webpack的配置文件entry与output
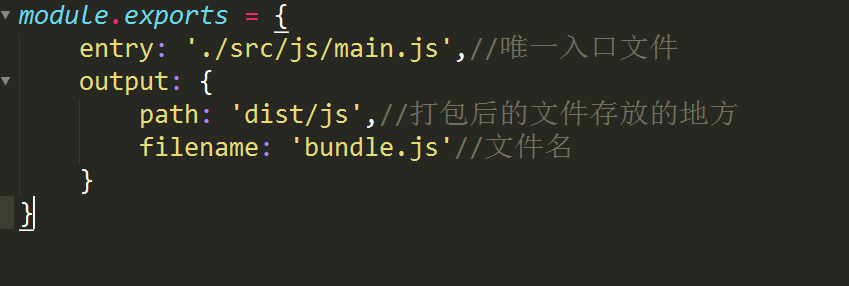
在webpack.config.js中entry是唯一入口文件

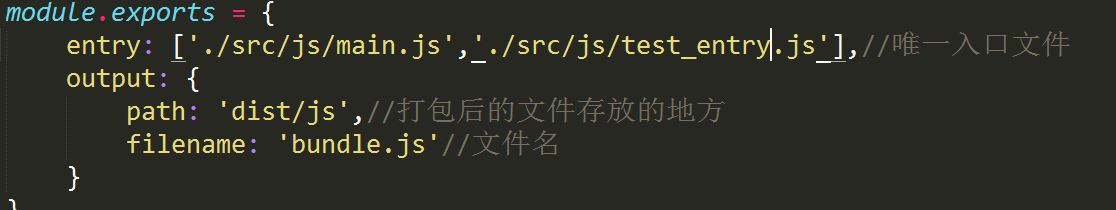
entry也可以是一个数组

如果是一个数组,会将数组里面的文件一起打包到bundle.js
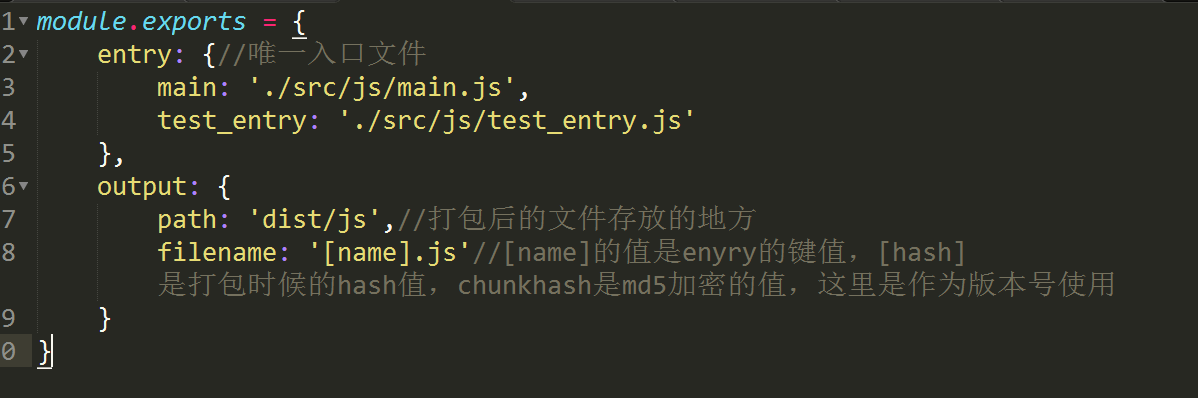
entry也可以是一个对象。

如果output里filename有三个值:
.[name]是文件名字是entry的键值。
.[hash]是md5加密的值。
.[chunkhash]这里是作为版本号使用。

每次修改文件,运行之后,都会生成不一样的hash 于chunkhash值,方便上线时静态资源的版本管理。
文件名如果每次运行都是变化的,文件引入的名字也需要变化,使用install html-webpack-plugin插件,安装npm install html-webpack-plugin --save-dev
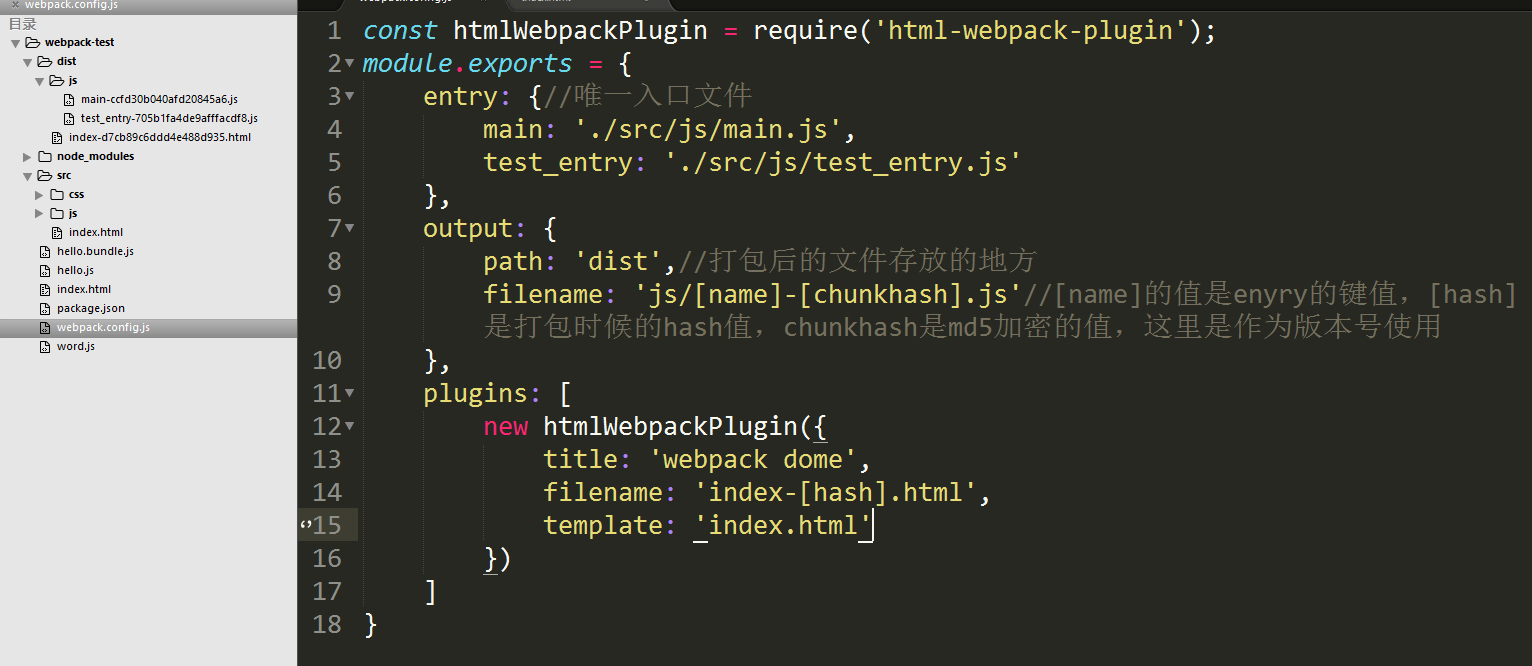
完成之后在webpack.config.js文件里面添加plugins键:

plugins的值是一个<strong>数组</strong>,里面的值都是 new htmlWebpackPlugin(),参数一个配置数组,如下:
- title: 用来生成页面的 title 元素
- filename: 输出的 HTML 文件名,默认是 index.html, 也可以直接配置带有子目录。
- template: 模板文件路径,支持加载器,比如 html!./index.html
- inject: true | 'head' | 'body' | false ,注入所有的资源到特定的 template 或者 templateContent 中,如果设置为 true 或者 body,所有的 javascript 资源将被放置到 body 元素的底部,'head' 将放置到 head 元素中。
- favicon: 添加特定的 favicon 路径到输出的 HTML 文件中。
- minify: {} | false , 传递 html-minifier 选项给 minify 输出
- hash: true | false, 如果为 true, 将添加一个唯一的 webpack 编译 hash 到所有包含的脚本和 CSS 文件,对于解除 cache 很有用。
- cache: true | false,如果为 true, 这是默认值,仅仅在文件修改之后才会发布文件。
- showErrors: true | false, 如果为 true, 这是默认值,错误信息会写入到 HTML 页面中
- chunks: 允许只添加某些块 (比如,仅仅 unit test 块)
- chunksSortMode: 允许控制块在添加到页面之前的排序方式,支持的值:'none' | 'default' | {function}-default:'auto'
- excludeChunks: 允许跳过某些块,(比如,跳过单元测试的块)
最终生成
webpack的配置文件entry与output的更多相关文章
- webpack中Entry与Output的基础配置
entry顾名思义,就是打包的入口文件 module.exports = { // 这个文件要做打包,从哪一个文件开始打包 entry: './src/index.js', // 打包文件要放到哪里去 ...
- Webpack探索【4】--- entry和output详解
本文主要讲entry和output相关内容.
- webpack学习(五)entry和output的基础配置
1:entry和output就是打包的入口和出口的两个对象.但是如果入口文件就一个的话(应该说只希望打包出一个脚本文件), entry直接跟一个字符串(入口文件路径)就可以了.如:entry : &q ...
- webpack entry和output配置属性
1.entry entry的三种配置方式: (1)传递字符串: 单个入口语法:传递一个字符串 entry: './src/js/main.js', (2)传递数组 将创建“多个主入口(multi-ma ...
- webpack新版本4.12应用九(配置文件之输出(output))
output 位于对象最顶级键(key),包括了一组选项,指示 webpack 如何去输出.以及在哪里输出你的「bundle.asset 和其他你所打包或使用 webpack 载入的任何内容」. ou ...
- webpack——entry,output,plugins,loader,chunk知识
entry:打包入口 代码的入口,找到依赖模块 打包的入口,webpack去哪个文件找依赖,或是去那个文件依赖的依赖 可以是一个或者多个入口 例如: 1.module.exports={ entry: ...
- Vue之webpack的entry和output
一.文件结构 二.index.html <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- webpack 使用配置文件
webpack入门 大多数项目会需要很复杂的设置,这就是为什么webpack要支持配置文件.这比在终端中输入大量命令要高效的多,所以让我们常见一个取代CLI选项方式的配置文件 新建 webpa ...
- 跟我一起学习webpack使用配置文件(二)
接着跟我一起学习webpack(一)中的项目来,我们接下来使用配置文件 使用npx webpack -h 我们可以查看webpack的配置参数 从我们在package.json中添加的命令来看,当项目 ...
随机推荐
- poj 1066(枚举+线段相交)
Treasure Hunt Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 6328 Accepted: 2627 Des ...
- Spring Mvc中@ResponseBody中文乱码解决,以及修改返回的Content-Type
http://www.codeif.com/topic/784 spring 3 mvc 的 @ResponseBody返回数据用起来很方便,但是中文乱码,而且返回的Content-Type不带编码信 ...
- redis持久化的方法及对比
1.持久化的作用 redis所有的数据保持在内存中,对数据的更新将异步的保存到磁盘上. 两种方式: 2.RDB 2.1.概念 2.2.触发机制 2.2.1.save 同步 因为是同步命令,数据量大的话 ...
- (二)shell变量
(1)自定义变量 定义变量 变量名=变量值 变量名必须以字母或下划线开头,不能数字开头,区分大小写,ip=114.114.114.114 引用变量: $变量名 ${变量名} 查看变量: echo $变 ...
- HDU 多校1.5
Expectation Division Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/O ...
- POJ 2255 Tree Recovery && Ulm Local 1997 Tree Recovery (二叉树的前中后序遍历)
链接:poj.org/problem?id=2255 本文链接:http://www.cnblogs.com/Ash-ly/p/5463375.html 题意: 分别给你一个二叉树的前序遍历序列和中序 ...
- 模板—数据结构—LCT
模板—数据结构—LCT Code: #include <cstdio> #include <algorithm> using namespace std; #define N ...
- luogu P2134 百日旅行
题目链接 luogu P2134 百日旅行 题解 dp方程好想吧 优化有些玄学惹 不会证.... 不过我会三分和贪心 \滑稽 但还是写dp吧 代码 #include<cstdio> #in ...
- N进制加法
我是网络公司的一名普通程序员,英文名Steven,发音比较像“师弟”,自从入职培训自我介绍后,大家就称我为“二师弟”,我喜欢看科幻小说,也喜欢做梦,有一次梦到外星球,发现外星人使用的并非10进制/16 ...
- map写数据到本地磁盘过程解析----spill和merge
如上次分析,其实map函数中的context.write()调用过程如下所示: 梳理下调用过程,context的write方法其实是调用了TaskInputOutputContext类的write方法 ...
