js中的Function和Object
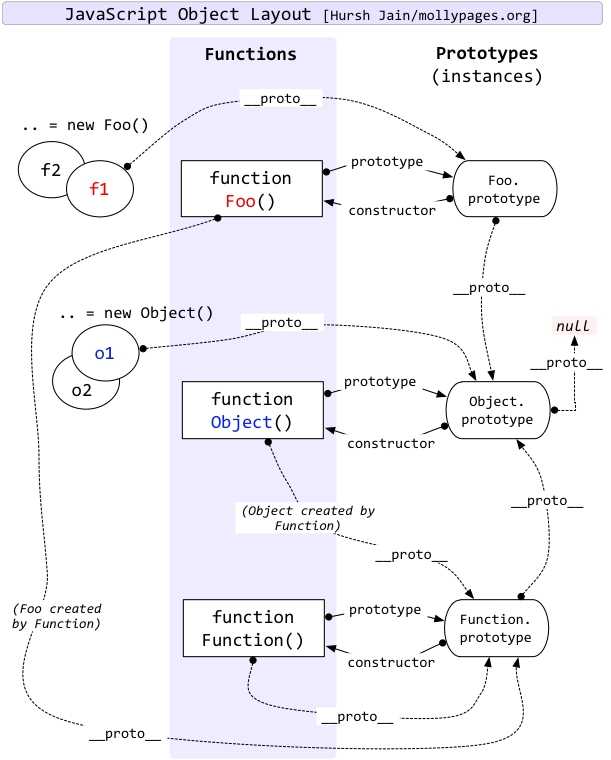
说到构造器(condtructor)、原型链(prototype),说道Function与Object,总要祭出下面这张图

4、从原型链讲
js中的Function和Object的更多相关文章
- js中使用function定义类、实例化,函数的调用方法
function Test002(name, age){ name, age, this.printInfo = function(){ //定义的公有方法 console.log(name, age ...
- JS中的Function对象
Function是函数的原型,所有的函数都来源于Function,获得函数的方法有两种类型,分为动态函数和函数继承. 动态函数 创建一个Function语法: var func = new Funct ...
- javascript中的Function和Object
写的很好,理解了很多,特此转发记录 转自:http://blog.csdn.net/tom_221x/archive/2010/02/22/5316675.aspx 在JavaScript中所有的对象 ...
- EL表达式在JS中取出来打印[object HTMLDivElement]的问题
今天做项目的时候,要在JS中获取请求参数中的 值,想直接用 ${param.tabName}获取,结果console.debug()打印出来,居然是 [object HTMLDivElement] ...
- js中 a : function(){}这是什么格式? 代表什么含义?怎样学习这样的格式?
js中的json. 一种轻量级数据格式.json中的值是map形式的就是key->value. 具体看下边的示例; var person = { // 用 大括号括声明一个json. " ...
- 【微信小程序】在js中导入第三方js或自己写的js,使用外部js中的function的两种方法 import和require的区别使用方法 【外加:使用第三方js导出的默认function的调用方法】
如下 定义了一个外部js文件,其中有一个function import lunaCommon from '../lunaCommon.js'; var ctx = wx.getStorageSync( ...
- JS 中 原生方法 (四) --- Object
Javascript 中 str. arr.date.obj 等常见的原生方法总结 本文也说主要阐释了 Javascript 中的基础类型和 引用类型的自带方法,那么熟悉的同学又可以绕道了 总是绕道, ...
- 详细js中(function(window,document,undefined))的作用
在jquery插件中我们经常看到以下这段代码 对于很多初学者来说很难明白这表示什么,下边我将为大家介绍其相应的作用. 1.代码最前面的分号,可以防止多个文件压缩合并以为其他文件最后一行语句没加分号,而 ...
- js中,(function(){})()的用法解析
(function($){...})(jQuery) 含义 经常用,今天总结一下,下文摘自某网友的总结: (function($){...})(jQuery)实际上是匿名函数,不懂得朋友可以继续往下 ...
随机推荐
- bzoj2440完全平方数
题目链接 上来先吐槽题面!!!!!! 你跟我说$1$不是完全平方数昂? 看了半天样例啊. 活生生的半天$……$ 莫比乌斯 反演 函数容斥一下,每次二分就好 反正本宝宝不知道反演是啥. 每次判断应 ...
- go 递归实现快排
package main import ( "fmt" ) func main() { arr := []int{1,2,5,8,7,4,3,6,9,0,12,13,45,78,8 ...
- c语言数据结构学习心得——树
树 一对多的树型结构,有且只有一个特定的根结点. 结点的度:结点拥有子树的数量{ 度为0:叶子结点/终端结点. 度不为0:非终端结点/分支结点(除去根结点其它称为内部结点).} 树的度:树中所有结点的 ...
- Spark Programming Guide《翻译》
转载必须注明出处:梁杰帆 在这里要先感谢原作者们!如果各位在这里发现了错误之处,请大家提出 1.Initializing Spark Spark程序必须做的第一件事就是创建一个SparkCon ...
- Python开发MapReduce系列(二)Python实现MapReduce分桶
版权声明:本文为博主原创文章,未经博主允许不得转载 首先,先引出两点来展开下面的话题. (1)map阶段的排序是在hash之后,写入磁盘之前进行.排序的两个关键字是partition(分区编号)和 ...
- centos虚拟机设置静态ip
1.虚拟机网络配置设置为桥接模式 2.设置配置文件: vi /etc/sysconfig/network-scripts/ifcfg-ens33 DEVICE=ens33 HWADDR=:0c::c3 ...
- SpringCloud-Zuul搭建
一.创建工程,在pom中引入Zuul 二.重写路由加载类,实在路由的动态注册和路由转发 package com.genius.gateway.zuul; import com.genius.gatew ...
- Chrome浏览器如何完美实现滚动截图技巧
一.前言 我们平时在浏览网页时,想把碰到好的网页内容或者文章截屏保存,但是网页的长度常常会超出屏幕高度,一般的截屏功能只能截取显示在屏幕上的内容,那我们该如何方便快捷截取全部内容?今天就分享一个如何利 ...
- Jupyter 安装与应用
用pip安装Jupyter pip install jupyter 从命令行启动笔记本服务器 jupyter notebook 前提要先启动python,这里有一个 token值,如果不是使用默认浏览 ...
- C++_友元2-友元成员函数
接着上一篇<友元是什么>中,我们发现Remote友元类的大多数方法都是用Tv类的公有接口实现.这意味着这些方法并不是真正需要友元. 事实上唯一直接访问Tv成员的Remote方法是Remot ...
