如何去除表单元素获得焦点时的外边框:outline (轮廓)
我们在做制作表单页面时,经常会需要消除表单元素带来的边框,这时候我们需要用到两个属性:
1、表单元素未激活状态下的边框,不实现边框: border:none;
2、表单元素获得焦点时的轮廓,隐藏轮廓: outline:medium;
具体代码如下:
.form_row input[type=text],
.form_row input[type=password] {
width: 520px;
height: 40px;
margin: 0px auto;
margin-left: 5px;
display: block;
border: none;
color: #999999;
font-size: 14px;
border-radius: 5px;
background-color: #eff0f4;
text-indent: 45px;
}
.form_row input:focus {
background-color: white;
box-shadow: 0 0 15px #ece9e9;
border: none;
outline: medium;
}
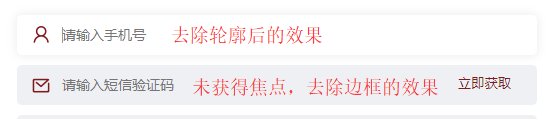
效果如下:

PS: 这里有一点需要注意的是,经量不要使用border:0;和outline:0;
对比0与none;之间的区别在于有渲染和没渲染,感觉他们和display:none;与visibility:hidden;的关系类似
如何去除表单元素获得焦点时的外边框:outline (轮廓)的更多相关文章
- 关于谷歌浏览器 表单元素获取焦点后自动增加外边线的问题解决CSS代码
input,textarea:focus { outline: none;} /*去除表单元素默认边框*/
- ExtJS4.2下将表单元素放在菜单时不能进行拷贝的问题解决办法
通过浏览器F12我们发现,在菜单对应的dom元素上面,有几个系统附加的事件处理函数,只要我们将它去掉就可以了.示意代码如下: { xtype: "button", scope: z ...
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- HTML5 学习笔记(二)——HTML5新增属性与表单元素
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- jquery attr处理checkbox / select 等表单元素时的坑
先上html结构 <body> <form action=""> <input type="checkbox" id=" ...
- 只有设置了 name 属性的表单元素才能在提交表单时传递它们的值
$(function () { var wait = $("<img src=\"\" alt=\"正在上传\"/>"); $( ...
- jquery attr处理checkbox / select 等表单元素时只能使用一次的坑
先上html结构 <body> <form action=""> <input type="checkbox" id=" ...
- IOS-<input>表单元素只能读,设置readonly时光标仍然可见的解决办
在HTML中,如果把一个<input>的readonly属性设置为"readonly",表示这个表单元素不能编辑. 但是,鼠标点击之后,这个表单元素还是有光标存在的. ...
- VUE 表单元素双向绑定总结
checkbox最基本用法: <input type="checkbox" v-model="inputdata" checked/> <in ...
随机推荐
- mvc+EF - 有用文章
Mvc全局过滤器与Action排除:http://blog.csdn.net/shuaihj/article/details/53020428 MVC 自定义AuthorizeAttribute实现权 ...
- 使用web3部署一个比较复杂的智能合约
以太坊系列之二十一 使用web3部署比较复杂的智能合约 搭建私链上的雷电网络 以太坊系列之二十一 使用web3部署比较复杂的智能合约 1 雷电网络智能合约简单介绍 2 remix 无法部署使用了lib ...
- Linux日常命令使用记录
scp在跨机器复制的时候为了提高数据的安全性,使用了ssh连接和加密方式,如果机器之间配置了ssh免密码登录,那在使用scp的时候密码都不用输入. 在服务器104.238.161.75上操作,将服务器 ...
- Markdown使用样例
# 欢迎使用 Cmd - 在线 Markdown 编辑阅读器 ------ 我们理解您需要更便捷更高效的工具记录思想,整理笔记.知识,并将其中承载的价值传播给他人,**Cmd Markdown** 是 ...
- 关于spring xml文件中的xmlns,xsi:schemaLocation
链接:https://blog.csdn.net/u010571844/article/details/50767151 使用spring也有一段时间了,配置文件也见了不少了,但是发现配置文件的bea ...
- 【python】使用python smtplib库发邮件添加cc,bcc
#!/usr/bin/env python# -*- coding: utf-8 -*- '''@author@mail @date 2017/03/16 发送邮件'''import smtplibf ...
- Jenkins持续集成企业实战系列之Jenkins插件下载及邮件配置-----05
注:原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任. 最初接触Jenkins也是由于公司需求,根据公司需求Java代码项目升级的.(公司是 ...
- eclipse中查看java源码时,出现source not found问题
- vector<vector<int>> 使用简单示例
#include <iostream> #include <vector> using namespace std; int main() { vector<vector ...
- 【Leetcode】Divide Two Integers
Divide two integers without using multiplication, division and mod operator. class Solution { public ...
