签 五 img标签 六 a标签 七 列表标签 八 table标签 九 form标签 一 HTML语义化 body中的标签是会显示到浏 ...
- ThinkPHP 模版中的内置标签
内置标签就是模版引擎提供的一组可以完成控制.循环和判断功能的类似HTML语法的标签. 一.判断比较: 1.if标签进行条件判断 //if语句的完整格式 <if condition=&qu ...
- HTML中那些不常用标签
先思考一个问题:为什么H5里面又多了那么多看似没用的标签? 我们知道,<div>能干百分之99的标签能干的事,而标签的主要作用是用来包裹内容,只要把基本内容都包含进去不就好了??胡闹!不带 ...
- unity中 TextMeshPro 的常用标签
这个第二和第三个写反了. 例子10中的123标签需要用到另一个字体,详情看 TextMeshPro 的官方示例10.
随机推荐
- Openssl ca命令
一.简介 ca命令能够签发证书请求文件以及生成CRL列表 二.语法 openssl ca [-verbose] [-config filename] [-name section] [-gencrl] ...
- swift基本运算
swift运算有单目运算,双目运算和三元运算 1:赋值操作 iX = iY//iX is 8 元组赋值 let (iX, iY = (, ) // iX is 8, iY is 7 和c语言不同的是, ...
- 19. AUTO INCREMENT 字段
Auto-increment 会在新记录插入表中时生成一个唯一的数字. AUTO INCREMENT 字段 我们通常希望在每次插入新记录时,自动地创建主键字段的值. 我们可以在表中创建一个 auto- ...
- 认识Session
Session在不同环境下的不同含义 session,中文经常翻译为会话,其本来的含义是指有始有终的一系列动作/消息,比如打电话是从拿起电话拨号到挂断电话这中间的一系列过程可以称之为一个session ...
- Customizing Site-Wide Behavior for ASP.NET Web Pages (Razor) Sites
Customizing Site-Wide Behavior for ASP.NET Web Pages (Razor) Sites By Tom FitzMacken|February 17, 20 ...
- 深数据 - Deep Data
暂无中文方面的信息,E文的也非常少,原文连接: A lot of great pieces have been written about the relatively recent surge in ...
- Java 正则表达式的实际应用
正则表达式最详细-----> | |目录 1匹配验证-验证Email是否正确 2在字符串中查询字符或者字符串 3常用正则表达式 4正则表达式语法 1匹配验证-验证Email是否正确 public ...
- C++程序的目录结构、编译、打包、分发
管理C++的第三方库以及编译 第三方库这个说法,不知道出自哪里,但一般是指开发者,系统/平台提供商之外的第三个参与者提供的程序库. 大多数开源软件库在软件系统中都是第三方库. 完全不使用库的开发,在9 ...
- UltraEdit 回车符替换空格
查找和替换 输入 ^r^n 替换为:(空格)
- HackNine 避免在EditText中验证日期
1.概要: 为什么不直接为EditTText设置一个点击监听器,而非要使用Button呢? 答案是:使用Button更安全,因为用户无法修改Button的文本内容.如果使用EditTex ...
