响应式设计工具网站mydevice.io
1、网址
2、使用
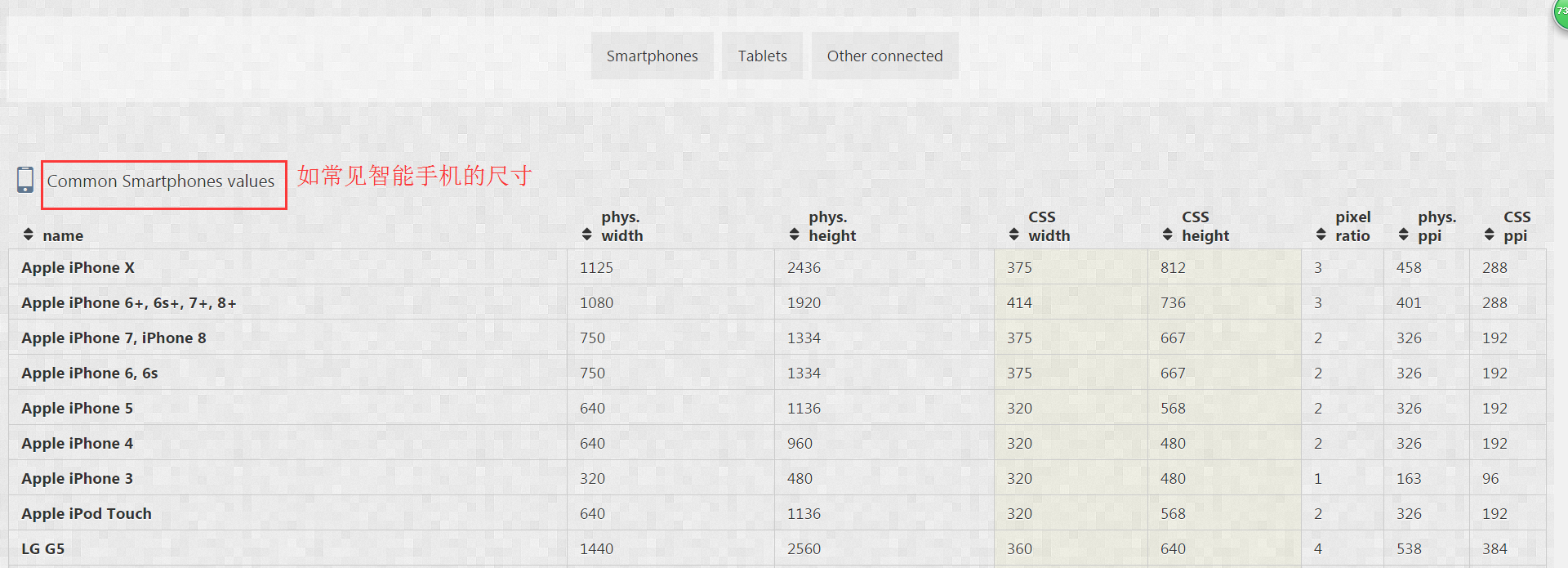
在mydevice.io上有常见智能手机,PC电脑的尺寸。

响应式设计工具网站mydevice.io的更多相关文章
- Grid – 入门必备!简单易懂的响应式设计指南
如今,人们使用各种各样的移动设备访问网页,设计师们需要去适配不同的屏幕,让用户在都能有最佳的浏览体验.Grid 是一个简单的响应式设计指南,按照这些简单的步骤,你的就能够掌握基础的响应网页设计技巧. ...
- 响应式设计的思考:媒体查询(media query)
Jason Grigsby发表了篇文章,<CSS Media Query for Mobile is Fool’s Gold>对媒体查询(media query)吐槽,大意是在移动设备上使 ...
- 超棒的响应式设计测试书签和工具(bookmarks)(转)
一.测试书签(bookmarks) Viewport Resizer 这个书签号称拥有158个国家3万多活跃的用户,主要特性: 完全自定制 方便的添加自定义尺寸 手动的横竖屏切换 自动的横竖屏切换 ( ...
- paip.自适应网页设计 跟 响应式 设计方法与工具补充(2)o54
paip.自适应网页设计 跟 响应式 设计方法与工具补充(2)o54 #-----响应式 设计框架 Bootstrap比较热门. Foundation 号称是世界上最先进的响应式前端框架. #---绝 ...
- 12款高质量的响应式 HTML5/CSS3 网站模板
HTML5 已经成为众所周知的语言,大量的 HTML5 资源和工具正在建立,以帮助开发人员和设计人员.今天,我们展示12款免费的响应式 HTML5/CSS3 网站模板,帮助你创建醒目和视觉震撼的网站. ...
- 20款免费响应式的 HTML5 网站模板下载
今天这篇文章给大家带来的是20款免费响应式的 HTML5 网站模板,大家可以借助这些优秀的网站模板创建自己的优秀网站.响应式(Responsive Design)设计的目标是要让产品界面能够响应用户的 ...
- web设计经验<一> 提升移动设备响应式设计的8个建议
今天看到一些关于web设计的一些建议和设计经验,拿出来分享分享. 第一篇: 提升移动设备响应式设计的8个建议 一.直观性和易用性 在使用移动设备时,对于杂乱.复杂或者不直观的设计造成的混乱不佳的用户体 ...
- 企业级的响应式设计(Responsive design at enterprise level)译
导言 响应式设计是现在人们谈论的热点,但如何部署,特别是在有多种设备的大型项目中如何组织响应式设计,响应式设计和可伸缩性(Scalable)有什么区别?这都是需要解决的难题. 优化用户经验——Opti ...
- CSS 响应式设计
响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整.这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的 ...
随机推荐
- rabbitmq安装-Erlang
安装Erlang Install Erlang from the Erlang Solutions repository or Follow the instructions under " ...
- 安装smartmontool报错:libc6-dev : 破坏:
https://blog.csdn.net/weixin_38705903/article/details/81947717
- javascript+dom编程艺术 读后感
利用上班空闲2,3天把这本书看完了,整体来说,这本书很不错.虽然我js有一定的基础了,jquery基础也会使用,但是我觉得对js应该有个循序渐进的理解,所以还是把js系统的学习一遍.我看技术类的书总数 ...
- codeforces 869A The Artful Expedient【暴力枚举/亦或性质】
A. time limit per test 1 second memory limit per test 256 megabytes input standard input output stan ...
- luogu P1359会议
//以一号节点为根节点,求出所有节点到根结点的距离,以及所有点的子节点的个数 //然后计算根据已知信息计算所有节点到当前结点的距离 //然后扫描n个点,O(n)求解 #include<bits/ ...
- ganglia笔记:rrd数据库
为了给ganglia监控的数据加上报警的功能,在jenkins里加了一个定时job,运行报警的脚本.脚本需要对ganglia记录的数据进行分析,以下是一点粗浅的理解. rrdtool的本质是用于画图的 ...
- Codeforces 920 F SUM and REPLACE
Dicription Let D(x) be the number of positive divisors of a positive integer x. For example, D(2) = ...
- Mybatis更新用户
xml配置 <!--更新用户 --> <update id="updateUserById" parameterType="com.itheima.my ...
- RxJava 1.x 理解-2
给RxJava 加入线程控制 -- Scheduler 在 RxJava 1.x 理解-1 中,我们说到了RxJava的简单用法,但是这还远远不够,因为这简单用法是在同一个线程中使用的.比如我们需要在 ...
- “自适应”高度的 textarea 文本输入框
写在前面 那啥,在我的那个很安静的一个 CSS 群(群号:82991297)突然看到有人在问一个问题. 使用 css 如何实现:textarea 如何实现高度自适应? 当时看到这个问题的时候,我脑中只 ...
