Android软件开发之ListView 详解【转】
ListView是Android软件开发中非常重要组件之一,基本上是个软件基本都会使用ListView ,今天我通过一个demo来教大家怎么样使用ListView组件 绘制出漂亮的列表,说道ListView就不得不说Adapter适配器,因为只有通过Adapter才可以把列表中的数据映射到ListView中。
在android的开发中最Adapter 一共可以分为
ArrayAdapter<T>,
BaseAdapter,
CursorAdapter,
HeaderViewListAdapter,
ResourceCursorAdapter,
SimpleAdapter,
SimpleCursorAdapter,
WrapperListAdapter
软件开发中最常用的有ArrayAdapter<T>, BaseAdapter, SimpleAdapter,今天我用一段代码向大家诠释如何使用ListView控件。

在List列表中如果不存在过于复杂的东西 我们可以直接去new ArrayAdapter() 来绘制列表,无须继承ArrayAdapter,重写它的方法。但是如果列表中过于复杂的话就需要使用自定义布局来实现List列表。

- public class SimpleList extends ListActivity {
- private String[] mListStr = {"姓名:雨松MOMO","性别:男","年龄:25","居住地:北京","邮箱:xuanyusong@gmail.com"};
- ListView mListView = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- mListView = getListView();
- setListAdapter(new ArrayAdapter<String>(this,
- android.R.layout.simple_list_item_1, mListStr));
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> adapterView, View view, int position,
- long id) {
- Toast.makeText(SimpleList.this,"您选择了" + mListStr[position], Toast.LENGTH_LONG).show();
- }
- });
- super.onCreate(savedInstanceState);
- }
- }
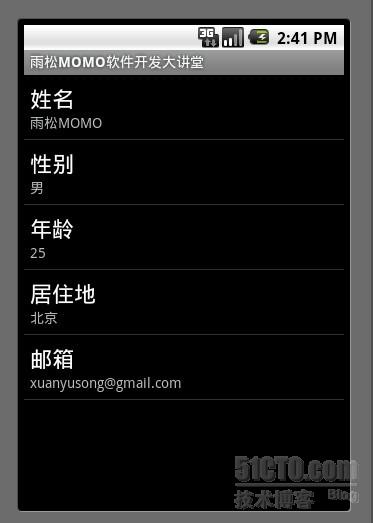
2.带标题的ListView列表
使用 simpleAdapter 需要注意的是须要用Map<String,Object> item 来保存列表中每一项的显示的title与text , new SimpleAdapter的时候将map中的数据写入 ,程序就会帮我们绘制列表了。

- public class TitleList extends ListActivity {
- private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"};
- private String[] mListStr = { "雨松MOMO", "男", "25", "北京",
- "xuanyusong@gmail.com" };
- ListView mListView = null;
- ArrayList<Map<String,Object>> mData= new ArrayList<Map<String,Object>>();;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- mListView = getListView();
- int lengh = mListTitle.length;
- for(int i =0; i < lengh; i++) {
- Map<String,Object> item = new HashMap<String,Object>();
- item.put("title", mListTitle[i]);
- item.put("text", mListStr[i]);
- mData.add(item);
- }
- SimpleAdapter adapter = new SimpleAdapter(this,mData,android.R.layout.simple_list_item_2,
- new String[]{"title","text"},new int[]{android.R.id.text1,android.R.id.text2});
- setListAdapter(adapter);
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> adapterView, View view, int position,
- long id) {
- Toast.makeText(TitleList.this,"您选择了标题:" + mListTitle[position] + "内容:"+mListStr[position], Toast.LENGTH_LONG).show();
- }
- });
- super.onCreate(savedInstanceState);
- }
- }
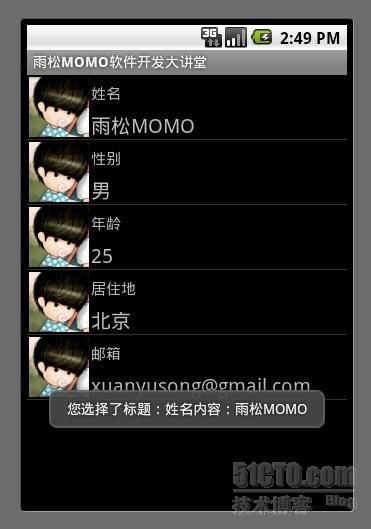
3.带图片的ListView列表
使用 simpleAdapter 来操作 但是构造simpleAdapter的时候须要使用我们自己写的布局来完成 ,因为系统的布局已经不能满足需求了,同样Map<String,Object> item 来保存列表中每一项须要的显示内容 如 图片 标题 内容等。

- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="?android:attr/listPreferredItemHeight">
- <ImageView android:id="@+id/image"
- android:layout_width="wrap_content" android:layout_height="fill_parent"
- android:layout_alignParentTop="true" android:layout_alignParentBottom="true"
- android:adjustViewBounds="true"
- android:padding="2dip" />
- <TextView android:id="@+id/title"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/image"
- android:layout_alignParentRight="true" android:layout_alignParentTop="true"
- android:layout_above="@+id/text"
- android:layout_alignWithParentIfMissing="true" android:gravity="center_vertical"
- android:textSize="15dip" />
- <TextView android:id="@+id/text"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/image"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true" android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="20dip" />
- </RelativeLayout>
- public class IconList extends ListActivity {
- private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"};
- private String[] mListStr = { "雨松MOMO", "男", "25", "北京",
- "xuanyusong@gmail.com" };
- ListView mListView = null;
- ArrayList<Map<String,Object>> mData= new ArrayList<Map<String,Object>>();;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- mListView = getListView();
- int lengh = mListTitle.length;
- for(int i =0; i < lengh; i++) {
- Map<String,Object> item = new HashMap<String,Object>();
- item.put("image", R.drawable.jay);
- item.put("title", mListTitle[i]);
- item.put("text", mListStr[i]);
- mData.add(item);
- }
- SimpleAdapter adapter = new SimpleAdapter(this,mData,R.layout.iconlist,
- new String[]{"image","title","text"},new int[]{R.id.image,R.id.title,R.id.text});
- setListAdapter(adapter);
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> adapterView, View view, int position,
- long id) {
- Toast.makeText(IconList.this,"您选择了标题:" + mListTitle[position] + "内容:"+mListStr[position], Toast.LENGTH_LONG).show();
- }
- });
- super.onCreate(savedInstanceState);
- }
- }

- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="wrap_content">
- <ImageView android:id="@+id/color_image"
- android:layout_width="wrap_content" android:layout_height="fill_parent"
- android:layout_alignParentTop="true" android:layout_alignParentBottom="true"
- android:adjustViewBounds="true"
- android:padding="2dip" />
- <TextView android:id="@+id/color_title"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/color_image"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true" android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="15dip" />
- <TextView android:id="@+id/color_text"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/color_image"
- android:layout_below="@+id/color_title"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true"
- android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="20dip" />
- </RelativeLayout>
- public class ColorList extends ListActivity {
- private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"};
- private String[] mListStr = { "雨松MOMO", "男", "25", "北京",
- "xuanyusong@gmail.com" };
- ListView mListView = null;
- MyListAdapter myAdapter = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- mListView = getListView();
- myAdapter = new MyListAdapter(this);
- setListAdapter(myAdapter);
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> adapterView, View view, int position,
- long id) {
- View v=adapterView.getChildAt(position);
- v.setBackgroundColor(Color.RED);
- Toast.makeText(ColorList.this,"您选择了" + mListStr[position], Toast.LENGTH_LONG).show();
- }
- });
- super.onCreate(savedInstanceState);
- }
- class MyListAdapter extends BaseAdapter {
- private int[] colors = new int[] { 0xff626569, 0xff4f5257 };
- public MyListAdapter(Context context) {
- mContext = context;
- }
- public int getCount() {
- return mListStr.length;
- }
- @Override
- public boolean areAllItemsEnabled() {
- return false;
- }
- public Object getItem(int position) {
- return position;
- }
- public long getItemId(int position) {
- return position;
- }
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView iamge = null;
- TextView title = null;
- TextView text = null;
- if (convertView == null) {
- convertView = LayoutInflater.from(mContext).inflate(R.layout.colorlist, null);
- iamge = (ImageView) convertView.findViewById(R.id.color_image);
- title =(TextView) convertView.findViewById(R.id.color_title);
- text= (TextView) convertView.findViewById(R.id.color_text);
- }
- int colorPos = position % colors.length;
- convertView.setBackgroundColor(colors[colorPos]);
- title.setText(mListTitle[position]);
- text.setText(mListStr[position]);
- iamge.setImageResource(R.drawable.jay);
- return convertView;
- }
- private Context mContext;
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="wrap_content">
- <Button
- android:id="@+id/array_button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="一个按钮"
- />
- <ImageView android:id="@+id/array_image"
- android:layout_toRightOf="@+id/array_button"
- android:layout_width="wrap_content" android:layout_height="fill_parent"
- android:layout_alignParentTop="true" android:layout_alignParentBottom="true"
- android:adjustViewBounds="true"
- android:padding="2dip" />
- <TextView android:id="@+id/array_title"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/array_image"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true" android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="15dip" />
- <TextView android:id="@+id/array_text"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/array_image"
- android:layout_below="@+id/array_title"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true"
- android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="20dip" />
- </RelativeLayout>
- public class ArrayList extends ListActivity {
- private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"};
- private String[] mListStr = { "雨松MOMO", "男", "25", "北京",
- "xuanyusong@gmail.com" };
- ListView mListView = null;
- MyListAdapter myAdapter = null;
- ArrayList arrayList = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- arrayList = this;
- mListView = getListView();
- myAdapter = new MyListAdapter(this,R.layout.arraylist);
- setListAdapter(myAdapter);
- super.onCreate(savedInstanceState);
- }
- public class MyListAdapter extends ArrayAdapter<Object> {
- int mTextViewResourceID = 0;
- private Context mContext;
- public MyListAdapter(Context context, int textViewResourceId) {
- super(context, textViewResourceId);
- mTextViewResourceID = textViewResourceId;
- mContext = context;
- }
- private int[] colors = new int[] { 0xff626569, 0xff4f5257 };
- public int getCount() {
- return mListStr.length;
- }
- @Override
- public boolean areAllItemsEnabled() {
- return false;
- }
- public Object getItem(int position) {
- return position;
- }
- public long getItemId(int position) {
- return position;
- }
- public View getView(final int position, View convertView, ViewGroup parent) {
- ImageView iamge = null;
- TextView title = null;
- TextView text = null;
- Button button = null;
- if (convertView == null) {
- convertView = LayoutInflater.from(mContext).inflate(
- mTextViewResourceID, null);
- iamge = (ImageView) convertView.findViewById(R.id.array_image);
- title = (TextView) convertView.findViewById(R.id.array_title);
- text = (TextView) convertView.findViewById(R.id.array_text);
- button = (Button)convertView.findViewById(R.id.array_button);
- button.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- Toast.makeText(arrayList,"您点击的第"+position +"个按钮", Toast.LENGTH_LONG).show();
- }
- });
- }
- int colorPos = position % colors.length;
- convertView.setBackgroundColor(colors[colorPos]);
- title.setText(mListTitle[position]);
- text.setText(mListStr[position]);
- if(colorPos == 0)
- iamge.setImageResource(R.drawable.jay);
- else
- iamge.setImageResource(R.drawable.image);
- return convertView;
- }
- }
- }
本文出自 “雨松MOMO的程序世界” 博客,请务必保留此出处http://xys289187120.blog.51cto.com/3361352/657171
Android软件开发之ListView 详解【转】的更多相关文章
- 【Android】Android软件开发之ListView 详解
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://xys289187120.blog.51cto.com/3361352/65717 ...
- Android软件开发之EditText 详解(八)
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://xys289187120.blog.51cto.com/3361352/65718 ...
- Android软件开发之EditText 详解
EditText在API中的结构 java.lang.Objectandroid.view.Viewandroid.widget.TextView android.widget.Edit ...
- Android开发之ListView详解 以及简单的listView优化
ListView列表视图 最常用的控件之一,使用场景例如:微信,手机QQ等等. android:divider:每个item之间的分割线,可以使用图片或者色值. android:dividerHeig ...
- Android开发之InstanceState详解
Android开发之InstanceState详解 本文介绍Android中关于Activity的两个神秘方法:onSaveInstanceState() 和 onRestoreInstanceS ...
- Android开发之InstanceState详解(转)---利用其保存Activity状态
Android开发之InstanceState详解 本文介绍Android中关于Activity的两个神秘方法:onSaveInstanceState() 和 onRestoreInstanceS ...
- Android开发之MdiaPlayer详解
Android开发之MdiaPlayer详解 MediaPlayer类可用于控制音频/视频文件或流的播放,我曾在<Android开发之基于Service的音乐播放器>一文中介绍过它的使用. ...
- android软件开发之webView.addJavascriptInterface循环渐进【一】
本篇文章由:http://www.sollyu.com/android-software-development-webview-addjavascriptinterface-cycle-of-gra ...
- android软件开发之webView.addJavascriptInterface循环渐进【二】
本篇文章由:http://www.sollyu.com/android-software-development-webview-addjavascriptinterface-cycle-of-gra ...
随机推荐
- DevExpress 程序运行后 layoutView 卡片大小发生变化
设置属性前效果: 将layoutView1.CardMinSize 的属性更改为(0, 0) 后 效果:
- js识别当前用户设备的几个方法
公司要做一个APP下载页面,里面需要判断是安卓还是苹果访问本页面,最开始想偷懒直接在给IOSAPP返回IOSAPP商店地址,然后Android直接进行访问.但想着毕竟做两个页面不利于后期维护和修改,打 ...
- Android语录
1. application对象的生命周期是整个程序中最长的,它的生命周期就等于这个程序的生命周期.因为它是全局的单例的,所以在不同的Activity,Service中获得的对象都是同一个对象.因此在 ...
- Mahout推荐算法API详解
转载自:http://blog.fens.me/mahout-recommendation-api/ Hadoop家族系列文章,主要介绍Hadoop家族产品,常用的项目包括Hadoop, Hive, ...
- tp框架之验证码
控制器 function yzm() { /*$config = array( 'fontSize' => 30, // 验证码字体大小 'length' => 4, // 验证码位数 ' ...
- SpringMVC中如何在网站启动、结束时执行代码(详细,确保可用)
在一个网站启动.结束时,我们经常有些操作是需要执行的. 熟悉Asp.net的朋友,使用Global.asax很容易就搞定,在其中有Application_Start和Application_E ...
- (转载)Win8.1的版本
Win8.1版本到底有哪些? Windows 8.1的各版本有什么不同.差别和区别? Win8.1旗舰版有木有? Win8.1最好的版本是哪个? 我应该用哪个版本的Windows 8.1? 之前软媒曾 ...
- 收集常用的.net开源项目
Json.NET http://json.codeplex.com/ Json.NET是一个读写Json效率比较高的.Net框架.Json.Net 使得在.Net环境下使用Json更加简单.通过Lin ...
- linux中redis的主从
主从模式的概念请自行百度! 主服务器只执行写操作.从服务器执行读操作. 主服务器中的数据会同步到从服务器中. 在从服务器中打开redis目录中的redis.conf文件 vim /usr/local/ ...
- 【Apache RocketMQ】RocketMQ捐赠给Apache那些鲜为人知的故事-转自阿里中间件
序言 今年的双十一对阿里巴巴中间件消息团队来说,注定是个不平凡的日子.在这一天,稳定性小组重点攻克的低延迟存储解决方案成功地经受住了大考.整个大促期间,99.996%的延迟落在了10ms以内,极个别由 ...
