JavaScript | 基础表单验证(纯Js)
————————————————————————————————————————————
基础表单验证(纯js)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
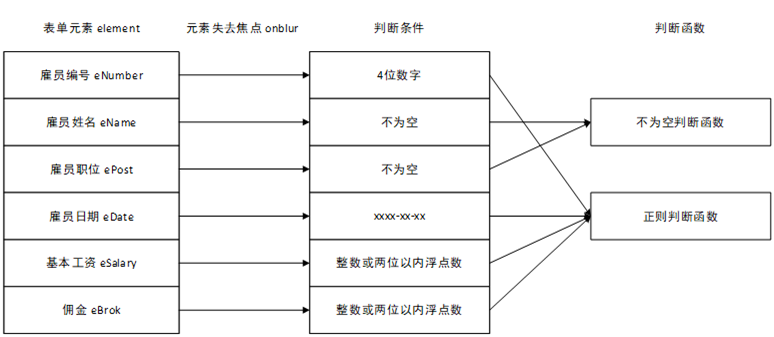
验证思路

- 监听每个input控件的焦点离开(onblue),当焦点离开时调用验证函数,验证后修改第三栏文字,显示符合/不符合并返回true/false

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
实现代码:
index.html
<!DOCTYPE html>
<html> <head>
<title></title>
<link rel="stylesheet" href="css.css">
</head> <body>
<form id="form" action="" method="post" onsubmit="return vilidate()">
<table class="table">
<tr>
<td>雇员编号</td>
<td>
<input type="text" id="empnb" name="empnb" onblur="validateEmpnb()">
</td>
<td>
<span id="empnbMsg"></span>
</td>
</tr>
<tr>
<td>雇员姓名</td>
<td>
<input type="text" id="ename" name="ename" onblur="validateEname()">
</td>
<td>
<span id="enameMsg"></span>
</td>
</tr>
<tr>
<td>雇员职位</td>
<td>
<input type="text" name="epost" id="epost" onblur="validateEpost()">
</td>
<td>
<span id="epostMsg"></span>
</td>
</tr>
<tr>
<td>雇员日期</td>
<td>
<input type="text" name="" id="edate" name="edate" onblur="validateEdate()">
</td>
<td>
<span id="edateMsg"></span>
</td>
</tr>
<tr>
<td>基本工资</td>
<td>
<input type="text" name="esalary" id="esalary" onblur="validateEsalary()">
</td>
<td>
<span id="esalaryMsg"></span>
</td>
</tr>
<tr>
<td>佣金</td>
<td>
<input type="text" name="ebrok" id="ebrok" onblur="validateEbrok()">
</td>
<td>
<span id="ebrokMsg"></span>
</td>
</tr>
<tr>
<td colspan="3">
<input type="submit" autofocus="autofocus">
<input type="reset">
</td>
</tr>
</table>
</form>
</body>
<script type="text/javascript" src="./FormValidation.js"></script> </html>
FormValidation.js
// 日期选择
function layDate() { } // 验证雇员编号,4位纯数字编号
function validateEmpnb() {
return validateRegexp("empnb", /^\d{4}$/);
}
// 验证雇员姓名,不为空
function validateEname() {
return validateNull("ename");
}
// 验证雇员职位,不为空
function validateEpost() {
return validateNull("epost");
}
// 验证雇员日期
function validateEdate() {
return validateRegexp("edate", /^\d{4}-\d{2}-\d{2}$/)
}
// 验证基本工资
function validateEsalary() {
return validateRegexp("esalary", /^\d+(\.\d{1,2})?$/)
}
// 验证佣金
function validateEbrok() {
return validateRegexp("ebrok", /^\d+(\.\d{1,2})?$/)
} // 提交时全部重新验证
function validate() {
return validateEmpnb() && validateEname() && validateEpost() && validateEdate() && validateEsalary() && validateEbrok();
}
// 正则表达式验证
function validateRegexp(elemName, regexp) {
var elem = document.getElementById(elemName);
var msg = document.getElementById(elemName + 'Msg')
console.log(regexp);
console.log(elem.value);
if (regexp.test(elem.value)) {
msg.innerHTML = 'ok';
msg.style.color = 'green';
return true;
} else {
msg.innerHTML = '您的输入不符合规则';
msg.style.color = 'red';
return false;
}
}
// 不为空验证
function validateNull(elemName) {
var elem = document.getElementById(elemName);
var msg = document.getElementById(elemName + 'Msg');
console.log(elem.value);
console.log(msg);
if (elem.value == '' || elem.value == ' ') {
msg.innerHTML = '您的输入不能为空';
msg.style.color = 'red';
return false;
} else {
msg.innerHTML = 'ok';
msg.style.color = 'green';
return true;
}
}
css.css
html {
font-size: 14px;
}
.table {
border: 1px grey solid;
}
.table tr {
height: 2rem;
}
.table td {
width: 15rem;
}

JavaScript | 基础表单验证(纯Js)的更多相关文章
- 第一百五十四节,封装库--JavaScript,表单验证--提交验证
封装库--JavaScript,表单验证--提交验证 将表单的所有必填项,做一个判断函数,填写正确时返回布尔值 最后在提交时,判断每一项是否正确,全部正确才可以 提交 html <div id= ...
- 第一百五十三节,封装库--JavaScript,表单验证--备注字数验证
封装库--JavaScript,表单验证--备注字数验证 效果图 html <div id="reg"> <h2 class="tuo"> ...
- 第一百五十二节,封装库--JavaScript,表单验证--年月日注入
封装库--JavaScript,表单验证--年月日注入 效果图 html <div id="reg"> <h2 class="tuo"> ...
- 第一百五十一节,封装库--JavaScript,表单验证--密码确认验证--回答验证--电子邮件验证加自动补全
封装库--JavaScript,表单验证--密码确认验证--回答验证--电子邮件验证加自动补全 效果图 html <div id="reg"> <h2 class ...
- 第一百五十节,封装库--JavaScript,表单验证--密码验证
封装库--JavaScript,表单验证--密码验证 效果图 html <div id="reg"> <h2 class="tuo">& ...
- 第一百四十九节,封装库--JavaScript,表单验证--验证用户名
封装库--JavaScript,表单验证--验证用户名 注册验证功能,顾名思义就是验证表单中每个字段的合法性,如果全部合法才可以提交表单. 效果图 聚集光标时 信息不合法是 信息合法时 html &l ...
- js基础-表单验证和提交
基础知识: 原始提交如下: <form action="/login" method="post" id="form1"> &l ...
- JavaScript:基础表单验证
在用户填写表单的过程之中,往往需要编写一堆的验证操作,这样就可以保证提交的数据时正确的.那么下面就模拟表单验证的处理操作完成. 如果要想进行验证,首先针对于输入的数据来进行一个验证处理. 1.定义一个 ...
- JavaScript:表单验证模型
之前做的验证提示以弹框的形式出现太丑陋了,不符合标准的验证提示.如果要想进行更好的数据验证操作,那么必须进行一些模块化设计,通过表单样式的改变来提示.其实,一般的数据验证无非就是那么几种,例如: 大多 ...
随机推荐
- Django 静态文件配置 (Nginx)
初学Django,在访问静态文件时候遇到很多误区,一直配置不成功,在此记录一下. Django静态文件访问分为两种:一种是Debug模式下,测试开发网站时对静态文件的访问,一种是实际生产环境中对静态文 ...
- hdu5079
这道题的难点在于思考dp表示什么 首先可以令ans[len]表示白色子矩阵边长最大值大于等于len的方案数则ans[len]-ans[len+1]就是beautifulness为len的方案数 白色子 ...
- AC日记——中山市选[2009]小明的游戏 bzoj 2464
2464 思路: 最短路: 代码: #include <cstdio> #include <cstring> #include <iostream> #includ ...
- js跳转整理(简记)
location.replace(URL)跳转脱离历史记录流: location.href=url;在历史记录中 子刷新父级 parent.location.replace(parent.locati ...
- HDU 6333.Problem B. Harvest of Apples-组合数C(n,0)到C(n,m)求和-组合数学(逆元)+莫队 ((2018 Multi-University Training Contest 4 1002))
2018 Multi-University Training Contest 4 6333.Problem B. Harvest of Apples 题意很好懂,就是组合数求和. 官方题解: 我来叨叨 ...
- Codeforces 723 A. The New Year: Meeting Friends
A. The New Year: Meeting Friends time limit per test 1 second memory limit per test 256 megabytes in ...
- HDU 2553 N皇后问题【棋盘型DFS】
N皇后问题 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submi ...
- hdu2665(主席树模板题)
hdu2665 题意 求区间第 k 小. 分析 参考 这类题目做法挺多的,例如 划分树. 这里使用主席树再写一发,不得不说主席树相比而言要好写的多,比起普通线段树,主席树就是复用了线段树共有的信息. ...
- UVA GCD - Extreme (II)
discription Given the value of N, you will have to find the value of G. The definition of G is given ...
- [Contest20180328]coin
转化一下,相当于从$0$跳到$M$,每一步跳跃距离为$v_i$中的某个,每次跳跃距离不大于上一次,统计方案数 用$f_{i,j,k}$表示跳到$i$,第一步跳$v_j$,最后一步跳$\geq v_k$ ...
