使用JS完成首页定时弹出广告图片
一.需求分析
在首页中的顶部做一个定时弹出广告图片。

二.技术分析
隐藏图片: display: none
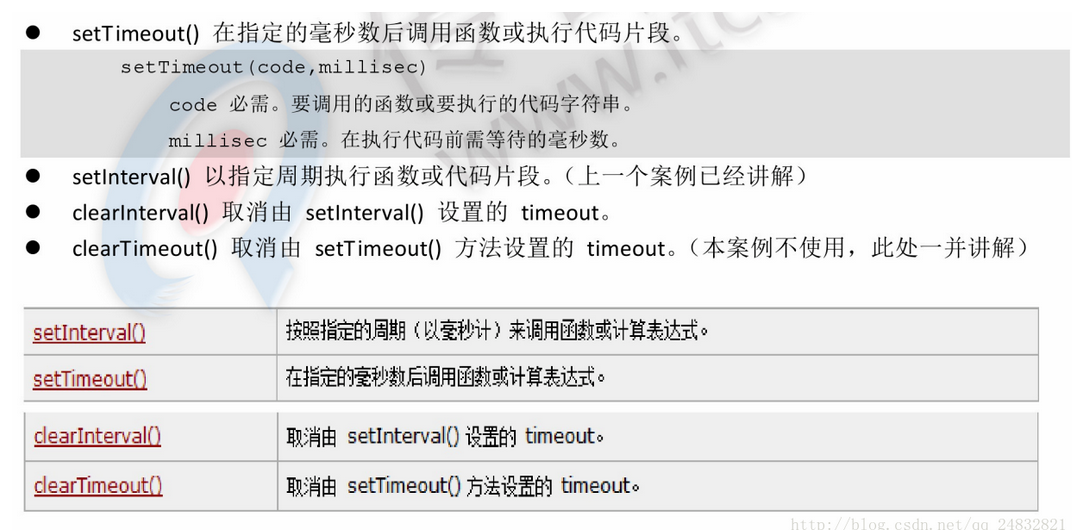
定时操作: setInterval(“显示图片的函数”, 3000);

三.代码实现
1.javaScript部分代码
function init(){
//书写轮图片显示的定时操作
setInterval("changeImg()",3000);
//1.设置显示广告图片的定时操作
time = setInterval("showAd()",3000);
}
//书写函数
var i=0
function changeImg(){
i++;
//获取图片位置并设置src属性值
document.getElementById("img1").src="../img/"+i+".jpg";
if(i==3){
i=0;
}
}
//2.书写显示广告图片的函数
function showAd(){
//3.获取广告图片的位置
var adEle = document.getElementById("img2");
//4.修改广告图片元素里面的属性让其显示
adEle.style.display = "block";
//5.清除显示图片的定时操作
clearInterval(time);
//6.设置隐藏图片的定时操作
time = setInterval("hiddenAd()",3000);
}
//7.书写隐藏广告图片的函数
function hiddenAd(){
//8.获取广告图片并设置其style属性的display值为none
document.getElementById("img2").style.display= "none";
//9.清除隐藏广告图片的定时操作
clearInterval(time);
}
2.html部分代码
<body onload="init()">
<!--定时弹出广告图片位置-->
<img src="../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg" width="100%" style="display: none" id="img2"/>
使用JS完成首页定时弹出广告图片的更多相关文章
- JavaScript学习——使用JS完成页面定时弹出广告
1.获取图片的位置(document.getElementById(“”)) 隐藏图片:display:none 定时操作:setInterval(“显示图片的函数”,3000); 2.步骤分析 ( ...
- 【JavaScript】案例三:使用JS完成页面定时弹出广告——事件(onload)
事件(onload) *注意点: 变量加var局部变量,不加var全局变量 setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭. 返回值:返回 ...
- 使用jquery完成定时弹出广告图片
<script src="../js/jquery-1.8.3.js"></script> <script type="text/javas ...
- JS练习:定时弹出广告
代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title ...
- jQuery学习(二)——使用JQ完成页面定时弹出广告
1.JQuery效果 2.步骤分析: 第一步:引入jQuery相关的文件 第二步:书写页面加载函数 第三步:在页面加载函数中,获取显示广告图片的元素. 第四步:设置定时操作(显示广告图片的函数) 第五 ...
- JS应用实例3:定时弹出广告
在观看视频时候总会发现有广告弹出 这里就做一个类似这样的定时弹出广告的实例: 前面的JS代码和HTML写在同一个文件,实际开发中总是分开来写 用的时候引入即可 HTML代码: <!DOCTYPE ...
- jQuery网页定时弹出广告
1.下载jQuery,并导入:https://blog.csdn.net/weixin_44718300/article/details/88746796 2.代码实现: <!DOCTYPE h ...
- JavaScripts广告轮播图以及定时弹出和定时隐藏广告
轮播图: 函数绑定在body标签内 采用3张图,1.jpg 2.jpg 3.jpg 利用定时任务执行设置图片属性 src 利用for循环可以完成3秒一次 一替换. 定时弹出广告: 由于bod ...
- 009-定时关闭弹出广告窗口 By BoAi 20190414
;~ 定时关闭弹出广告窗口 By BoAi 20190414 ; ### 参数设置段 ######################################SingleInstance,forc ...
随机推荐
- linux的审计功能(audit)
为了满足这样的需求:记录文件变化.记录用户对文件的读写,甚至记录系统调用,文件变化通知.什么是auditThe Linux Audit Subsystem is a system to Collect ...
- 【转】Jmeter常见问题
说明:这些问答是从网上转载的,自己修改了其中的一些内容,如果大家兴趣,可以将大家在使用Jmeter的时候碰到的问题写下来,我们一起补充到这个问答里面,共同努力完善jmeter的资料. 1. JMet ...
- codeforce 985B Switches and Lamps(暴力+思维)
Switches and Lamps time limit per test 3 seconds memory limit per test 256 megabytes input standard ...
- 第15届浙江省赛 E LIS
LIS Time Limit: 1 Second Memory Limit: 65536 KB Special Judge DreamGrid is learning the LI ...
- Composer安装使用
Composer 是 PHP5.3以上 的一个依赖管理工具.它允许你申明项目所依赖的代码库,它会在你的项目中为你安装他们. 1.下载 2.安装成功 3.配置地址 4.安装代码库 镜像 配置json
- form表单使用(博客系统的登陆验证,注册)
先从小的实例来看form的用法 登陆验证实例,来看form的常规用法 1. forms.py # 用于登陆验证验证 from django.core.validators import RegexVa ...
- 2017年排名前15的数据科学python库
2017年排名前15的数据科学python库 2017-05-22 Python程序员 Python程序员 Python程序员 微信号 pythonbuluo 功能介绍 最专业的Python社区,有每 ...
- 完美解决HALCON C#编程目标平台冲突问题
完美解决HALCON C#编程目标平台冲突问题 楼主# 更多发布于:2016-11-23 10:06 背景: 目标机器工控机使用11.0.1 32位Halcon 原因你懂的.开发环境Win ...
- 【知识结构】最强Thymeleaf知识体系
在开发一个小项目的时候,使用的是Spring Boot,Spring Boot 官方推荐的前端模板是thymeleaf, 花了两天时间将官方的文档看完并总结了下知识体系结构.转载请注明出处,https ...
- Perl 数据类型:标量、数组、哈希
Perl 数据类型Perl 是一种弱类型语言,所以变量不需要指定类型,Perl 解释器会根据上下文自动选择匹配类型. Perl 有三个基本的数据类型:标量.数组.哈希.以下是这三种数据类型的说明: 序 ...
