[TypeScript] Deeply mark all the properties of a type as read-only in TypeScript
We will look at how we can use mapped types, conditional types, self-referencing types and the “infer” keyword to create a reusable generic type that traverses down the properties of an object and marks of all them as read-only. This is especially useful when used with Redux, to ensure our whole state tree is marked as read-only and immutable.
For example we have complex interface:
interface IRootState {
userId: string;
showCompletedOnly: boolean;
todoTypes: string[];
todos: ITodo[];
iconGrid: string[][];
}
interface IEmail {
from: string;
to: string[];
body: string;
}
interface ITodo {
isCompleted: boolean;
text: string;
linkedEmail: IEmail;
}
If we want to add readonly to all the props of IRootState. We want to do it automaticlly.
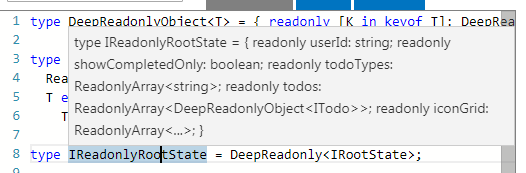
type DeepReadonlyObject<T> = { readonly [K in keyof T]: DeepReadonly<T[K]> };
type DeepReadonly<T> = T extends (infer E)[] ?
ReadonlyArray<DeepReadonlyObject<E>> :
T extends object ? DeepReadonlyObject<T> :
T;
type IReadonlyRootState = DeepReadonly<IRootState>;

[TypeScript] Deeply mark all the properties of a type as read-only in TypeScript的更多相关文章
- [Vue + TS] Use Properties in Vue Components Using @Prop Decorator with TypeScript
With properties we can follow a one-way parent→child flow communication between components. This les ...
- [TypeScript] Use the JavaScript “in” operator for automatic type inference in TypeScript
Sometimes we might want to make a function more generic by having it accept a union of different typ ...
- Checking Types Against the Real World in TypeScript
转自:https://www.olioapps.com/blog/checking-types-real-world-typescript/ This is a follow-up to Type-D ...
- TypeScript - Classes
简介 JavaScript语言基于函数和原型链继承机制的方式构建可重用的组件.这对于OO方面编程来说显得比较笨拙.在下一代的JavaScript标准ECMAScript 6为我们提供了基于class ...
- TypeScript中的怪语法
TypeScript中的怪语法 如何处理undefined 和 null undefined的含义是:一个变量没有初始化. null的含义是:一个变量的值是空. undefined 和 null 的最 ...
- Angular基础(三) TypeScript
一.模仿Reddit a) 运行ng new –ng4angular-reddit创建应用,从随书代码中复制样式文件,新建组件app-root,代码为: 界面可以看到了: b) 对于界面输入的数据,获 ...
- typescript枚举,类型推论,类型兼容性,高级类型,Symbols(学习笔记非干货)
枚举部分 Enumeration part 使用枚举我们可以定义一些有名字的数字常量. 枚举通过 enum关键字来定义. Using enumerations, we can define some ...
- Declaration Merging with TypeScript
原文:https://blog.oio.de/2014/03/21/declaration-merging-typescript/ Why might you need this? There can ...
- [转]TypeScript Quick start
本文转自:http://www.typescriptlang.org/docs/tutorial.html Quick start Get started with a simple TypeScri ...
随机推荐
- iOS开发-Runloop详解(简书)
不知道大家有没有想过这个问题,一个应用开始运行以后放在那里,如果不对它进行任何操作,这个应用就像静止了一样,不会自发的有任何动作发生,但是如果我们点击界面上的一个按钮,这个时候就会有对应的按钮响应事件 ...
- xdebug参数说明
;;;;;;;;;;;;;;;;;;;;;;;;; Basic Features; xdebug基本功能,如堆栈跟踪,递归错误安全输出,时间内存跟踪等;;;;;;;;;;;;;;;;;;;;;;;;; ...
- 【转载】bash: ifconfig: command not found 解决办法
原本使用ifconfig 可以使用,今天是怎么了,可能安装软件修改了,百度~~ [oracle@localhost /]$ ifconfig 提示:“bash: ifconfig: command n ...
- Codeforces Round #424 A(模拟)
#include<cstdio> ]; int main(){ scanf("%d",&n); ;i<=n;++i)scanf("%d" ...
- ZCMU训练赛-J(循环节+字符串处理)
J - Java Beans There are N little kids sitting in a circle, each of them are carrying some java bean ...
- java 时间格式化中的模式字母
java日期格式化中的模式字母有特定的意义,由于没有注意,今天在做工程的时候导致出现了奇怪的日期: 错误写法如下: 然而得到了错误的结果: 正确写法如下: 这样就得到了正确的结果 mm指的是分钟,MM ...
- csu1216( Trie )
csu1216 题意 给定一些数,求这些数中两个数的异或值最大的那个值. 分析 转化成二进制数存入字典树,比如说要查询 \(0011\) ,显然和 \(1100\) 结合最优,所以我们直接在字典树上寻 ...
- POJ 2115 C Looooops(Exgcd)
[题目链接] http://poj.org/problem?id=2115 [题目大意] 求for (variable = A; variable != B; variable += C)的循环次数, ...
- [CF480E]Parking Lot
题意:给一个$n\times m$的网格,初始时有些地方不能选,给$k$个询问$(x,y)$,每次令$(x,y)$不能选,然后询问最大子正方形的边长 如果按原题来做,禁止选一个点对答案的影响是极其鬼畜 ...
- 【树链剖分】【函数式权值分块】bzoj1146 [CTSC2008]网络管理Network
裸题,直接上.复杂度O(n*sqrt(n)*log(n)). //Num[i]表示树中的点i在函数式权值分块中对应的点 //Map[i]表示函数式权值分块中的点i在树中对应的点 #include< ...
